THE THORは、アイコンの使い方が少し分かりにくくなっているので、おすすめの使い方を3つ紹介しますね。
アイコンの使い方は3パターン
アイコンを記事本文に表示する方法は、次の3パターンです。
- 【初心者向け】クラシックエディタでアイコンを表示する
- 【中級者向け】グーテンベルクでアイコンを表示する
- 【中級者向け】HTMLを編集してアイコンを表示する
【初心者向け】クラシックエディタでアイコンを表示する
アイコンを簡単な方法で記事本文へ表示するのに、1番おすすめしたいのが、「Classic Editor(クラシックエディタ)」を利用する方法です。
ただし、WordPress 5.0以降は、Gutenberg(グーテンベルク)というエディタがデフォルトになっているので、プラグインをインストールする必要があります。
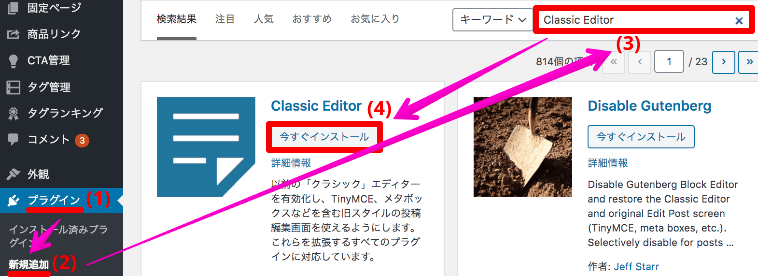
クラシックエディタをインストールする
クラシックエディタは、次の手順でインストールできます。

インストール後は「有効化」をクリックしておきましょう。

クラシックエディタでアイコンを利用する方法
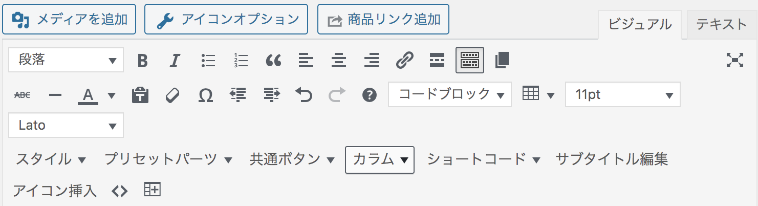
クラシックエディタのプラグインを有効化すると、投稿画面のエディタがクラシックエディタに切り替っているのを確認できます。

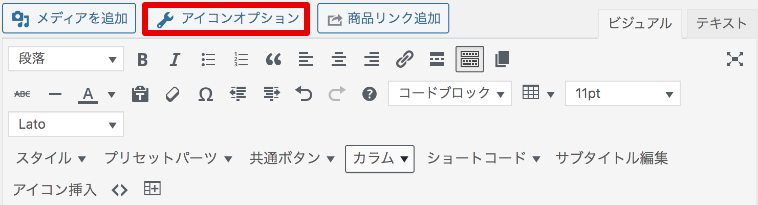
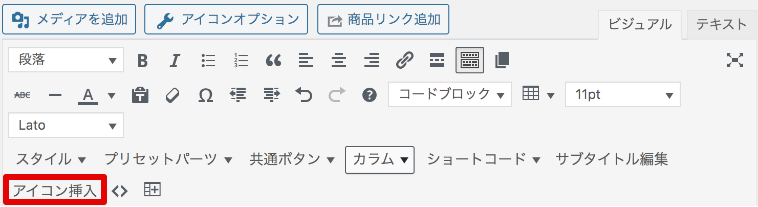
画面上部の「アイコンオプション」をクリックします。

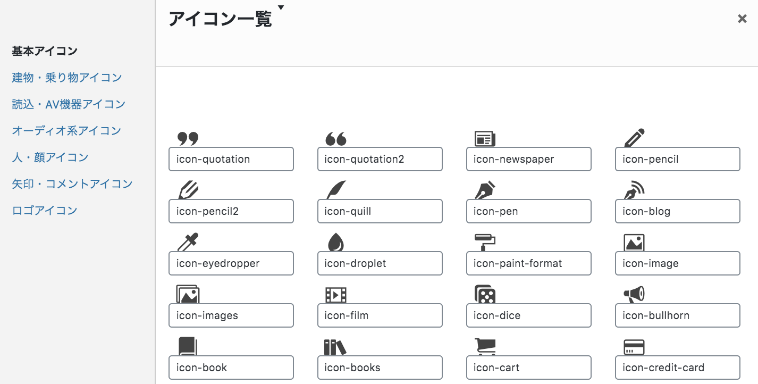
アイコン一覧が表示されるので、アイコンのコード「icon-xxx」を範囲選択してコピーします。

