更にGoogleが推奨している、次世代画像フォーマット「WebP」に変換する機能もあるのでおすすめです。
EWWW Image Optimizerとは
EWWW Image Optimizerは、画質に影響を与えることなく、画像を自動的に圧縮・軽量・最適化してくれるプラグインです。
画像アップロード時、自動的に圧縮・軽量化してくれる他、アップロード済みの画像も一括で最適化する事が出来ます。
また、次世代画像フォーマット「WebP」への変換機能も備えているので、一つのプラグインで幅広い使い方ができます。
EWWW Image Optimizerをインストールする
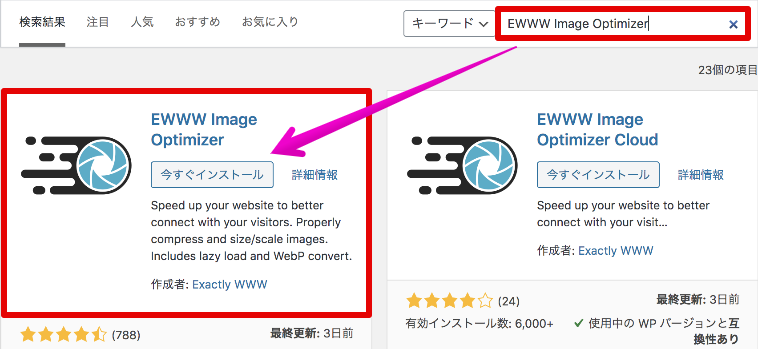
WordPressの管理画面から「プラグイン」→「新規追加」→キーワード欄に「
EWWW Image Optimizer」を入力し、インストールを行います。
Cloud版を間違ってインストールしないよう、気をつけましょう。

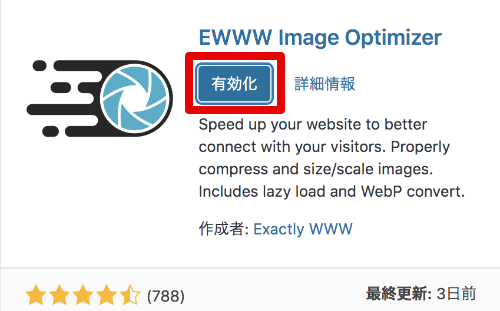
インストール後は、「有効化」しておきましょう。

EWWW Image Optimizerのおすすめ設定
EWWW Image Optimizerのおすすめ設定は、次の3つです。
- メタデータを削除する
- コンバージョンリンクを非表示にする
- JPG,PNGからWebPにする
メタデータを削除する
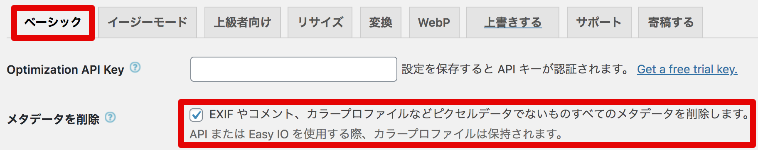
WordPressの管理画面から「設定」→「WWW Image Optimizer」と進んで、[ベーシック]タブの「メタデータを削除」にチェックが入っている事を確認します。
設定変更していなければ、インストール時点でチェックがオンになっていると思います。

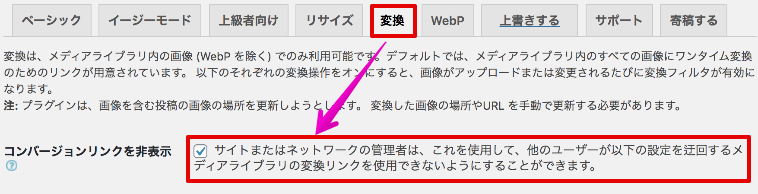
コンバージョンリンクを非表示にする
WordPressの管理画面から「設定」→「WWW Image Optimizer」と進んで、[変換]タブの「コンバージョンリンクを非表示」のチェックをオンにして、変更を保存します。

JPG,PNGからWebPにする
WebPの設定は、続きをご確認ください。
EWWW Image OptimizerでWebPを設定する
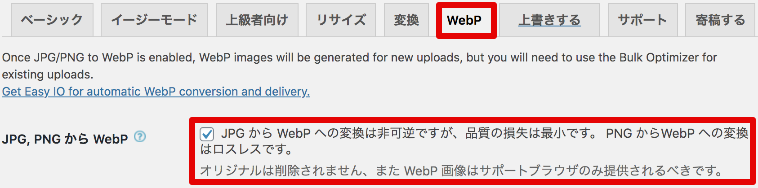
WordPressの管理画面から「設定」→「WWW Image Optimizer」と進んで、[WebP]タブの「JPG,PNGからWebP」のチェックをオンにして、変更を保存します。

