不正ログイン防止など、セキュリティ強化したい
このような悩み・疑問を解決します。
多い時で、問い合わせフォームから1日400件スパムが届きましたが、対策後は0件になり絶大な効果を発揮してくれました。
当記事では、スパムの悩み・問題を解決できるプラグイン「Invisible reCaptcha for WordPress」について、次のことを解説しています。
- Invisible reCaptcha for WordPressの特徴
- Invisible reCaptcha for WordPress利用前の準備
- Invisible reCaptcha for WordPressの使い方・設定方法
Invisible reCaptcha for WordPressとは?

Invisible reCaptcha for WordPressは、WordPressにGoogle reCAPTCHAを連携できるプラグインです。
プラグインを利用すれば、クライアントサイドやサーバーサイドに複雑な設定を行うことなく、簡単且つ必要箇所にのみreCAPTCHAを設置可能です。
Invisible reCaptcha for WordPressでは、主に次の箇所にreCAPTCHAを設置できます。
- WordPressのログイン画面
- 問い合わせフォーム
- コメントフォーム
Invisible reCaptcha for WordPress利用前の準備
Invisible reCaptcha for WordPressプラグインを利用するには、reCAPTCHAを登録する必要があります。
reCAPTCHAについて、続きをご覧ください。
reCAPTCHAとは

reCAPTCHA(リキャプチャ)とは、悪意あるbot(ボット)からウェブサイトを守るセキュリティサービスのこと。
Googleが無償で提供しています。
reCAPTCHAを利用すると、次のような効果を期待できます。
- スパムボットによる不正なフォーム送信を遮断できる
- 不正ログインを防止できる
Google reCAPTCHA v3にサイトを登録する
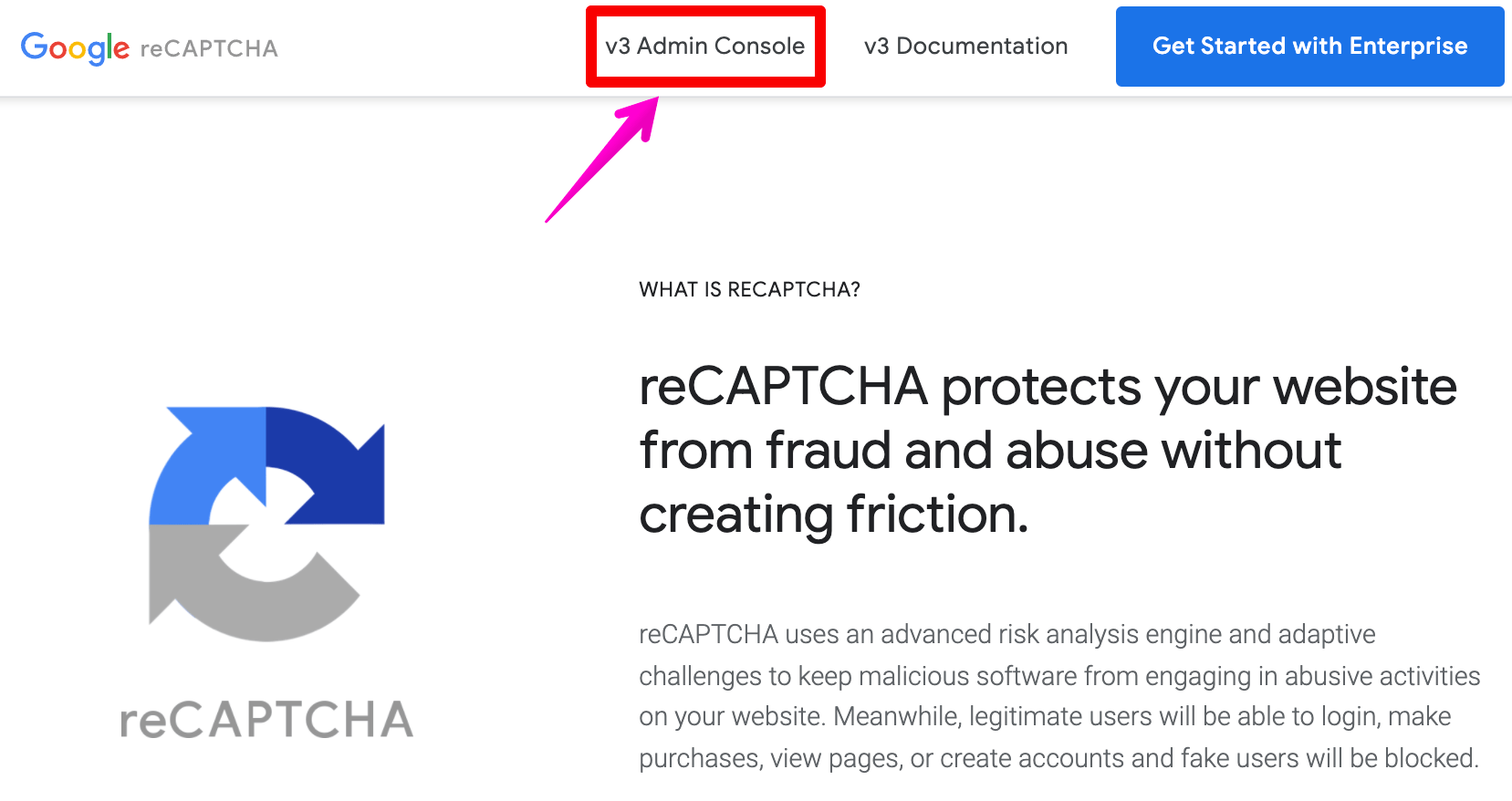
Google reCAPTCHAのサイトへアクセスします。
[v3 Admin Console]をクリックします。

