グローバルメニューを設置することで、「検索エンジンにサイト構造を伝える」「サイト訪問者が目的のコンテンツを辿りやすくなる」メリットがあるので、ぜひ設定しておきましょう。
グローバルメニューとは?

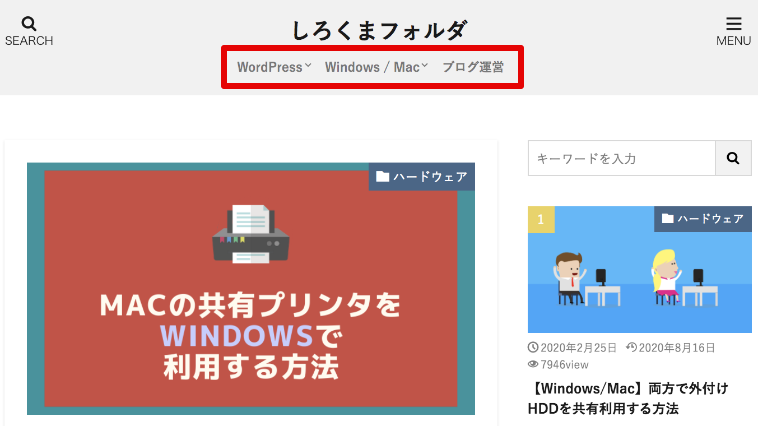
今回は、グローバルメニューをヘッダーエリアに設置する方法を解説します。
グローバルメニューの作り方
THE THOR(ザ・トール)では、グローバルメニューを簡単に作れます。
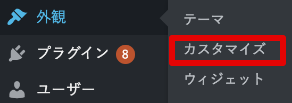
WordPressの管理画面から、「外観」→「カスタマイズ」へ進みます。

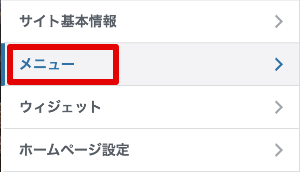
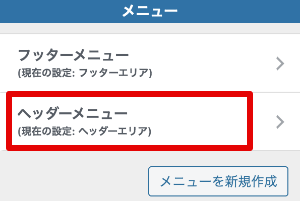
「メニュー」を選択します。

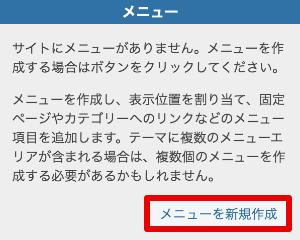
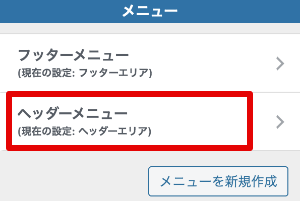
「メニューを新規作成」を選択します。

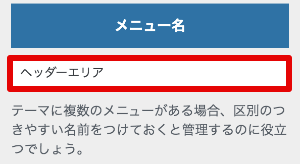
メニュー名を入力します。(ここではヘッダーエリアと名付けました)

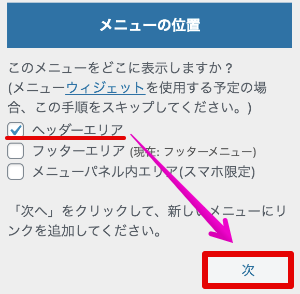
「ヘッダーエリア」のチェックをONにして、次に進みます。

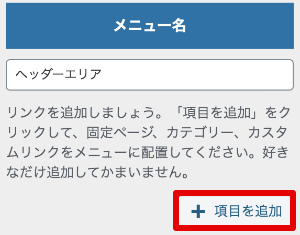
「+項目を追加」を選択します。

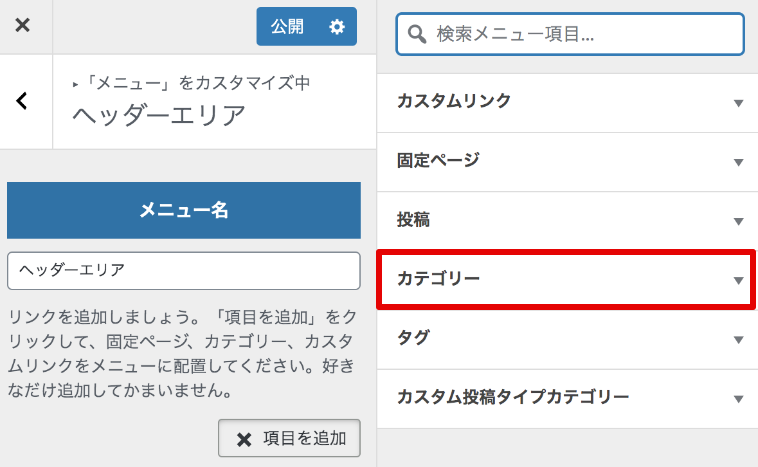
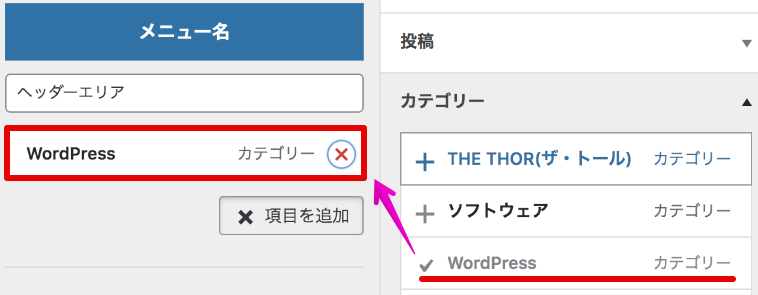
リンク項目が右側に表示されるので、今回は「カテゴリー」を選択します。