「アイコン挿入」を選択します。

コピーしておいたアイコンのコード「icon-xxx」を貼り付けて「OK」を選択します。

記事本文にアイコンを表示できたら完了です。
←「icon-heart」で、アイコンを表示してみました。
【中級者向け】グーテンベルクでアイコンを表示する
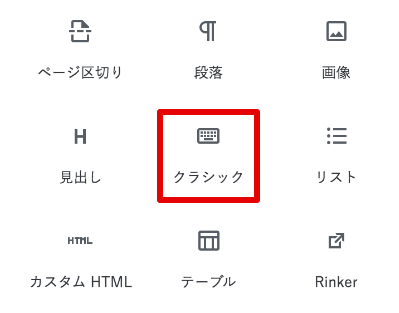
グーテンベルクでアイコンを表示するには、「クラシック」のフォーマットをクリックします。

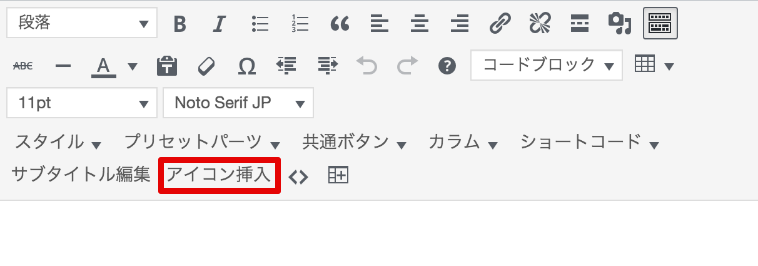
続いて「アイコン挿入」をクリックします。

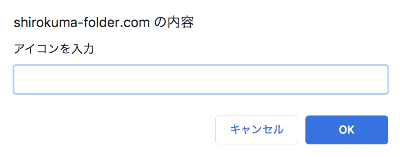
入力画面が表示されるので「icon-pen」など、表示させたいアイコンのコードを入力します。

