 悩めるクマ
悩めるクマワードプレス投稿画面に「Failed to load plugin: table from url…」 が表示されて困った…。
ワードプレスに何か影響がないか心配。
このような悩み・疑問を解決します。
当記事を読むと「Failed to load plugin: table from url…」の警告メッセージについて、次のことがわかります。
- 「Failed to load plugin: table from url…」が表示される原因
-
- 【対処法1】テーマをバージョンアップする
- 【対処法2】プラグインの無効化や削除を試す



それでは順番に解説いたします。
「Failed to load plugin: table from url…」が表示される原因
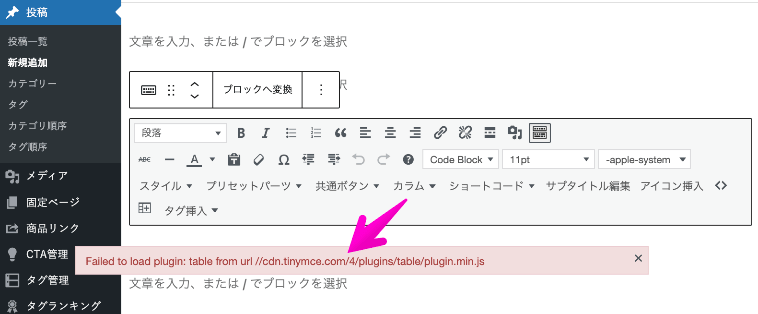
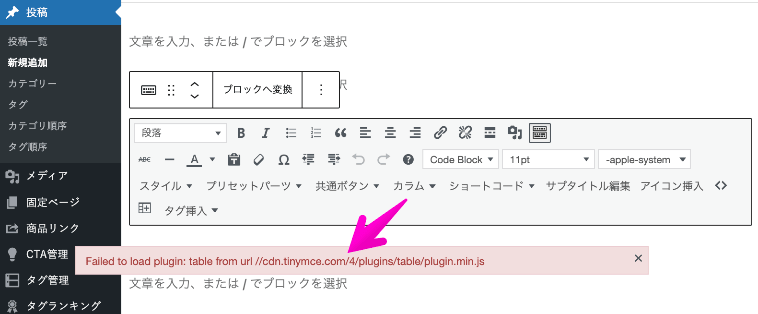
まずは落ち着いて、警告メッセージの内容を改めて確認します。


Failed to load plugin: table from url //cdn.tinymce.com/4/plugins/table/plugin.min.js
この警告メッセージについては、TinyMCEがCDN経由でテーブル機能の提供を終了したことが原因で発生しているとのこと。
その為、「プラグインがテーブル(表)機能の読み込みに失敗している」といったメッセージが表示されています。
クラシックエディターでテーブル(表)を作成しない場合、「×」ボタンで閉じて、編集作業を続けても問題ありません。


テーブル(表)機能が使えないだけなので、ワードプレス自体に大きな影響はないものと思われます。
但し、毎回この警告メッセージが投稿画面に表示されるのも煩わしいので、対処していきます。
警告メッセージの対処法
【対処法1】テーマをバージョンアップする
前述した通り、警告メッセージは、TinyMCEがCDN経由でテーブル機能の提供を終了したことが原因で発生しています。
その為、クラシックエディターでtableプラグインを利用しているテーマでは、同じ不具合が発生します。
テーマ側がこの不具合に対処し、修正版をリリースしていれば、テーマのバージョンアップを実施することで不具合を解消できます。
当ブログでは、THE THORを使用していますが、Ver2.3.1でこの不具合に対応していたので、バージョンアップすることで不具合を解消できました。



利用中のテーマが不具合対応しているか確認してみましょう。
【対処法2】プラグインの無効化や削除を試す
エラー内容を改めて確認すると、
「Failed to load plugin: table from url //cdn.tinymce.com/〜〜」
と表示されているので、tinymceが関係しているのは明らか。
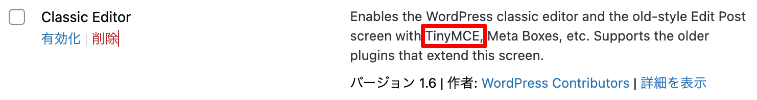
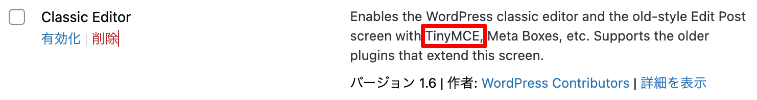
「TinyMCE」もしくは「Classic Editor」プラグインの影響で、警告メッセージが出ている可能性があります。


「TinyMCE」や「Classic Editor」を利用している場合、プラグインの無効化や削除を試してみましょう。



プラグインを一つずつ無効にして、原因を特定していきましょう。
さいごに
今回は、ワードプレス投稿画面に「Failed to load plugin: table from url…」 が表示された時の対処法をご紹介しました。
突如、原因不明の警告メッセージが出ると不安になりますが、同じ現象が出た方の参考になれば幸いです。




コメント