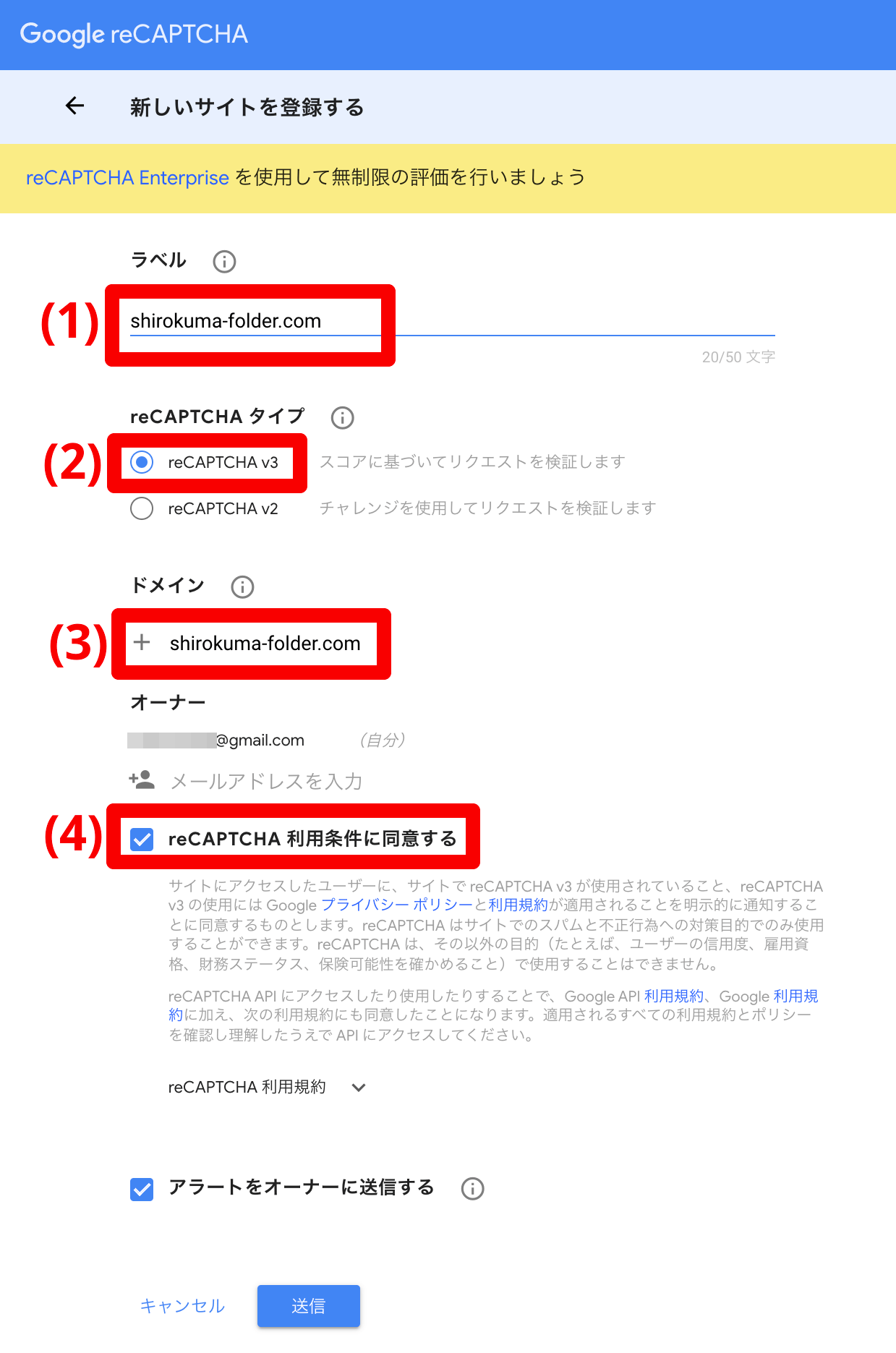
サイトのドメインなど、必要情報を入力します。

- ラベル:どんな名称でも可(管理する上で識別できるように)
- reCAPTCHAタイプ:reCAPTCHA v3を選択
- ドメイン:shirokuma-foloder.com などドメイン名を入力
- reCAPTCHA 利用条件に同意する:チェックをオン
サイト情報を入力できたら[送信]をクリックします。
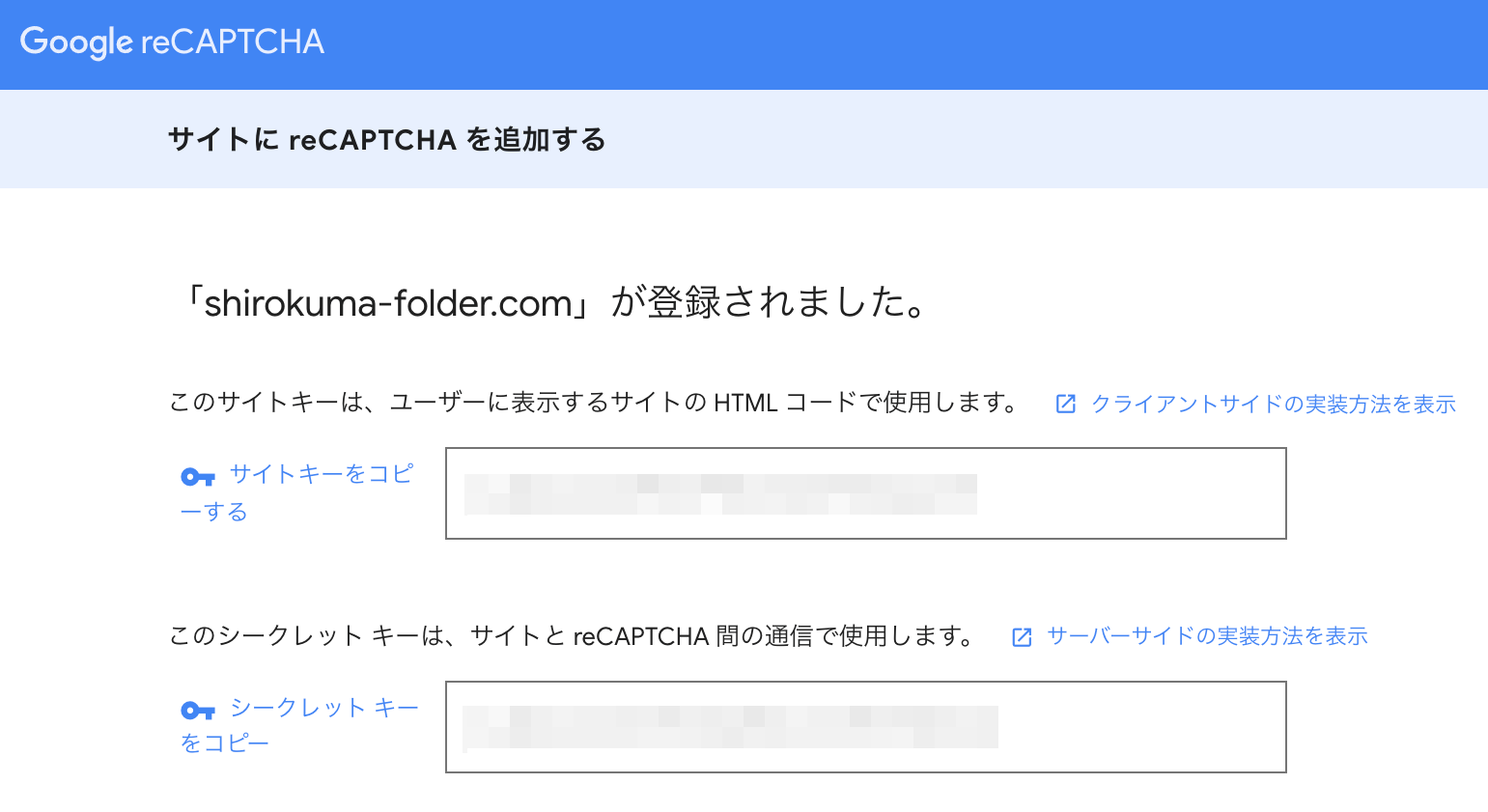
