- コピーライト下の表記を非表示にする方法
- コピーライトの表記を変更する方法(サンプル付)
コピーライト表記を確認しよう
THE THOR(ザ・トール)の標準設定では、ページ最下部にコピーライトが表記されています。
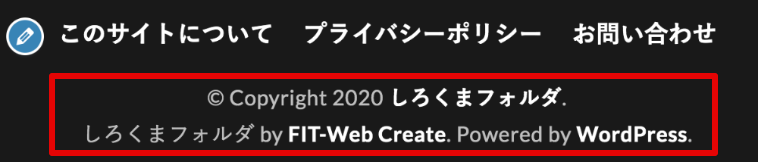
赤枠箇所がコピーライトのエリアです。

「©️ Copyright 2020 サイト名.」だけ表示されていれば良いのですが、標準では、コピーライト下の表記も表示された状態になっています。
コピーライト下の表記「サイト名 by FIT-Web Create. Powered by WordPress.」は、非表示にできるので設定を確認していきます。
コピーライト表記を設定する
コピーライト下の表記を非表示にしよう
THE THOR(ザ・トール)の標準設定では、コピーライト下のリンク(THE THEME及びWordPressなどのリンク) を表示する状態になっています。

「コピーライト下の表記を非表示にする」設定は、次の通りです。
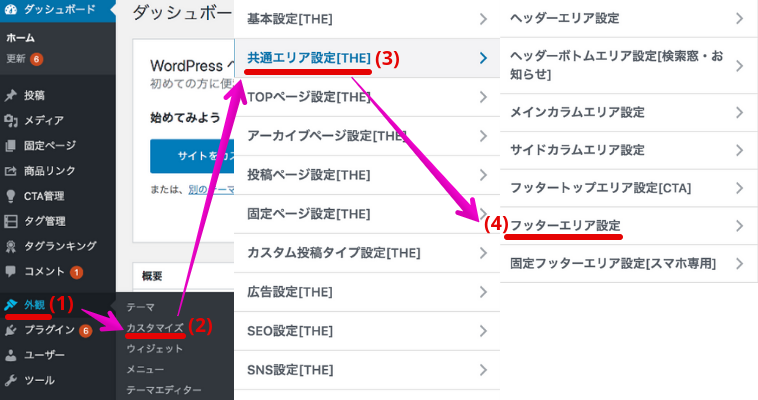
WordPressの管理画面から、(1)「外観」→ (2)「カスタマイズ」→ (3)「共通エリア設定[THE]」→ (4)「フッターエリア設定」へと進みます。

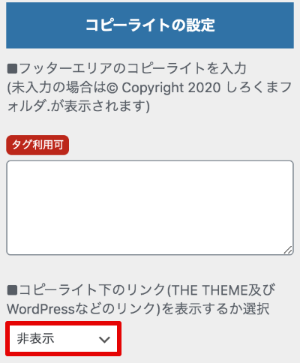
「コピーライト下のリンク(THE THEME及びWordPrssなどのリンク)を表示するか選択」で非表示を選択し「公開」しましょう。

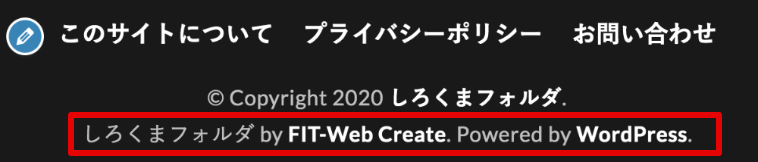
コピーライト下の表記が消えて、スッキリした見栄えになりました。

コピーライトの表記を変更する方法(サンプル付)
コピーライトの初期設定「©️ Copyright 2020 サイト名.」は、自由に変更可能です。

「コピーライトの表記を変更する方法」は、次の通りです。
WordPressの管理画面から、「外観」→「カスタマイズ」→「共通エリア設定[THE]」→「フッターエリア設定」へと進み、「フッターエリアのコピーライトを入力」の欄に記述します。

今回、下記3パターンの記述サンプルを用意しました。
- 空白(記述なし)
- テキスト記述
- テキスト+タグ記述
参考にご活用ください。
空白(記述なし)

空白(記述なし)の結果

テキスト記述

テキスト記述の結果

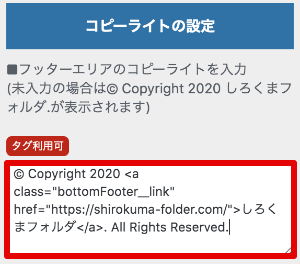
テキスト+タグ記述

テキスト+タグ記述の結果

サイト名にタグを設定しています。
設定したタグの内容は下記の通りです。(※URL、サイト名を変更して利用下さい)
<a class="bottomFooter__link" href="URL">サイト名</a>まとめ
【THE THOR(ザ・トール)】のコピーライトについて、次の2点を解説いたしました。
- コピーライト下の表記を非表示にする方法
- コピーライトの表記を変更する方法(サンプル付)
一度設定した後は、変更する機会も少ないので、最初にしっかり確認しておきましょう。