展開されたカテゴリーの一覧から、追加したいカテゴリーを選択します。

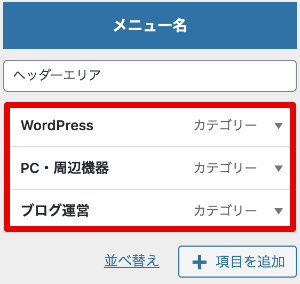
同じ要領でカテゴリーを3つ選択しました。

設定できたら「公開」を押しましょう。

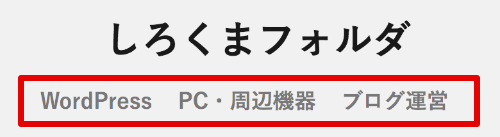
グローバルメニューを表示できました。

グローバルメニューを階層化(ドロップダウン)してみよう

メニューの階層化とは、メニューに親子関係を作ることをさします。
親メニューを選択した時、子メニューを表示するといった形で、メニューを階層化します。
今回は、次のような親子関係を作ります。
- 親メニュー:WordPress
- 子メニュー:THE THOR(ザ・トール)
WordPressの管理画面から、「外観」→「カスタマイズ」→「メニュー」へ進みます。
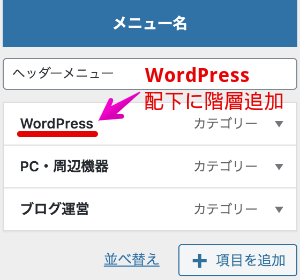
階層化(ドロップダウン)したいメニューを選択します。

今回は「WordPress」を親メニューとし、階層を追加する事とします。

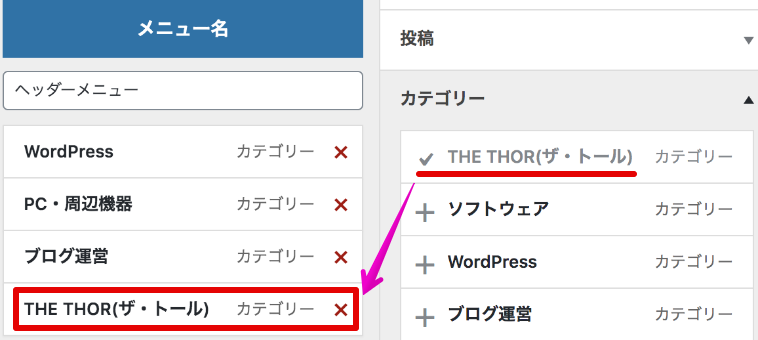
「+項目を追加」を選択して、子メニューとして設定したいリンク(ここでは[THE THOR(ザ・トール)])を選択します。

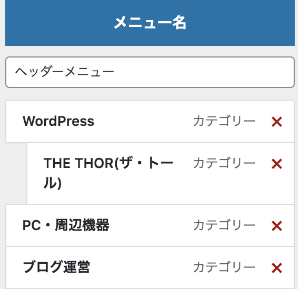
追加した子メニュー([THE THOR(ザ・トール)])をドラッグ&ドロップで、親メニュー(WordPress)配下に移動します。(一段ズレた表示になれば階層化できています)

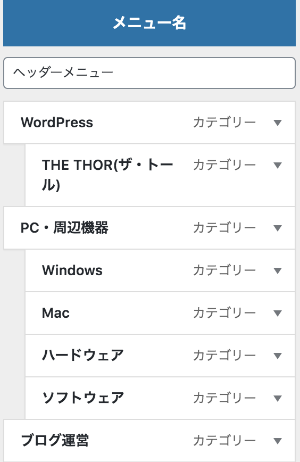
同じ要領で、他のグローバルメニューも階層化設定を行ないます。

設定できたら「公開」を押しましょう。

階層化の設定を行なったリンクにカーソルを当てると、ドロップダウンでリンクを表示できました。

グローバルメニューのラベル名を変更してみよう

グローバルメニューのラベル名変更方法をご紹介します。
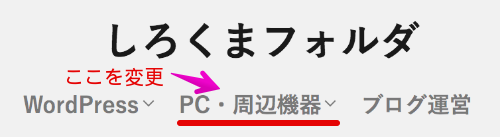
今回は、例としてグローバルメニューのラベル名を次のように変更します。
- ラベル名変更前:PC・周辺機器
- ラベル名変更後:Windows / Mac
WordPressの管理画面から、「外観」→「カスタマイズ」へ進みます。
変更したいメニューを選択します。

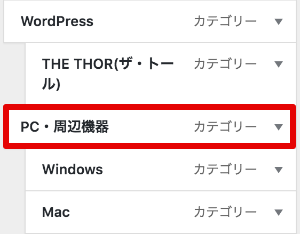
変更したいグローバルメニューを選択します。

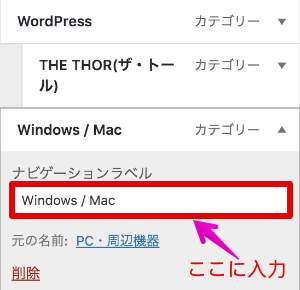
ナビゲーションラベルの枠内に、名称を記述します。

設定できたら「公開」を押しましょう。

グローバルメニューのラベル名を「Windows / Mac」に変更できました。

さいごに
グローバルメニューの「作り方・階層化・ラベル名変更方法」をご紹介しました。
THE THOR(ザ・トール)を使えば、簡単にグローバルメニューを設定できます。
グローバルメニューの設置は、サイト訪問者、検索エンジンにとって有益となるので、まだの方は設定しておくことをお勧めします。