←「icon-pen」で、アイコンを表示してみました。
上記文章は、エディタ上で次のようになっています。
<p class="icon-pen"><span> ←「icon-pen」で、アイコンを挿入してみました。</span></p>グーテンベルクでアイコンを使う時の問題は、アイコンのコードを予め知っていないと使えない点です。
そこで!
アイコンのコードをコピペで使えるよう、498種類全てのアイコンを載せました。
【コピペOK】アイコンのコード一覧(全498種類)
- 基本アイコン(258種類)
icon-quotation icon-quotation2 icon-newspaper icon-pencil icon-pencil2 icon-quill icon-pen icon-blog icon-eyedropper icon-droplet icon-paint-format icon-image icon-images icon-film icon-dice icon-bullhorn icon-book icon-books icon-cart icon-credit-card icon-lifebuoy icon-phone icon-phone-hang-up icon-address-book icon-music icon-play icon-pacman icon-spades icon-clubs icon-diamonds icon-heart icon-heart-broken icon-star-empty icon-star-half icon-star-full icon-connection icon-podcast icon-feed icon-file-text icon-file-text2 icon-profile icon-file-empty icon-files-empty icon-file-picture icon-file-music icon-file-play icon-file-video icon-file-zip icon-copy icon-paste icon-stack icon-folder icon-folder-open icon-folder-plus icon-folder-minus icon-folder-download icon-folder-upload icon-tag icon-price-tags icon-barcode icon-qrcode icon-ticket icon-coin-dollar icon-coin-euro icon-coin-pound icon-coin-yen icon-calculator icon-pushpin icon-location icon-location2 icon-map icon-map2 icon-update icon-clock icon-clock2 icon-alarm icon-bell icon-stopwatch icon-calendar icon-drawer icon-drawer2 icon-box-add icon-box-remove icon-floppy-disk icon-drive icon-database icon-hour-glass icon-zoom-in icon-zoom-out icon-enlarge icon-enlarge2 icon-shrink icon-shrink2 icon-key icon-key2 icon-lock icon-unlocked icon-wrench icon-equalizer icon-equalizer2 icon-hammer icon-hammer2 icon-magic-wand icon-aid-kit icon-bug icon-pie-chart icon-stats-dots icon-stats-bars icon-stats-bars2 icon-trophy icon-gift icon-glass icon-glass2 icon-meter icon-meter2 icon-fire icon-lab icon-magnet icon-bin icon-bin2 icon-briefcase icon-shield icon-road icon-power icon-power-cord icon-switch icon-list-numbered icon-list icon-list2 icon-menu icon-menu2 icon-menu3 icon-menu4 icon-menu5 icon-new icon-close icon-compass icon-compass2 icon-view_card icon-view_wide icon-view_normal icon-binoculars icon-search icon-search2 icon-cog icon-cup icon-spoon-knife icon-leaf icon-accessibility icon-target icon-clipboard icon-tree icon-cloud icon-cloud-download icon-cloud-upload icon-cloud-check icon-download icon-download2 icon-download3 icon-upload icon-upload2 icon-upload3 icon-sphere icon-earth icon-link icon-flag icon-attachment icon-eye icon-eye-plus icon-eye-minus icon-eye-blocked icon-bookmark icon-bookmarks icon-sun icon-contrast icon-brightness-contrast icon-warning icon-notification icon-question icon-plus icon-minus icon-info icon-cancel-circle icon-blocked icon-cross icon-checkmark icon-checkmark2 icon-spell-check icon-enter icon-exit icon-tab icon-move-up icon-move-down icon-sort-alpha-asc icon-sort-alpha-desc icon-sort-numeric-asc icon-sort-numberic-desc icon-sort-amount-asc icon-sort-amount-desc icon-command icon-shift icon-ctrl icon-opt icon-checkbox-checked icon-checkbox-unchecked icon-radio-checked icon-radio-checked2 icon-radio-unchecked icon-crop icon-make-group icon-ungroup icon-scissors icon-filter icon-font icon-ligature icon-ligature2 icon-text-height icon-text-width icon-font-size icon-bold icon-underline icon-italic icon-strikethrough icon-omega icon-sigma icon-page-break icon-superscript icon-superscript2 icon-subscript icon-subscript2 icon-text-color icon-pagebreak icon-clear-formatting icon-table icon-table2 icon-insert-template icon-pilcrow icon-ltr icon-rtl icon-section icon-paragraph-left icon-paragraph-center icon-paragraph-right icon-paragraph-justify icon-indent-increase icon-indent-decrease icon-share icon-share2 icon-new-tab icon-embed icon-embed2 icon-terminal icon-cogs icon-mail icon-mail2 icon-mail3 icon-mail4 icon-mail5
- 建物・乗り物アイコン(8種類)
icon-home icon-home2 icon-home3 icon-office icon-library icon-rocket icon-airplane icon-truck
- 読込・AV機器アイコン(24種類)
