THE THOR(ザ・トール)購入後の初期設定
THE THOR(ザ・トール)で、最初に設定しておきたい内容は次の通りです。
- 一般設定
- パーマリンク設定
- 更新用ユーザーID、フォーラム投稿用IDを設定する
- デザインのスタイルを決める
- SEO設定を行う
- 見出しを設定する
- フッターにコピーライトを設定する
1.一般設定
WordPress管理画面のメニューから、「設定」→「一般」へと進みます。

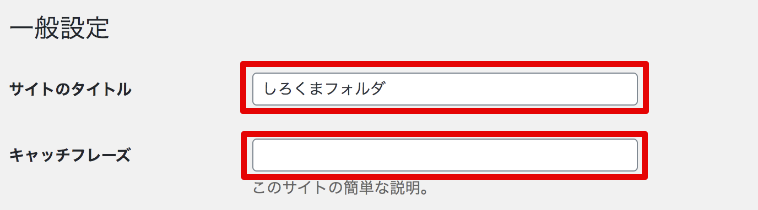
設定箇所は「サイトのタイトル」「キャッチフレーズ」になります。
サイト全体のタイトルとキャッチフレーズを設定できます。
サイトのタイトルには、検索結果で表示させたいキーワードを入れるのが理想です。
キャッチフレーズは、サイトの説明文にあたる箇所なので、どんなサイトなのか内容を設定します。(空白にしておいても問題はありません)
2.パーマリンク設定
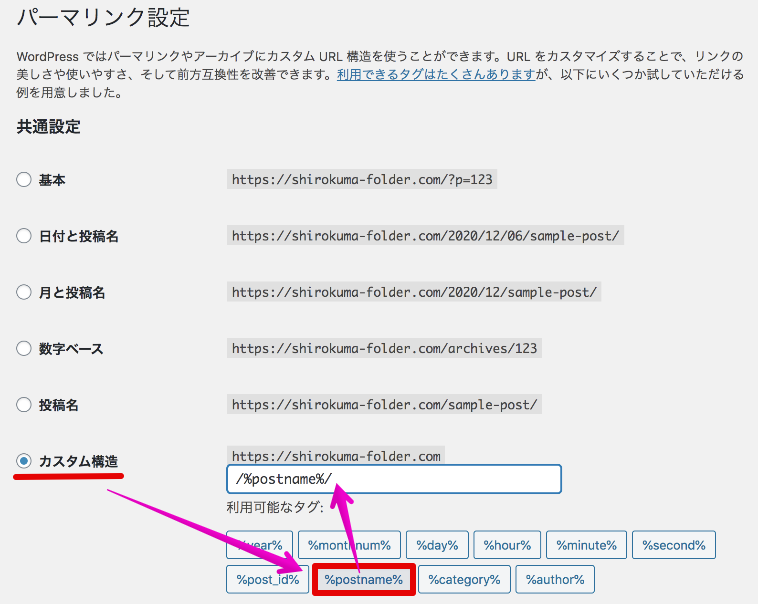
WordPress管理画面のメニューから、「設定」→「パーマリンク設定」へと進みます。

オススメは、[カスタム構造]をオンにして、[%postname%]を設定になります。
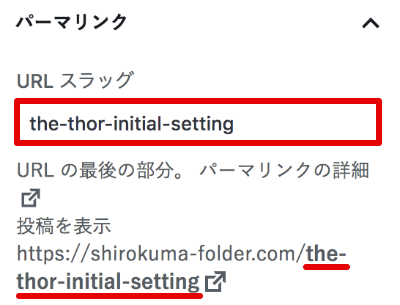
この設定を行う事で、記事のパーマリンク(URL)を自由に決めることが出来るようになります。