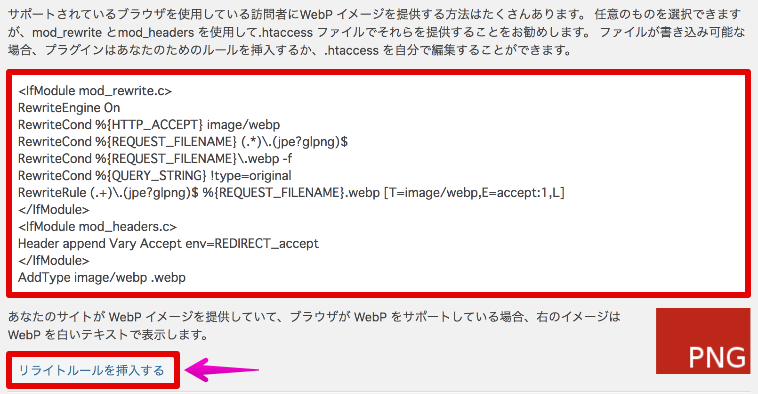
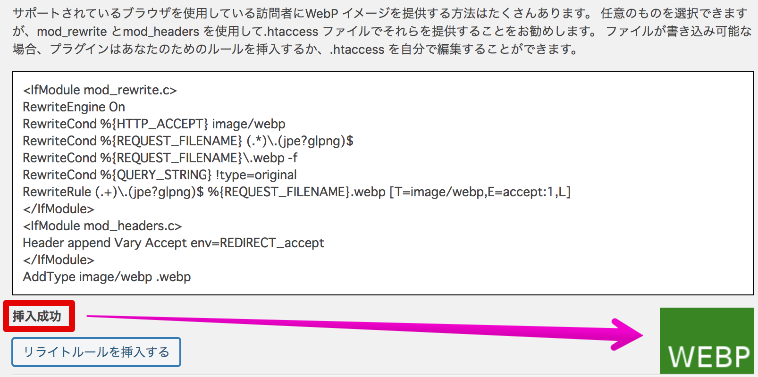
変更を保存後、[ベーシック]タブに戻ってくるので、画面を下までスクロールし、「リライトルールを挿入する」を選択します。

「挿入成功」のメッセージと共に、右下の表示も「PNG」から「WEBP」に変わりました。

WebPのリライトルールを挿入できない場合
WordPressからリライトルールを挿入できなかった場合、サーバーへアクセスして「.htaccess」を次のように直接編集する必要があります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp設定を誤ると、サイトを閲覧できなくなる事もあります。
画像を一括で最適化する
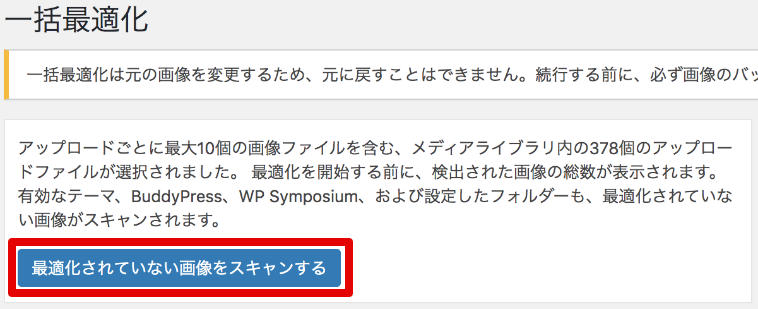
WordPressの管理画面から「メディア」→「一括最適化」の順にクリックして、「最適化されていない画像をスキャンする」ボタンを選択します。