icon-loop2 icon-spinner icon-spinner2 icon-spinner3 icon-spinner4 icon-spinner5 icon-spinner6 icon-spinner7 icon-spinner8 icon-spinner9 icon-spinner10 icon-spinner11 icon-display icon-laptop icon-mobile icon-mobile2 icon-tablet icon-tv icon-camera icon-headphones icon-video-camera icon-mic icon-printer icon-keyboard
- オーディオ系アイコン(27種類)
icon-play2 icon-play3 icon-pause icon-pause2 icon-stop icon-stop2 icon-previous icon-previous2 icon-next icon-next2 icon-backward icon-backward2 icon-first icon-forward2 icon-forward3 icon-last icon-eject icon-volume-high icon-volume-medium icon-volume-low icon-volume-mute icon-volume-mute2 icon-volume-increase icon-volume-decrease icon-loop icon-infinite icon-shuffle
- 人・顔アイコン(45種類)
icon-user icon-users icon-user-plus icon-user-minus icon-user-check icon-user-tie icon-man icon-woman icon-man-woman icon-happy icon-happy2 icon-smile icon-smile2 icon-tongue icon-tongue2 icon-sad icon-sad2 icon-wink icon-wink2 icon-grin icon-grin2 icon-cool icon-cool2 icon-angry icon-angry2 icon-evil icon-evil2 icon-shocked icon-shocked2 icon-baffled icon-baffled2 icon-confused icon-confused2 icon-neutral icon-neutral2 icon-hipster icon-hipster2 icon-wondering icon-wondering2 icon-sleepy icon-sleepy2 icon-frustrated icon-frustrated2 icon-crying icon-crying2
- 矢印・コメントアイコン(36種類)
icon-point-up icon-point-right icon-point-down icon-point-left icon-arrow-up-left icon-arrow-up-left2 icon-arrow-up icon-arrow-up2 icon-arrow-up-right icon-arrow-up-right2 icon-arrow-right icon-arrow-right2 icon-arrow-down-right icon-arrow-down-right2 icon-arrow-down icon-arrow-down2 icon-arrow-down-left icon-arrow-down-left2 icon-arrow-left icon-arrow-left2 icon-circle-up icon-circle-right icon-circle-down icon-circle-left icon-undo icon-undo2 icon-forward icon-reply icon-redo icon-redo2 icon-bubble icon-bubble2 icon-bubbles icon-bubbles2 icon-bubbles3 icon-bubbles4
- ロゴアイコン(100種類)
icon-amazon icon-google icon-google2 icon-google-plus icon-google-plus2 icon-hangouts icon-google-drive icon-facebook icon-facebook2 icon-instagram icon-whatsapp icon-spotify icon-telegram icon-twitter icon-feedly icon-pocket icon-hatenabookmark icon-hatenabookmark2 icon-line icon-vine icon-vk icon-renren icon-sina-weibo icon-rss icon-rss2 icon-youtube icon-twitch icon-vimeo icon-vimeo2 icon-lanyrd icon-flickr icon-flickr2 icon-flickr3 icon-flickr4 icon-dribbble icon-behance icon-behance2 icon-deviantart icon-500px icon-steam icon-steam2 icon-dropbox icon-onedrive icon-github icon-npm icon-basecamp icon-trello icon-wordpress icon-joomla icon-ello icon-blogger icon-blogger2 icon-tumblr icon-tumblr2 icon-yahoo icon-yahoo2 icon-tux icon-appleinc icon-finder icon-android icon-windows icon-windows8 icon-soundcloud icon-soundcloud2 icon-skype icon-reddit icon-hackernews icon-wikipedia icon-linkedin icon-linkedin2 icon-lastfm icon-lastfm2 icon-delicious icon-stumbleupon icon-stumbleupon2 icon-stackoverflow icon-pinterest icon-pinterest2 icon-xing icon-xing2 icon-flattr icon-foursquare icon-yelp icon-paypal icon-chrome icon-firefox icon-IE icon-edge icon-safari icon-opera icon-file-pdf icon-file-openoffice icon-file-word icon-file-excel icon-libreoffice icon-html-five icon-html-five2 icon-css3 icon-git icon-codepen
【中級者向け】HTMLを編集してアイコンを表示する
HTMLを直接編集できる方は、class属性を次のように指定すると、アイコンを挿入できます。
<p class="icon-xxx">サンプルテキスト</p>アイコンのコードとなる「icon-xxx」の一覧は、
上記にまとめていますので、こちらをご確認下さい。
アイコンをカスタマイズしてみよう
アイコンのカスタマイズは、テキストと同じようにCSSで編集できます。
簡単な一文を追加するだけで、アイコンを装飾できるので、コードをコピペして使ってみて下さい。
アイコンの色を変更する
アイコンの標準色は黒なので、色の変更方法をご紹介します。
今回は「icon-heart」を使って、赤色に変更してみます。
上記アイコンは、エディタ上で次のようになっています。
<p class="icon-heart"></p>
<p class="icon-heart" style="color: #ff0000;"></p>「style=”color: #○○○○○○;”」を追加して、好きな色のコードを指定すれば、アイコン色の変更は完了です。
アイコンのサイズを変更する
アイコンのサイズ変更方法をご紹介します。
今回は「icon-camera」を使って、サイズ変更してみます。
← サイズ指定なし
← 25px
← 40px
上記文章は、エディタ上で次のようになっています。
<p class="icon-camera"> ← サイズ指定なし</p>
<p class="icon-camera" style="font-size: 25px;"> ← 25px</p>
<p class="icon-camera" style="font-size: 40px;"> ← 40px</p>「style=”font-size: ○○px;”」を追加して、サイズを指定すれば変更は完了です。
まとめ
アイコンの使い方・カスタマイズ方法をご紹介しました。
THE THORでは、498種類の独自アイコンを標準で搭載しています。
アイコンを取り入れることで、読者が直感的に理解・操作できる効果もあるので、この機会に活用してみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございました。






