WEBサイトに、ファビコンを設定していますか?
(あ、まだ設定してないや)
THE THOR(ザ・トール)では、ファビコンをとても簡単に設置できるんですよ。
WEBサイトの”顔”とも言えるファビコンの作り方、設定方法をご紹介します。
WEBサイトの”顔”とも言えるファビコンの作り方、設定方法をご紹介します。
目次
スポンサーリンク
ファビコンとは?
ファビコンとは?
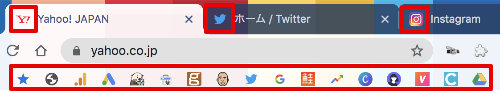
ファビコンとは、ブラウザーのタブやブックマークバー、お気に入りなどに表示されるアイコン画像のことです。

favorite icon(お気に入りのアイコン)を省略して、favicon(ファビコン)となったのが、名前の由来とも言われています。
また、THE THORでは、ファビコンのことを「サイトアイコン」と表現しています。
ファビコンて、そういう意味だったのか!
ファビコン設置前と設置後の比較
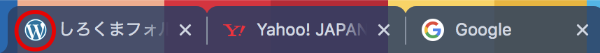
ファビコン設置前
WordPressを利用している方で、ファビコンが未設定の場合、次のように「Wのアイコン」が表示されていると思います。

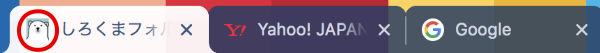
ファビコン設置後
ファビコンを設定すると、次のようにアイコン画像に変わります。

次は、ファビコンの作り方をご紹介します。
ファビコンの作り方・アップロードについて
ファビコンの画像サイズやファイル形式について
THE THORでファビコンを利用する場合、次の画像を1つ用意するだけとなります。
- 画像サイズ:512 × 512ピクセル以上の正方形
- ファイル形式:指定なし(JPEG、PNG、GIFなど)
ファビコン画像を用意できたら、次はアップロードしましょう。
ファビコン画像をアップロードしよう
WordPressの管理画面から、「外観」→「カスタマイズ」へ進みます。

「サイト基本情報」を選択します。

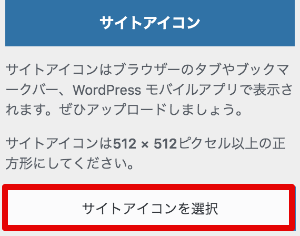
「サイトアイコンを選択」から画像をアップロードします。

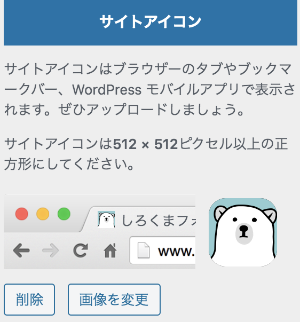
画像をアップロードできると、ファビコン設定時のイメージが表示されました。

最後に「公開」ボタンを押せば、ファビコンの設定完了です。

まとめ
ファビコンの作り方・設定方法をご紹介いたしました。
THE THORでは、複雑な設定を必要とせず、画像1枚をアップロードするだけで、ファビコンを設定できます。
イメージ定着や親しみやすさなどを考えて、WEBサイトの顔となるファビコンを設置すれば、個性を表現できたり、読者やファンの方に覚えてもらいやすくなります。
何より、自分のWEBサイトに愛着がもてますよね。
最後まで読んでいただき、ありがとうございました。






