SEOに影響するので問題箇所を確認して、早急に対応しましょう。
サーチコンソールのモバイルユーザビリティとは?
モバイルユーザビリティとは、モバイルユーザーがウェブサイトを閲覧した際、「使い勝手がよい」「視認性が高い」など、ユーザーが本来の目的を果たせるよう扱いやすくすることを指します。
サーチコンソールでは、「テキストが小さい」「ボタンやリンクが近すぎてタップしづらい」「水平スクロールしないと見れない」など、どのURLでいつからエラーが発生しているかを確認できます。
モバイルユーザーが迷わず、ストレスを感じずに操作できるよう、モバイルユーザビリティを向上させることは、ユーザー満足度にも繋がるので、日頃から意識し、改善できる点があれば積極的に取り組むようにしましょう。
モバイルユーザービリティの問題を確認する
サーチコンソールにログインした後、メニューの「拡張」→「モバイルユーザービリティ」へと進みます。
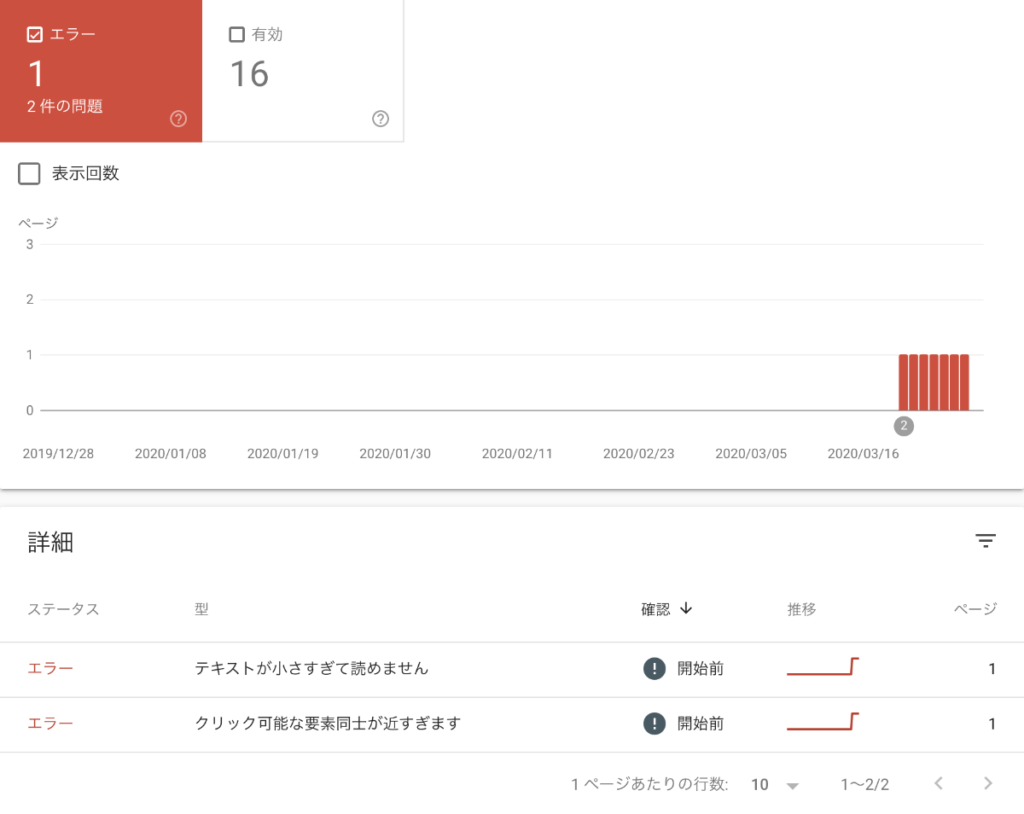
サーチコンソールで、次のようにエラーが出ていたら要注意です。
エラー箇所を特定し、修正していきましょう。

モバイルユーザビリティの問題は全6種類
モバイルユーザービリティに関するエラーは、全部で6種類あります。
それぞれの【エラー原因】と【解決方法】を解説します。
テキストが小さすぎて読めません

