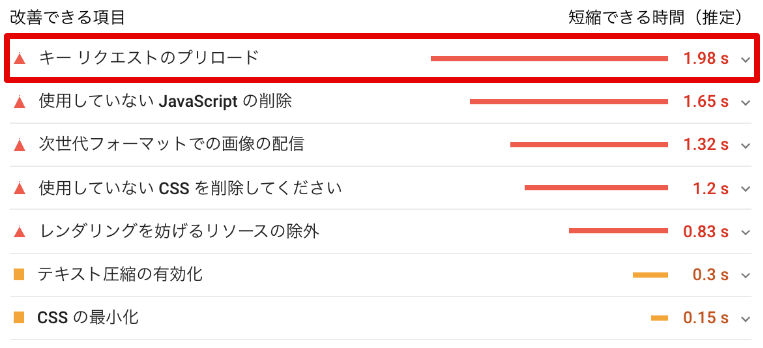
PageSpeed Insightsで「▲キー リクエストのプリロード」が改善項目に上がってきたので、改善方法とコード記述内容をご紹介します。
目次
「キー リクエストのプリロード」とは?

「▲キー リクエストのプリロード」って、どういう意味なの?
キー(=特定のファイル)、リクエスト(=要求)、プリロード(=先に読み込む)という意味になります。
つまり、表示速度を改善する為に「特定のファイルを先読みしましょう」という事ですね。
つまり、表示速度を改善する為に「特定のファイルを先読みしましょう」という事ですね。
「キー リクエストのプリロード」の改善方法
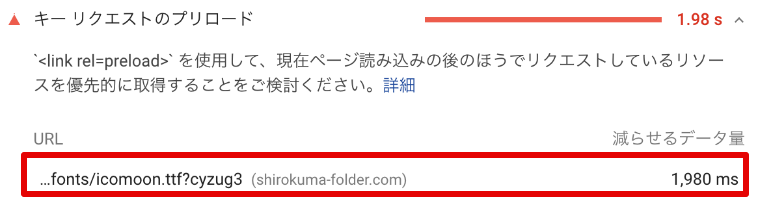
「▲キー リクエストのプリロード」を選択すると、改善すべき内容が表示されます。

<link rel=preload>を使用して…、って書いてあるね。
<link rel=preload>のコード記述方法をご紹介しますね。
<link rel=preload>のコード記述方法について
<link rel=preload>は、次のように記述して使います。
<link rel="preload" href="リンクのアドレス" as="XXX" crossorigin>「href=”リンクのアドレス“」は、対象のURLを右クリックして、「リンクのアドレスをコピー」を選択して貼り付けます。

「as=”XXX”」の値は、コンテンツの種類によって使い分ける必要があります。
- CSSの場合
- <link rel=”preload” href=”XXX.css” as=”style” crossorigin>
- JavaScriptの場合
- <link rel=”preload” href=”XXX.js” as=”script” crossorigin>
- フォントの場合
- <link rel=”preload” href=”XXX.ttf” as=”font” crossorigin>
asの値は他にも「audio」「document」などあります。
コンテンツの内容に応じて、「as=”XXX“」の値を変更しましょう。
コンテンツの内容に応じて、「as=”XXX“」の値を変更しましょう。
<link rel=preload>のコード記述先について
<link rel=preload>の記述先は、<head></head>の間です。
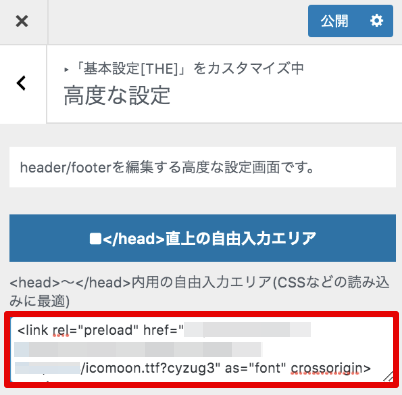
WordPressのテーマに、<head></head>の自由記述エリアが設けられている場合は、そちらに記述しましょう。
【THE THOR(ザ・トール)】をお使いの方は、WordPressの管理画面から「外観」→「カスタマイズ」→「基本設定(THE)」→「高度な設定」と進んで、「◼️</head>直上の自由入力エリア」に入力します。

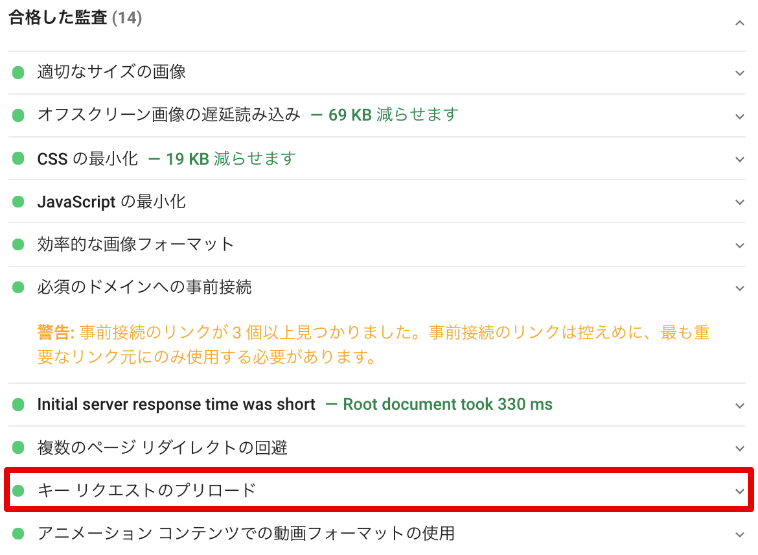
設定後、PageSpeed Insightsで再度計測して「合格した監査」の欄に、【● キー リクエストのプリロード】があれば、問題解決となります。

対策してもページ表示速度が遅い場合
キー リクエストのプリロード改善後も表示速度が遅い場合、次の記事も参考にしてみて下さい。
実施できていない対策や盲点となっていたものが見つかって、解決に近づけるかもしれません。
画像・JS・CSS・HTMLのパフォーマンスを改善できるプラグイン
Autoptimizeで【画像・JS・CSS・HTML】を最適化設定してサイトを高速表示しよう
Autoptimizeで【画像・JS・CSS・HTML】を最適化設定してサイトを高速表示しよう
画像を自動で圧縮・軽量・最適化して、サイトを高速表示するプラグイン
EWWW Image Optimizerのおすすめ設定とWebPの使い方
サイト表示速度が遅いのは、アドセンスが原因かも!?
PageSpeed Insightsの低いモバイルスコア改善!Google Adsense遅延読み込みが鍵
さいごに
「▲キー リクエストのプリロード」の意味に始まり、実際に改善できたコード記述方法をご紹介いたしました。
ページの表示速度に関わる項目なので、早めの改善をお勧めします。











コメント