「サイトキー」「シークレットキー」を控えます。(後程、プラグイン設定時に利用します)

続いて「Invisible reCaptcha for WordPress」の使い方・設定方法を確認していきましょう。
Invisible reCaptcha for WordPressの使い方・設定方法
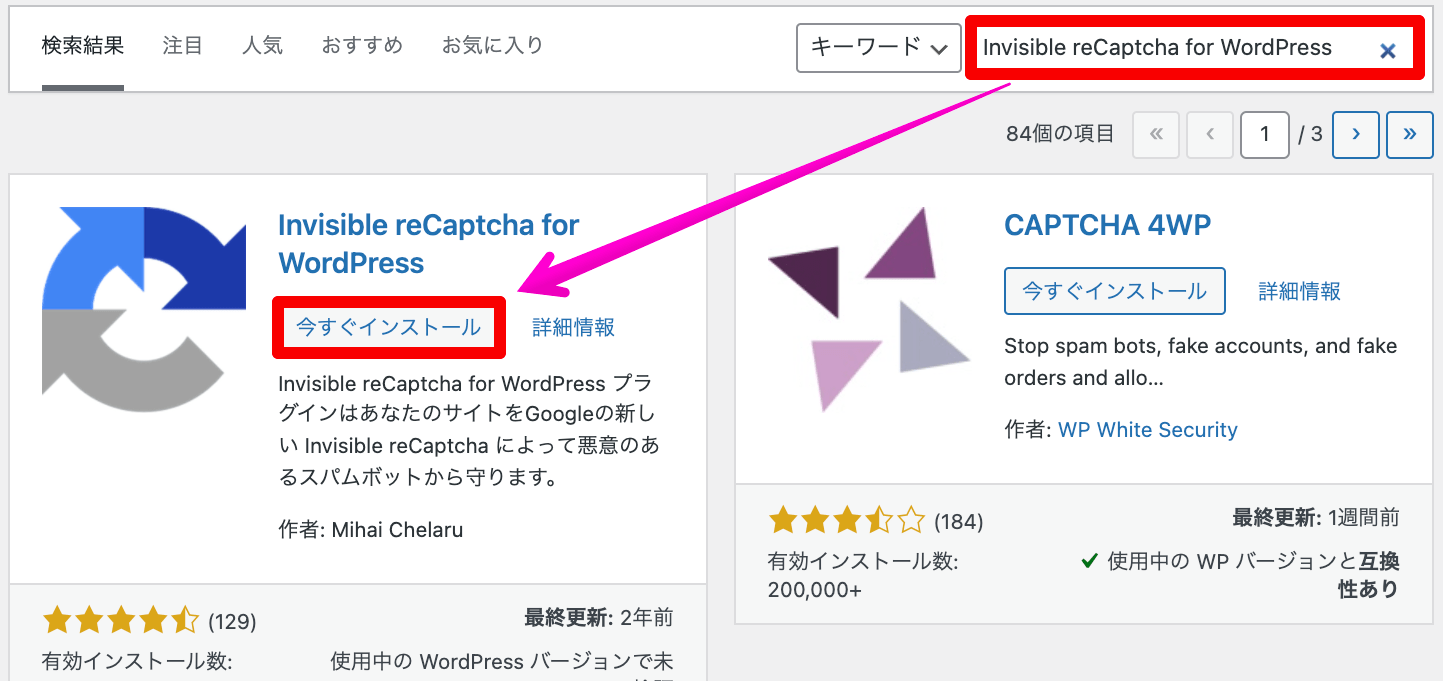
Invisible reCaptcha for WordPressのインストール