【原因】
テキストのフォントサイズが小さく、文字が読めなかったり、ユーザーが拡大操作する必要がある為、エラーとなっています。
【解決方法】
フォントサイズを現状より大きくする必要があります。
WordPressでテーマを使用している場合、全体のフォント設定を一括変更できる場合があるので、設定画面からフォントサイズを調整できるか確認しましょう。
クリック可能な要素同士が近すぎます

【原因】
ボタンやリンクなど、タップ操作を必要とする要素同士が、近すぎるのが原因でエラーとなっています。
【解決方法】
ユーザーが意図した操作を行えるよう、ボタンやリンクなどの間隔を十分空けるようにしましょう。
互換性のないプラグインを使用しています
【原因】
スマホのブラウザで非推奨とされている「Flash」などのプラグインが、ページ内に含まれています。
【解決方法】
主要ブラウザでは、HTML5での動画再生を推進しているので、「Flash」などのプラグインを使用している場合は、見直しを行いましょう。
ビューポートが設定されていません
【原因】
ウェブサイトのHTMLソース<head>〜</head>箇所に、viewportタグが設定されていないのが原因となります。
【解決方法】
viewportタグを次のような形で、HTMLソース<head>〜</head>箇所に設定しましょう。(コピペで使用頂いてOKです)
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">ビューポートが「端末の幅」に収まるよう設定されていません
【原因】
viweportタグに「content=”width=device-width”」が設定されていないのが原因となります。
【解決方法】
viweportタグに次のような形で、「content=”width=device-width”」を含めましょう。(コピペで使用頂いてOKです)
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">コンテンツの幅が画面の幅を超えています
【原因】
水平スクロールが発生していたり、CSSの記述に絶対値を使用しているなど、スマホの表示領域からハミ出した部分があるのが原因となります。
【解決方法】
画像や位置の値に絶対値を使用するのではなく、相対的な値を使うなど、画面設計を最適化しましょう。
モバイルユーザビリティのエラー修正後に行うこと
モバイルユーザビリティ修正後、グーグルに修正内容を再チェックしてもらう必要があるので、次の2点を必ず実行しましょう。
- 修正を検証
- URL検査による再クロールのリクエスト
修正を検証
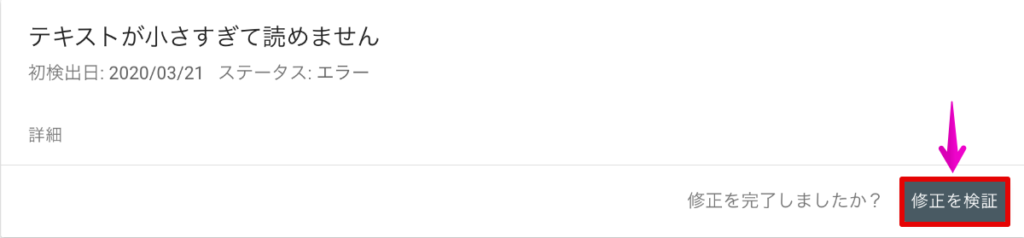
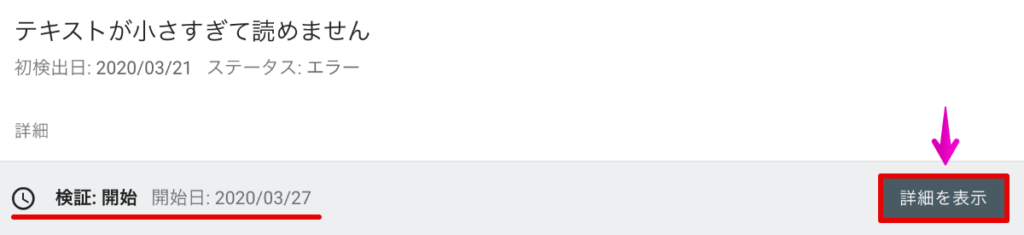
サーチコンソールから、メニューの「拡張」→「モバイルユーザービリティ」→「対象のエラー(例:テキストが小さすぎて読めません)」へ進み、「修正を検証」を選択します。

