今回は「Highlighting Code Block」というプラグインの特徴や使い方をご紹介します。
Highlighting Code Blockの特徴

Highlighting Code Blockは、シンタックスハイライト(※)されたソースコードを表示出来るプラグインです。
Highlighting Code Blockを利用すると、ソースコードを次のように表示できます。
<!doctype html>
<html <?php language_attributes(); ?> <?php twentytwentyone_the_html_classes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<div id="page" class="site">
<a href="#content"><?php esc_html_e( 'Skip to content', 'twentytwentyone' ); ?></a>ソースコードは自分好みのカラーリングに変更することも可能で、17種類のプログラミング言語に対応しています。
また「ブロックエディター(Gutenberg)」、「旧エディター(Classic Editor)」の両方に対応しています。
カラーリングは「Light」「Dark」の2種類
カラーリングは「Light」「Dark」の2種類で、それぞれデフォルトで次のような表示になります。
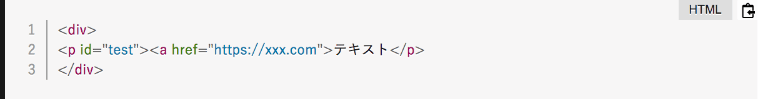
やさしい雰囲気の「Light」

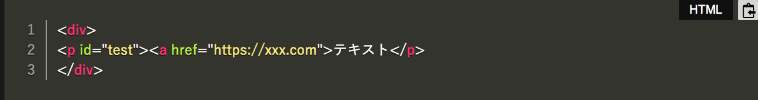
落ち着いた雰囲気の「Dark」

対応しているプログラミング言語は17種類
Highlighting Code Blockで対応しているプログラミング言語は、17種類と豊富にあります。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
設定を追加すれば、独自言語にも対応させることが可能です。
動作条件
Highlighting Code Blockは、次の動作条件が必要になります。
- PHP バージョン:5.6以降
- WordPress バージョン:5.0以降
当ブログでは、次の環境で動作を確認しています。
- PHP バージョン:7.3.26
- WordPress バージョン:5.7
- WordPress テーマ:THE THOR(ザトール)
Highlighting Code Blockのインストール
Highlighting Code Blockは、WordPress管理画面の[プラグイン]からインストールを行います。

インストール後は、「有効化」しておきましょう。

Highlighing Code Blockの使い方・機能
ブロックエディター(Gutenberg)での使い方をご紹介します。
Highlighing Code Blockの使い方
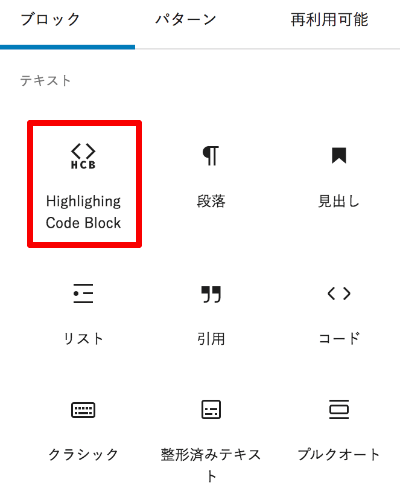
WordPressの投稿画面でブロックを追加する際、「Higllighting Code Block」を選択します。

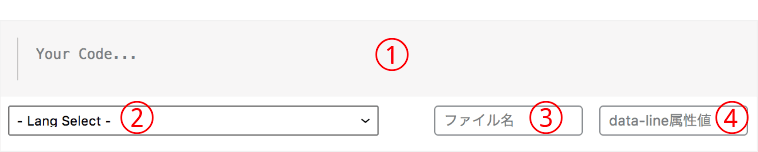
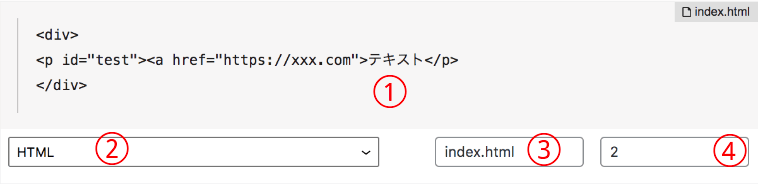
記述用のブロックが用意されるのでコードを入力します。

- コード:ソースコード記述箇所
- Lang Select:プログラミング言語選択箇所
- ファイル名:「○○.html」のように、ファイル名の表示が可能
- data-line属性値:対象行を指定してハイライトできます
①〜④まで、次のように設定してみました。