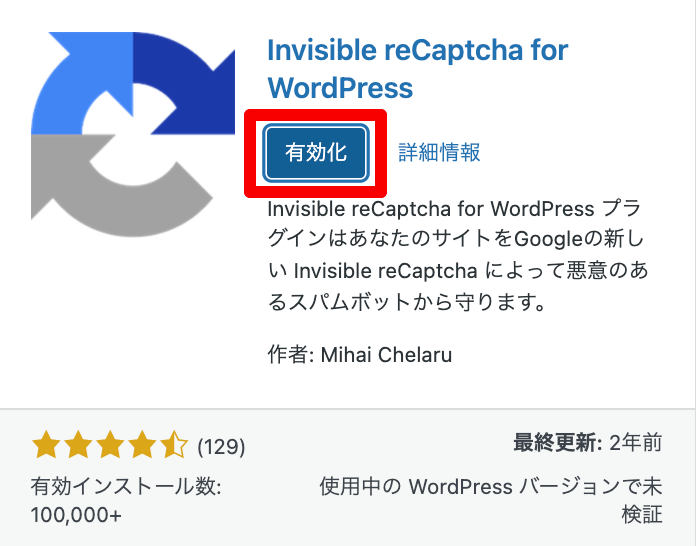
インストール後は、「有効化」しておきましょう。

Invisible reCaptcha for WordPressの使い方・設定方法
Invisible reCaptcha for WordPressの設定箇所は、主に次の3点になります。
- Invisible reCaptcha 設定
- WordPress保護設定
- 問い合わせフォーム保護設定
①Invisible reCaptcha 設定