最適化できる画像数が表示されるので、「○点の画像を最適化」ボタンを選択します。

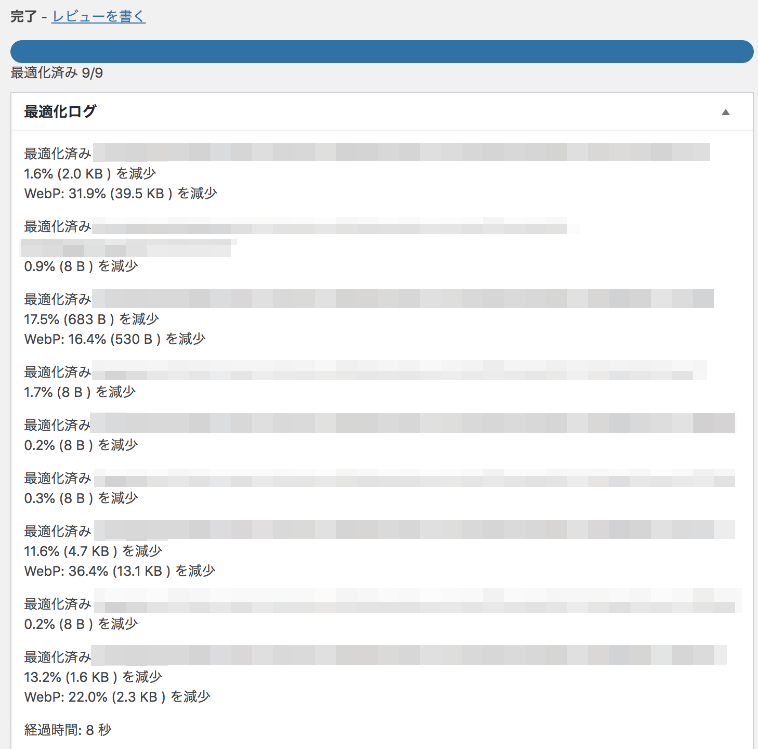
最適化ログを確認すると、元のファイルサイズに対して、減少できた割合やサイズを確認できます。

最適化済みの画像をWebP対応させたい場合
過去に最適化したものを含め、全ての画像にWebPを適用したい場合、最適化した履歴を削除し、再度全ての画像を最適化する必要があります。
WordPressの管理画面から「メディア」→「一括最適化」の順にクリックして、「最適化の履歴を表示する」を選択します。

「最適化履歴を消去」を選択します。

履歴消去後、一括最適化を再度行う事で、全ての画像にWebP対応させる事が可能となります。
サイト表示速度がまだ遅い場合
EWWW Image Optimizerを設定しても、サイト表示速度が遅い場合、以下の記事も参考にしてみて下さい。
PageSpeed Insightsの低いモバイルスコア改善!Google Adsense遅延読み込みが鍵
画像を自動で圧縮・軽量・最適化して、サイトを高速表示するプラグイン
Autoptimizeで【画像・JS・CSS・HTML】を最適化設定してサイトを高速表示しよう
PageSpeed Insightsで「キー リクエストのプリロード」が出たら…
キー リクエストのプリロードとは?改善方法とコード記述内容を紹介
さいごに
EWWW Image Optimizerのおすすめ設定、WebPの使い方などを紹介して参りました。
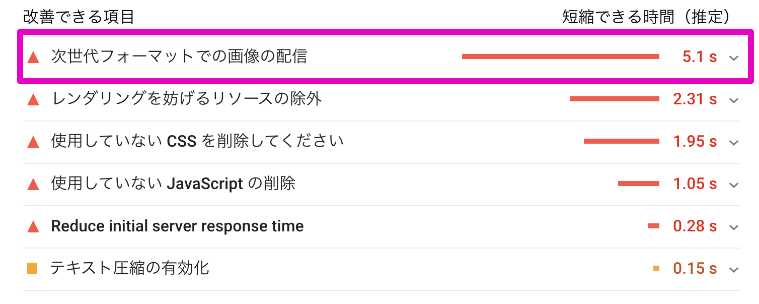
元々、当ブログを「PageSpeed Insights」で計測したところ、モバイルの改善項目として「次世代フォーマットでの画像の配信」がピックアップされていました。

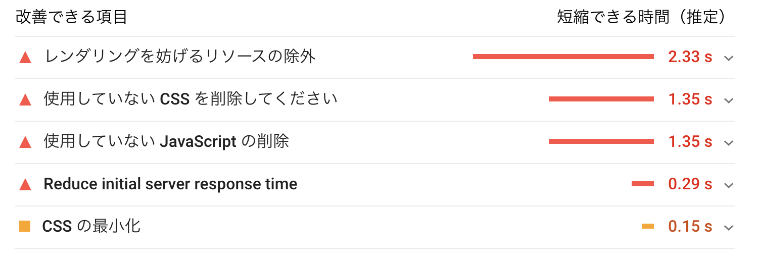
EWWW Image Optimizerで、WebPによる最適化後、再度計測すると改善項目から消えていたので、やはり効果はありそうです。(5.1秒の差は大きい)

ウェブサイトの表示速度を改善することで、サイト離脱率の低減効果を期待できそうです。











コメント