実際の表示は次のようになります。
<div>
<p id="test"><a href="https://xxx.com">テキスト</p>
</div>Highlighing Code Blockのコピー機能
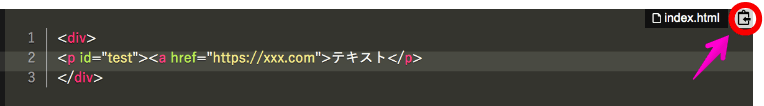
利用者にとって便利なのが、コードのコピー機能。
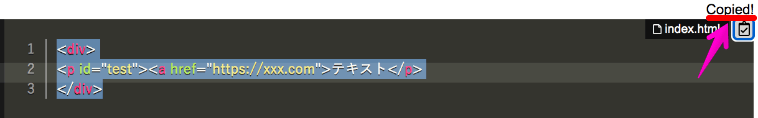
Highlighing Code Blockなら、右上のアイコンをクリックしてコードを丸ごとコピーできます。

「Copied!」が表示されたら、コードのコピー完了です。

Highlighting Code Blockのおすすめ設定
Highlighting Code Blockの設定は、次の方法で確認できます。
![設定→[HCB]設定の順に選択](https://shirokuma-folder.com/wp-content/uploads/2021/04/highlighting-code-block-setting.png)
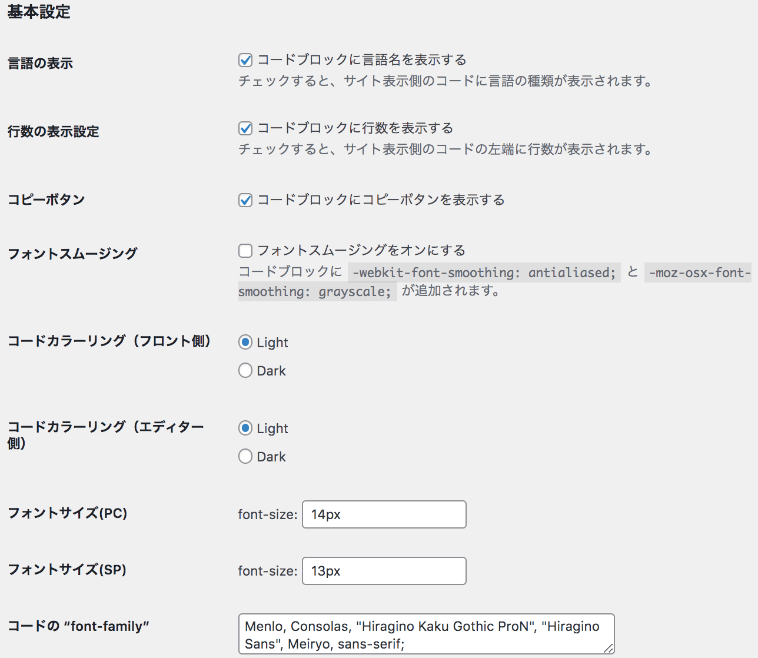
基本設定

「言語名の表示、行数表示、コピーボタン表示、カラーリング、フォントサイズ、フォントの種類など」設定をできます。
カラーリングは「Light」「Dark」と2種類あるので、サイトの雰囲気に合わせて選んでみましょう。(当ブログは「Dark」使用)
初期設定のまま使っても問題ありません。
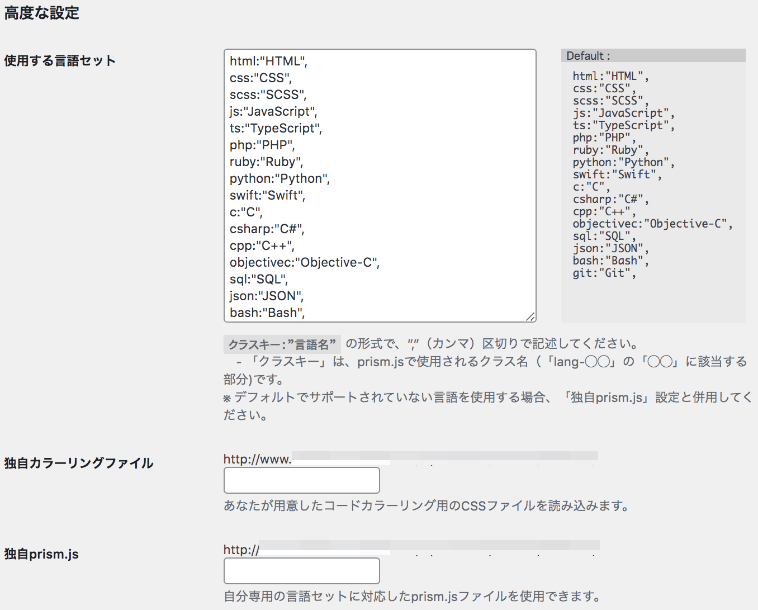
高度な設定

「デフォルトでサポートされていない言語の追加、カラーリングの変更」を行いたい場合に設定できます。
URL配下にCSSもしくはJSファイルを配置し、ファイル名を指定することで、独自設定を適用可能です。
まとめ
シンタックスハイライトを備えた「Highlighing Code Block」というプラグインをご紹介しました。
読み手の負担を軽減し、ソースコードの可読性を高められるプラグインを探している方におすすめです。











コメント