パーマリンクを後から変更すると、SEO的に不利な状況となるので、必ず最初に設定しておきましょう。
3.更新用ユーザーID、フォーラム投稿用IDを設定する
「更新用ユーザーID」はTHE THORのバージョンアップに、「フォーラム投稿用ID」は会員フォーラムに使用します。
様々な機能やサポートが充実しているTHE THOR。
利便性向上の為にも、購入後に忘れず設定しておく事で、心強い味方になってくれます。
それぞれのID発行方法・設定方法は、下記ページで詳しくまとめています。
【THE THOR(ザ・トール)】更新用ユーザーIDとフォーラム投稿用IDの用途と発行方法・設定方法を解説
4.デザインのスタイルを決める
THE THORでは、デモサイトと同じデザインに着せ替えできる機能があります。
ただし、デザインを着せ替えると、着せ替え前の設定や情報が失われてしまいます。
まずは、サイトのデザインを決め、後からテーマの設定を進めていくのが効果的です。
デザイン決めに迷われているなら、デザイン着せ替え機能を利用して、自分にぴったりのデザインを探すことから始めてみて下さい。
【THE THOR】デザイン着せ替え機能の使い方、メリット・デメリットを解説
5.SEO設定を行う
SEOに強いワードプレスのテーマ「THE THOR」。
テーマの持ち味を最大限活かす為にも、下記5つの「SEO設定」は必須です。
- TOPページSEO設定
- CSS非同期読み込み設定
- img非同期読み込み設定
- htaccess設定
- HTML圧縮設定
それぞれの項目の意味と、設定内容を下記ページで詳しく解説しています。
6.見出しを設定する
THE THOR(ザ・トール)の見出しカスタマイズ機能を利用すると、記事内の見出し(h2〜h5)を簡単に一括設定できます。
見出しカスタマイズ機能を利用する箇所は、次の通りです。
WordPress管理画面のメニューから、「外観」→「カスタマイズ」→「パーツスタイル[THE]」→「見出し設定(個別ページ用)」へと進みます。
見出しデザインのイメージを掴みたい時は、デザイン一覧(全53種類)が掲載された下記ページが参考になります。
【THE THOR(ザ・トール)】見出しカスタマイズ方法とデザイン一覧
7.フッターにコピーライトを設定する
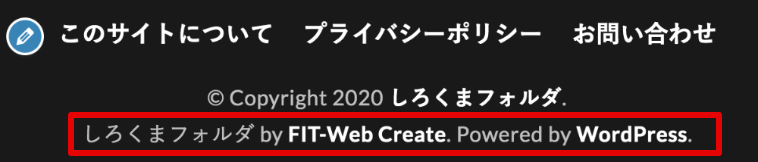
標準設定では、コピーライト下に不要な表記が表示された状態となっています。

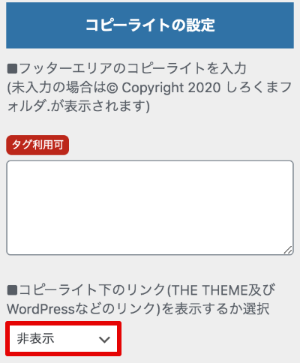
「コピーライト下の表記を非表示にする」には、WordPressの管理画面から、「外観」→ 「カスタマイズ」→ 「共通エリア設定[THE]」→ 「フッターエリア設定」へと進みます。
「コピーライト下のリンク(THE THEME及びWordPrssなどのリンク)を表示するか選択」で非表示を選択し「公開」しましょう。

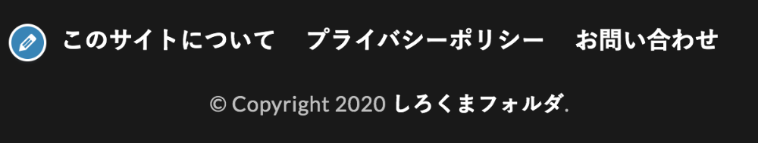
コピーライト下の表記が消えて、スッキリした見栄えになりました。

更にコピーライトをカスタマイズしたい方は、次のページを参考にしてみて下さい。
さいごに
THE THOR(ザ・トール)購入後すぐにやっておくべき事、押さえておきたい初期設定に重点を置いてお伝えしてきました。
- 一般設定
- パーマリンク設定
- 更新用ユーザーID、フォーラム投稿用IDを設定する
- SEO設定を行う
- 見出しを設定する
- フッターにコピーライトを設定する
まずは、必要最低限の設定をササッと済ませて、いつでも記事作成に取りかかれるよう、準備していくことをお勧めします。
最後まで読んでいただき、ありがとうございました。