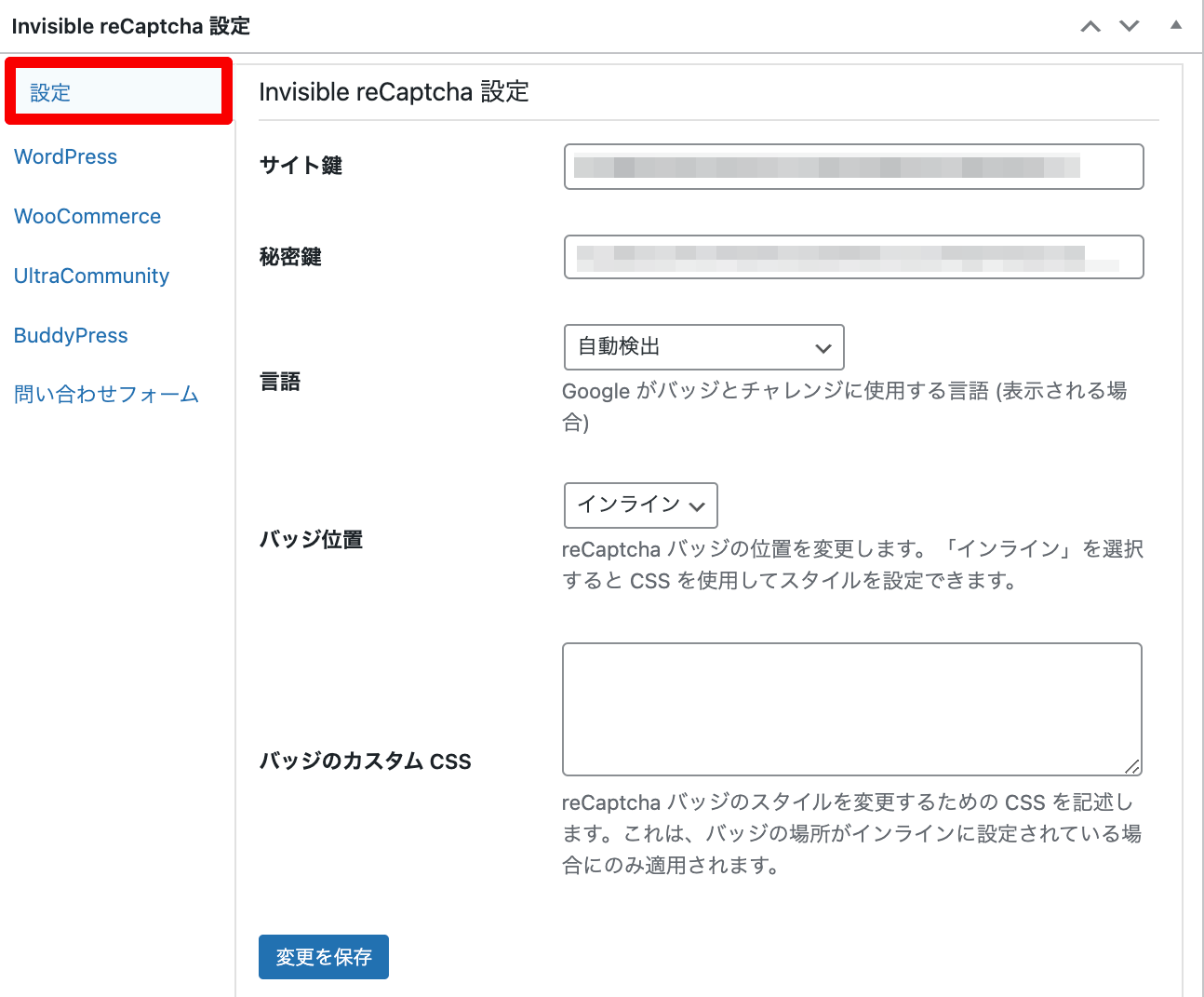
Invisible reCaptcha プラグインの全般設定は、次の5項目になります。
- サイト鍵
- 秘密鍵
- 言語
- バッジ位置
- バッジのカスタムCSS
Google reCAPTCHAで入手した「サイトキー」「シークレットキー」を入力します。
バッジ位置は右下、左下、インラインの3種類から選択できます。
「インライン」を選ぶことで、フォーム下にreCAPTCHAアイコンが表示されるようになります。

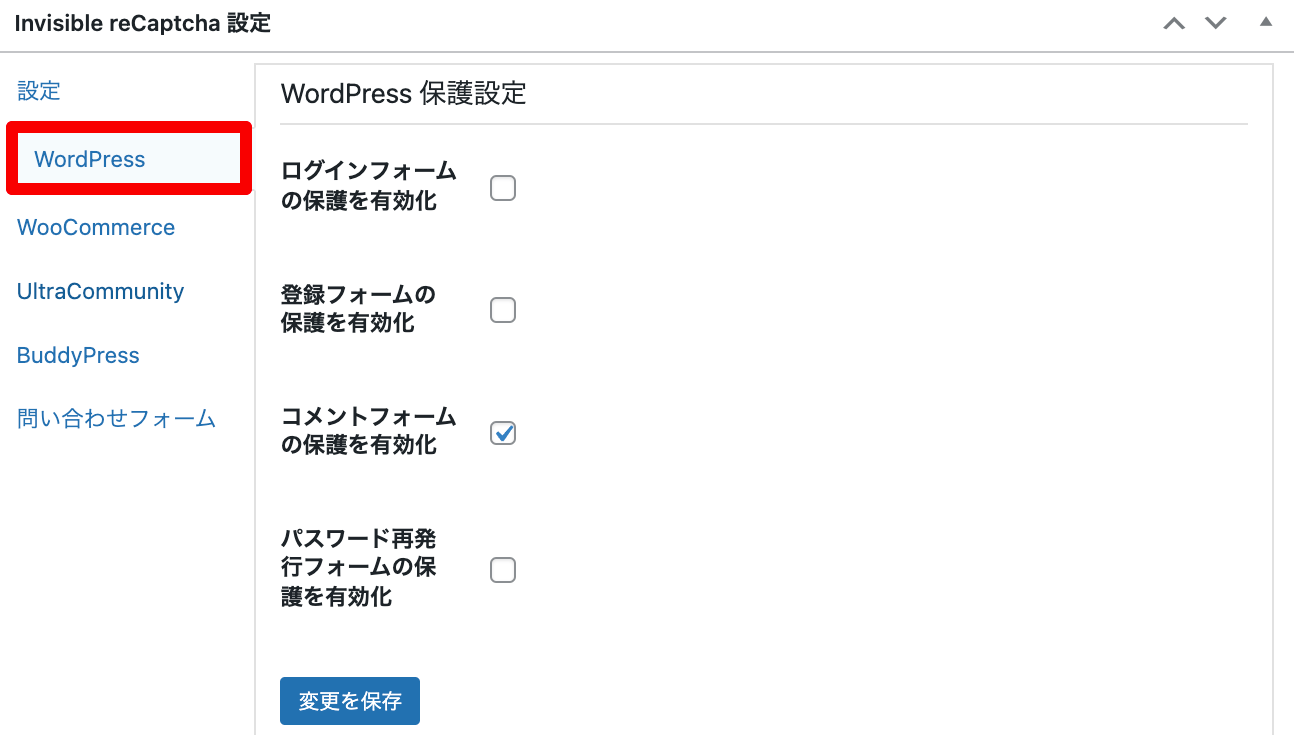
②WordPress保護設定

WordPress保護設定では、次の4項目を設定できます。
- ログインフォームの保護を有効化
- 登録フォームの保護を有効化
- コメントフォームの保護を有効化
- パスワード再発行フォームの保護を有効化
当ブログでは「コメントフォームの保護を有効化」をオンにしています。

