THE THOR(ザ・トール)は、SEOに強いワードプレスのテーマです。
内部SEO対策が網羅されており、SEO対策用のプラグインは不要と謳われている通り、テーマに備わっている機能も豊富です。
THE THOR(ザ・トール)のSEO設定について
THE THOR(ザ・トール)の「SEO設定」が行える場所は、次の通りです。
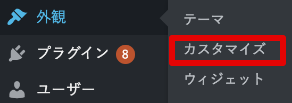
WordPressの管理画面から、「外観」→「カスタマイズ」へ進みます。

「SEO設定[THE]」を選択します。
![THE THOR(ザ・トール )のSEO設定[THE]を選択](https://shirokuma-folder.com/wp-content/uploads/2020/08/the-thor-seo-setting-menu.png)
THE THOR(ザ・トール)の「SEO設定」5項目が表示されました。

それぞれの設定内容を解説していきます。
TOPページSEO設定
「TOPページSEO設定」では、次の2項目を設定できます。
- TOPページの<title>
- TOPページの<meta discription>
それぞれ解説いたします。
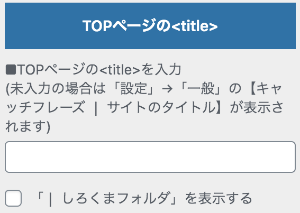
TOPページの<title>


TOPページの<title>が未入力の場合は、次の設定が表示されます。
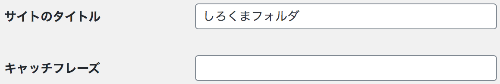
WordPressの管理画面から、「設定」→「一般」へ進みます。

「キャッチフレーズ|サイトのタイトル」が、TOPページに表示されます。

TOPページの<meta description>

meta descriptionに記述した内容は、スマホでは90文字、PCでは120文字程度表示されます。
文字数と伝えたい内容を意識して、入力してみて下さい。
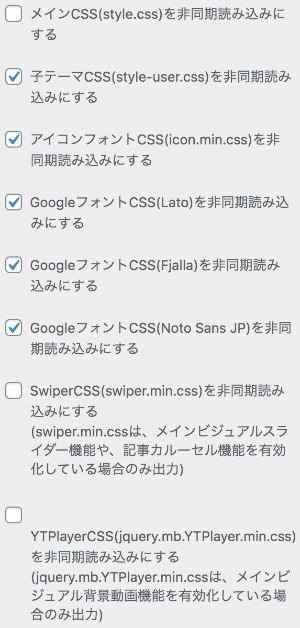
CSS非同期読み込み設定

CSSには、レイアウト、フォント、アイコンなど、デザインを制御する役割があります。
これらの中には、ウェブサイトを表示するにあたって、重要でないCSSまで読み込みが行われます。
CSSを遅延読み込みすることで、重要でないCSSの読み込みを遅らせて、ウェブサイトの表示速度を向上することができます。
当、ブログでは「メインCSS」の他、未使用の「SwiperCSS」「YTPlayerCSS」のチェックを外しています。
ページ読み込みに遅延が発生し、レイアウトが一瞬崩れて見えてしまいます。
img非同期読み込み設定

ページ内の画像を遅延読み込みすることで、ウェブサイトの表示速度を向上することができます。
画像遅延読み込みプラグインを利用している場合、チェックはオフに、プラグイン未使用の場合は、チェックをオンにしておきましょう。
当ブログでは、WordPressプラグイン「Autoptimize」を利用している為、ここでは機能をオフにしています。
くろくま サイトの表示速度が遅く感じる時って、どんな対策を行えば良いかな? しろくま 画像やJavaScript・CSS・HTMLの最適化を行っていないなら、「Autoptimize」というプラグイン[…]
htaccess設定

「htaccess設定」では、次の2項目を設定できます。
- ブラウザキャッシュを有効にする
- Gzip圧縮を有効にする
それぞれ解説いたします。
ブラウザキャッシュを有効にする
同じページへ再訪問してくれたユーザーに、快適に閲覧してもらうことができます。
Gzip圧縮を有効にする
Gzipを圧縮することで、ファイルを軽量化でき、ウェブサイトの表示速度を向上させる効果が期待できます。
当ブログでは、「ブラウザキャッシュ」「Gzip圧縮」の両方を有効にしています。
HTML圧縮設定

HTMLファイル内の改行やコメントなどを取り除いてくれる為、ファイルを軽量化でき、ウェブサイトの表示速度を向上させる効果が期待できます。
ここでは、機能をオンにする事をお勧め致します。
当ブログでは、WordPressプラグイン「Highlighting Code Block」を利用している為、ここでは機能をオフにしています。
まとめ
THE THOR(ザ・トール)のSEO設定について、5つ解説いたしました。
- TOPページSEO設定
- CSS非同期読み込み設定
- img非同期読み込み設定
- htaccess設定
- HTML圧縮設定