検証が開始された状態に変わるので、「詳細を表示」を選択してみます。

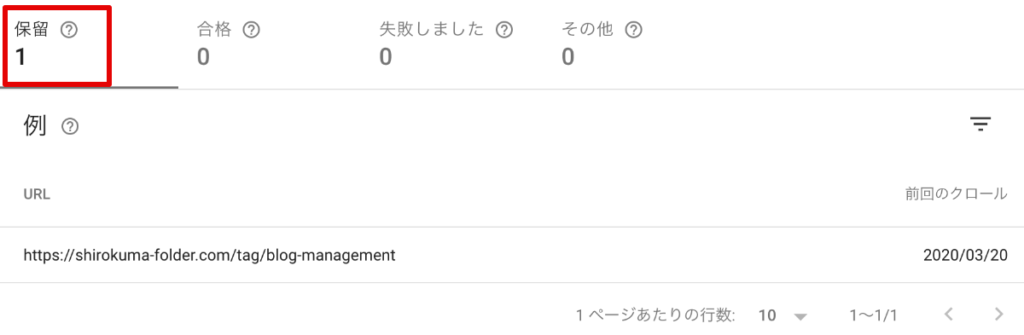
対象ページが検証中の為、保留状態となっているのがわかります。

尚、検証には数日かかる場合もあるようですが、当サイトでは翌日には、処理が完了していました。

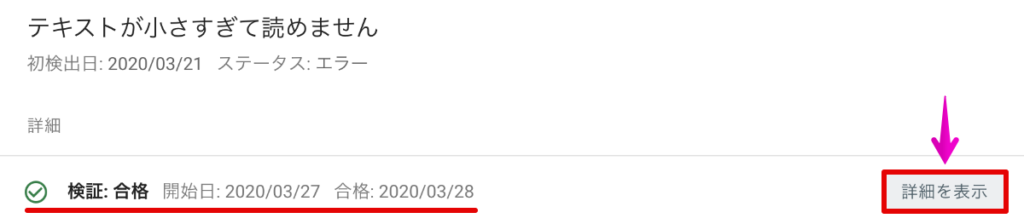
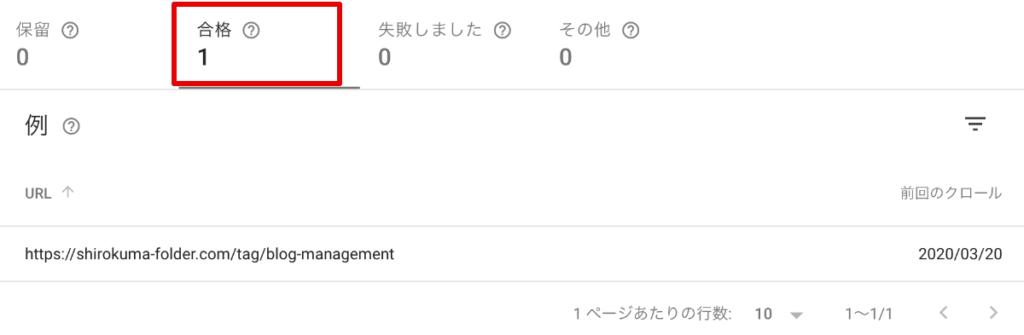
詳細を表示すると、前日には「保留」でしたが、翌日には「合格」の判定が得られています。

検証結果については、メール通知もしくはサーチコンソールで確認できます。
URL検査による再クロールのリクエスト
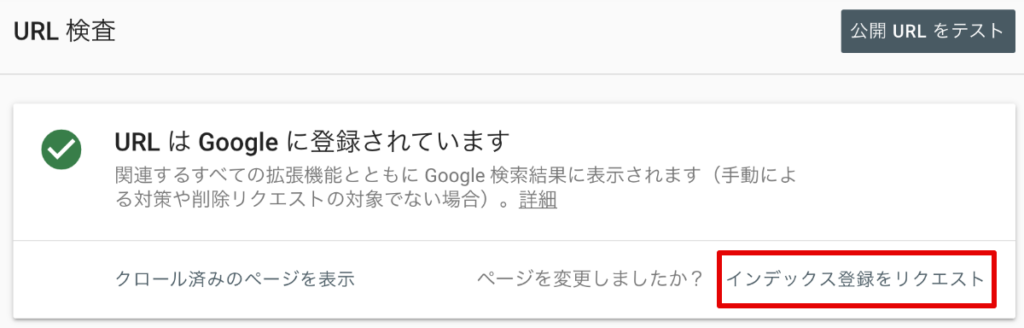
サーチコンソールから、メニューの「URL検査」を選択し、対象のURLを入力します。
画面が切り変わった後、「インデックス登録をリクエスト」を選択します。