また、「ログインフォームの保護を有効化」をオンすると、WordPress管理画面の不正ログイン防止に役立ちます。
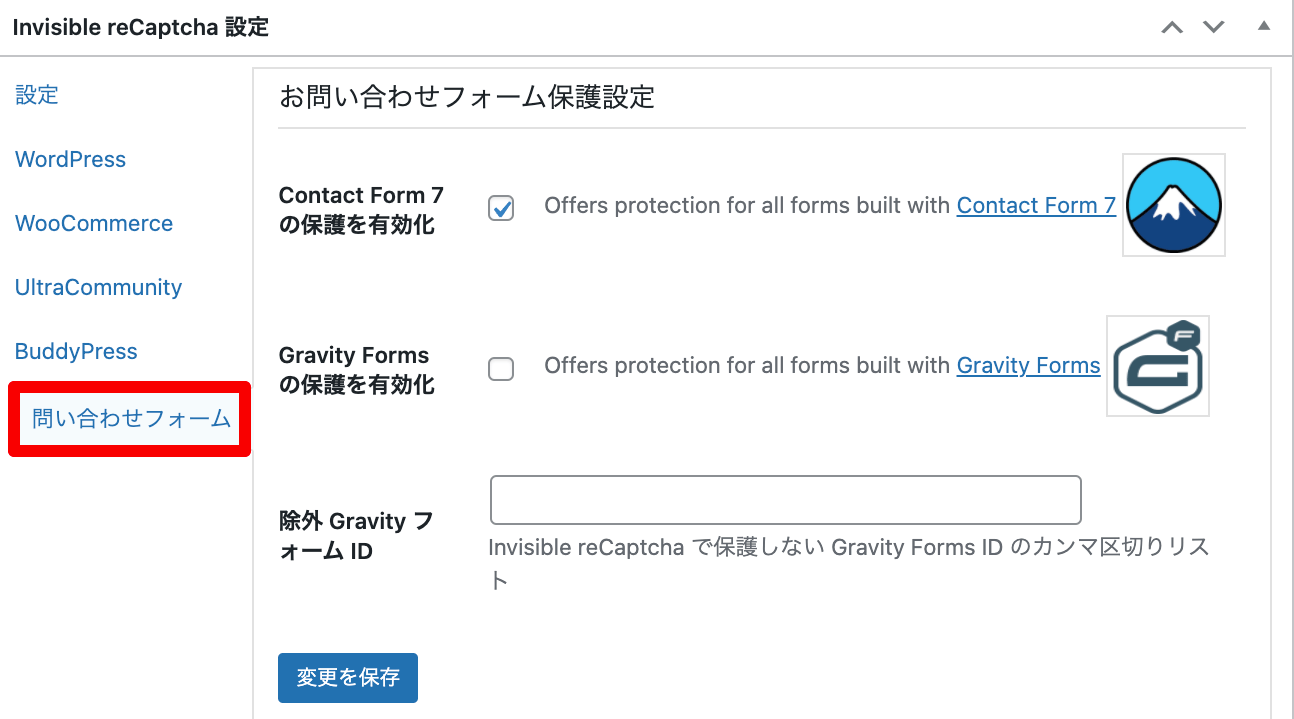
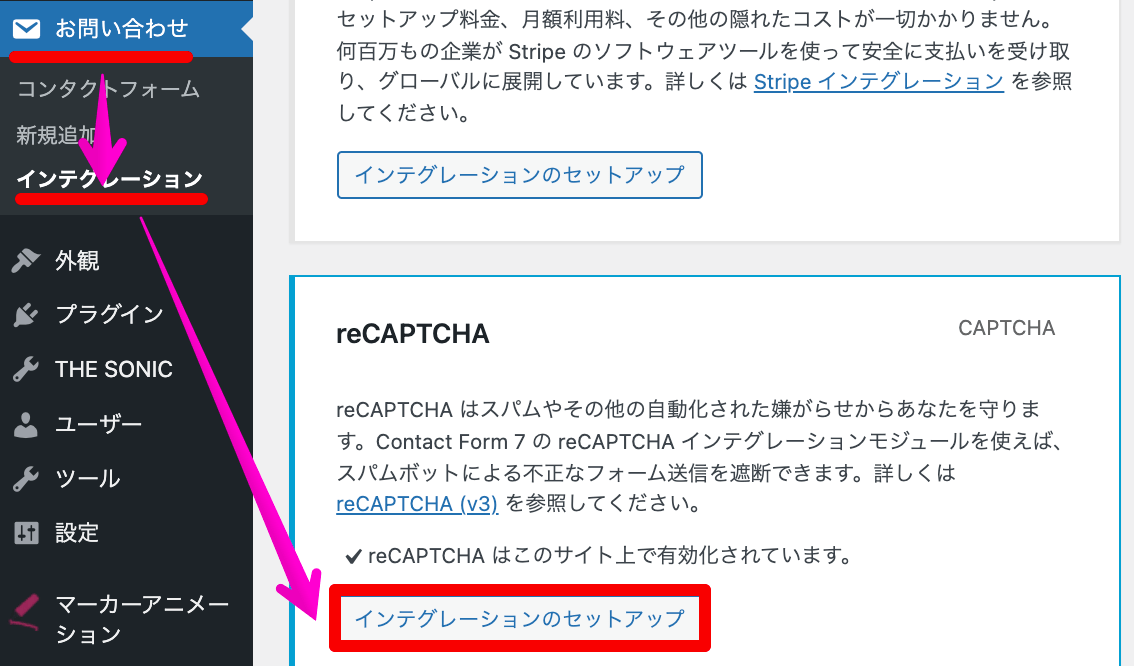
③問い合わせフォーム保護設定

問い合わせフォーム保護設定では、次の3項目を設定できます。
- Contact Form 7の保護を有効化
- Gravity Formsの保護を有効化
- 除外 Gravity フォーム ID
Contact Form 7 に設置したい方は、チェックをオンにすれば設定完了です。
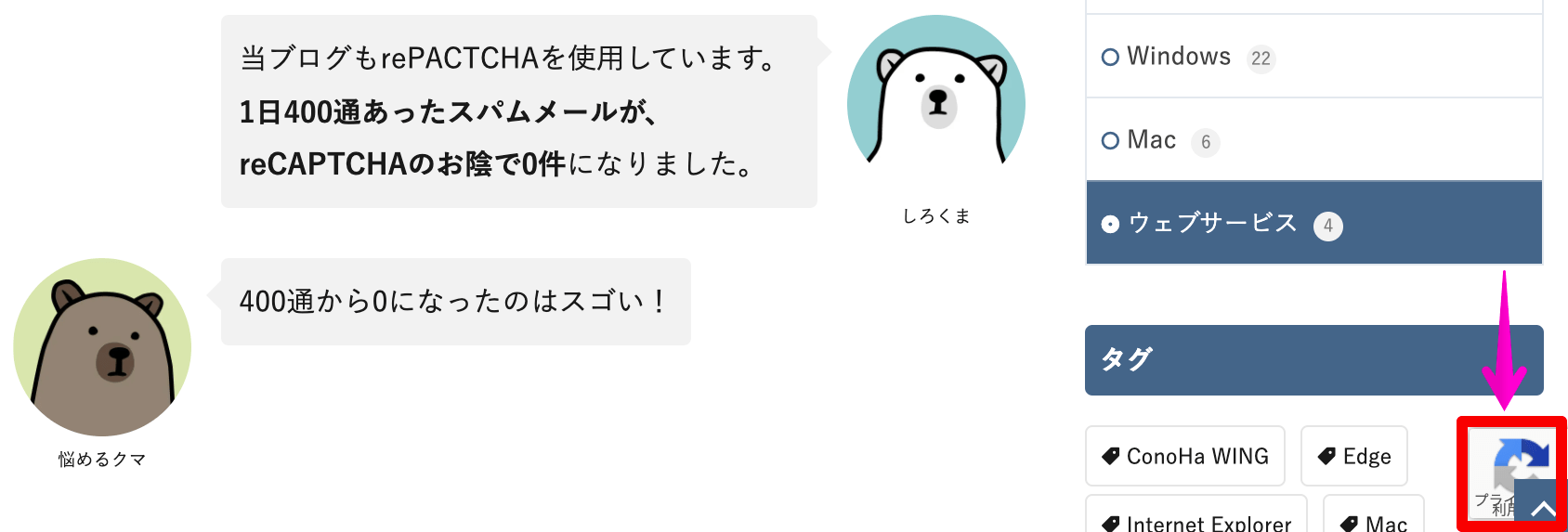
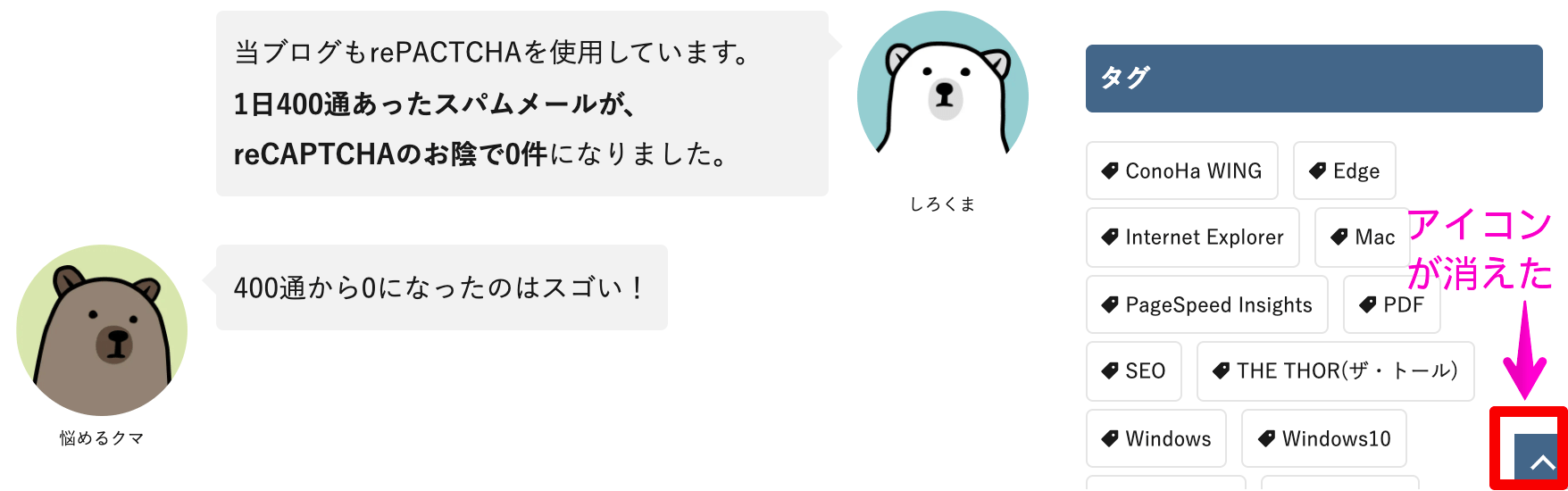
全ページにreCAPTCHAアイコンが表示される場合の対処法
下の画像のように、全ページにreCAPTCHAのアイコンが表示されている場合、Contact Form 7のインテグレーションが原因となっている可能性があります。