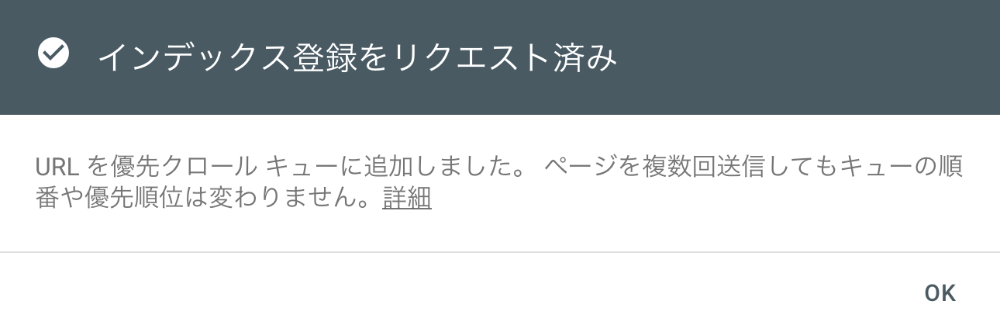
「インデックス登録をリクエスト済み」のメッセージが表示されたら、OKボタンを選択して画面を閉じましょう。

リアルタイムにモバイルユーザビリティをチェックする

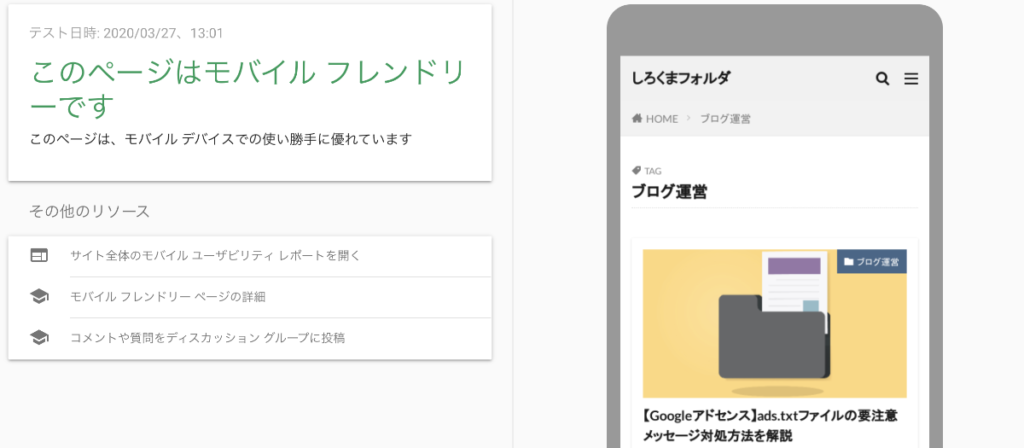
Googleが提供している「モバイル フレンドリー テスト– Google Search Console」を利用すると、現状のウェブサイトがモバイルフレンドリーであるかを診断してくれます。
確認したいウェブサイトのURLを入力して、待つこと1〜2分で結果を確認できます。
サーチコンソールの結果は数日後ですが、モバイル フレンドリー テストではリアルタイムに結果が返ってくるので、合わせて活用してみて下さい。
モバイル フレンドリー テスト – Google Search Consoleはこちら
https://search.google.com/test/mobile-friendly?hl=ja
さいごに
PCよりも普及率が高くなったスマートフォン。
公式Googleウェブマスターセントラルブログで、モバイルファーストインデックスについて発表があったことから、モバイル端末の重要度が更に高まることが読み取れます。
2020年9月以降、すべてのWebサイトをモバイルファーストインデックスに切り替える予定
Web全体のモバイルファーストインデックス作成を発表
日頃からサーチコンソールをチェックして、モバイルユーザビリティのエラーは排除し、モバイルファーストな環境を整備するようにしておきたいですね。