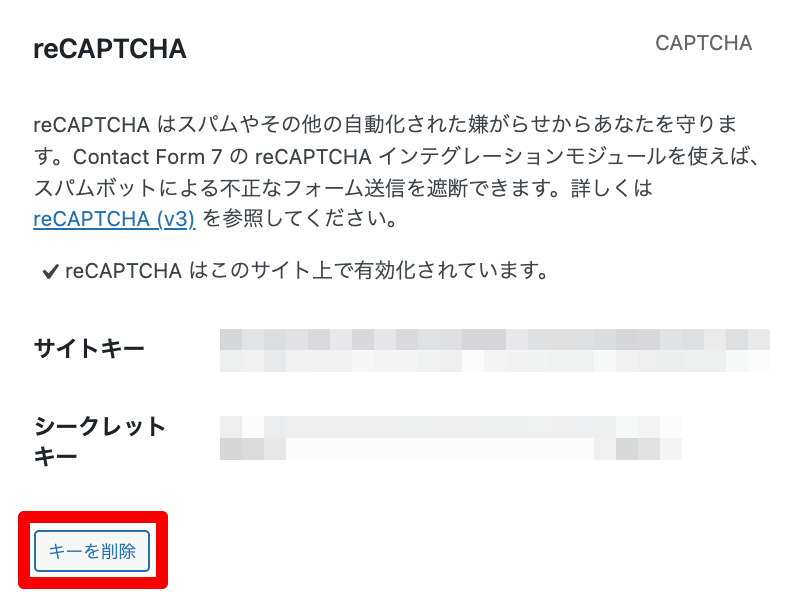
「サイトキー」「シークレットキー」が反映されている場合は、「キーを削除」します。

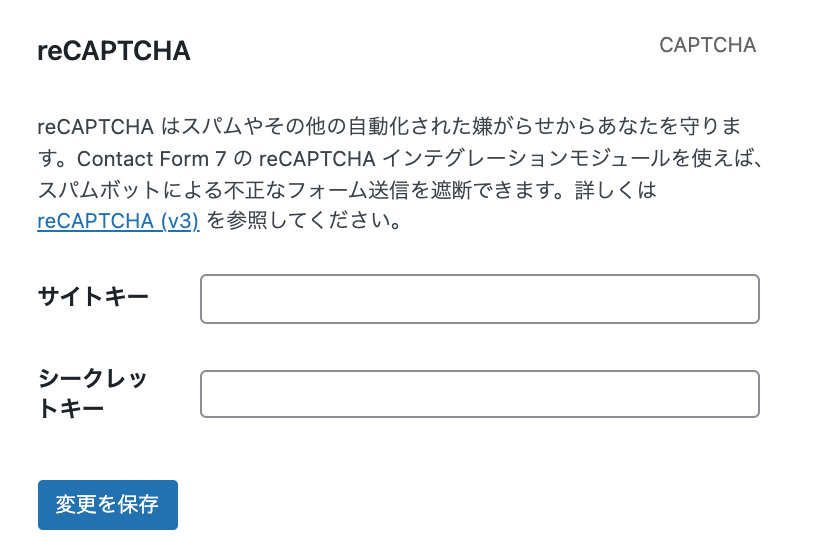
削除後に再確認すると、サイトキー、シークレットキーは未登録の状態になります。

もう一度サイトを確認して、設定箇所以外からアイコンが消えたことを確認してみて下さい。

さいごに
今回は、スパムの悩み・問題を解決できるプラグイン「Invisible reCaptcha for WordPress」について、次のことをご紹介いたしました。
- Invisible reCaptcha for WordPressの特徴
- Invisible reCaptcha for WordPress利用前の準備
- Invisible reCaptcha for WordPressの使い方・設定方法
Invisible reCaptcha for WordPressは、問い合わせフォームのスパム対策、不正ログイン防止など、サイトのセキュリティ強化に役立つプラグインです。
冒頭でもお伝えしましたが、当ブログに届いていた1日400件のスパムも、プラグイン導入後は0件と完全に撃退でき、今もその効果は続いています。
問い合わせのスパムに悩まされている方は、検討してみてはいかがでしょうか。











コメント