このような悩み・疑問を解決します。
 悩めるクマ
悩めるクマリンカーからポチップへの移行方法を確認したい
移行時に注意すべき点を知りたい
当記事を読むと「ポチップ」について、次のことがわかります。
- ポチップとリンカーの違い・特徴
- リンカーからポチップへの移行手順
- データ移行前・移行後の注意点、設定方法



当ブログでは「リンカー(Rinker)」を約2年利用していましたが、卒業して「ポチップ(Pochipp)」へ移行しました。乗り換えた感想としては、大正解・大満足の結果に落ち着いています。
ポチップヘの移行を迷われている方の参考になれば幸いです。
ポチップとは


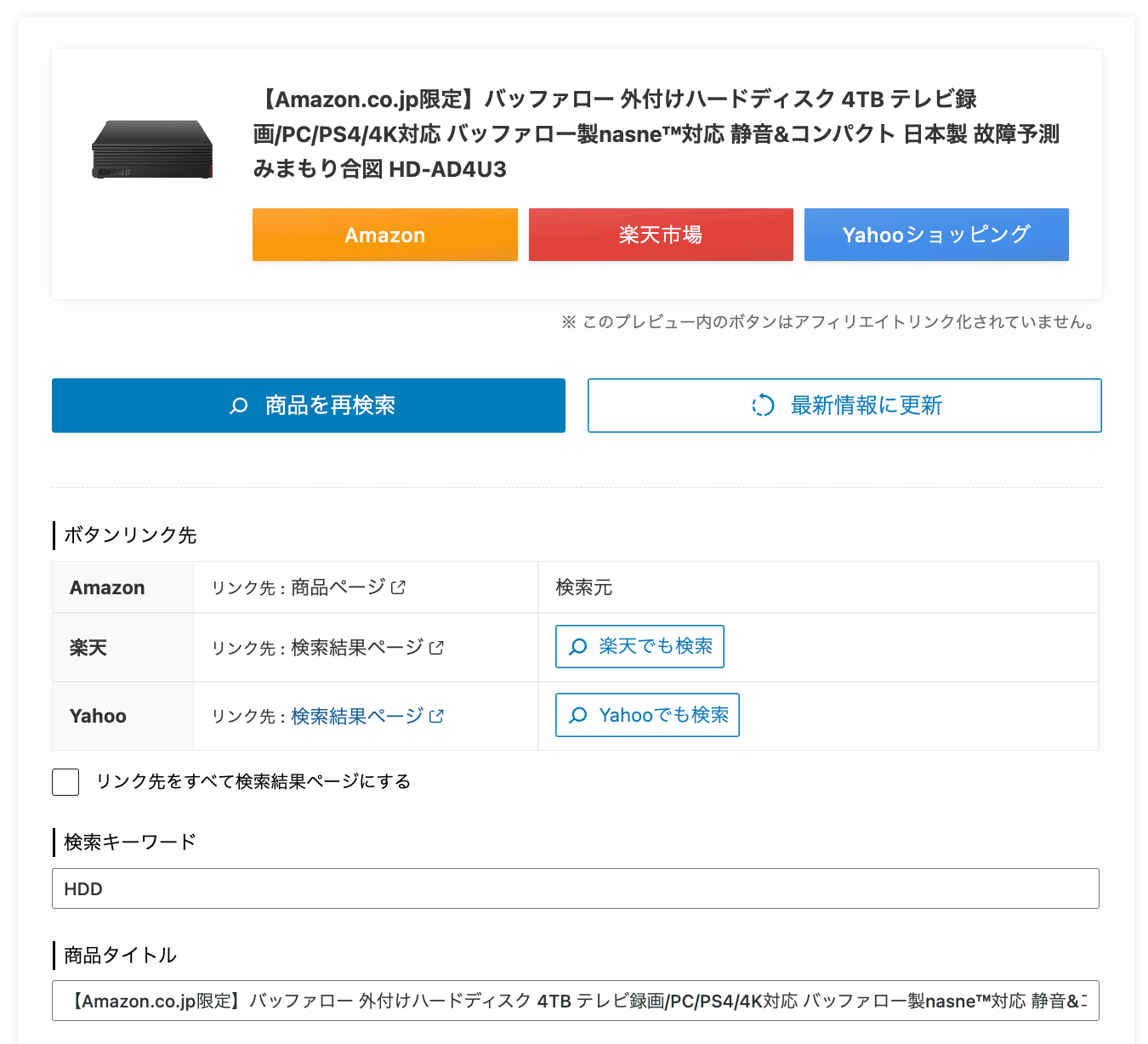
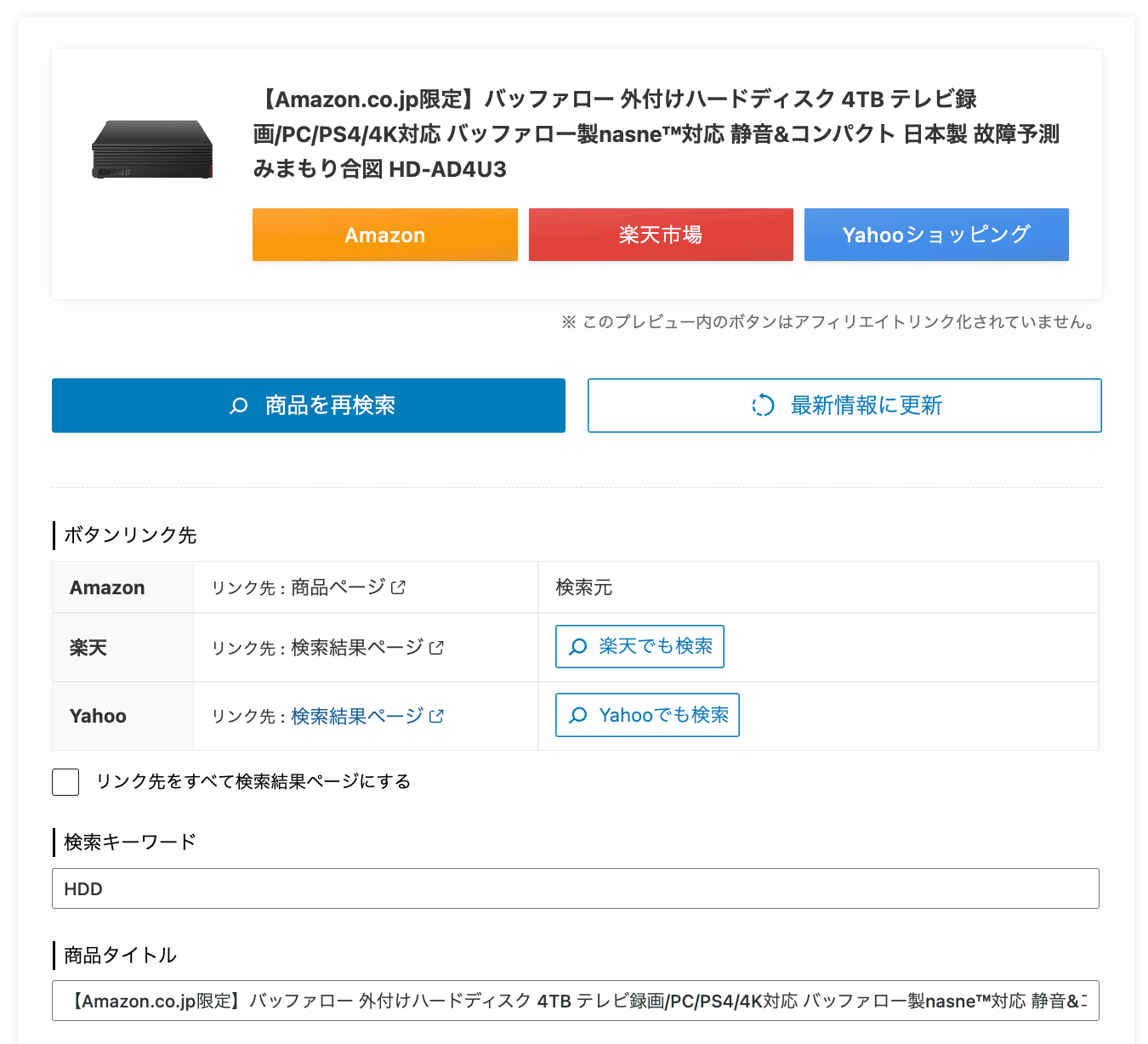
ポチップ(Pochipp)とは、「Amazon・楽天・Yahoo!」の商品リンクを簡単に作れるプラグインのこと。
上記のように、シンプルで綺麗な商品リンクを簡単に作成できます。
ポチップは、ひろさん(@hiro_develop127)が開発されていて、無料で提供して下さっています。
プラグイン化の1年後には、1万インストールを突破する人気ぶりです。
人気の秘訣は、「機能・デザイン・使いやすさ・カスタマイズ性」もさることながら、リリース後の「機能追加」「バージョンアップ」など、アップデート頻度が高いことに魅力を感じている方も多いからだと思われます。
ポチップとリンカーの機能比較


ポチップか?リンカーか?
どちらが自分に適しているかを判断する上で、比較したいのが機能面です。
ポチップとリンカーの機能を比較してみました。
ポチップとリンカーの機能比較
| ポチップ(Pochipp) | リンカー(Rinker) | |
|---|---|---|
| Amazon・楽天・Yahoo!の商品リンク作成 | ○ | ○ |
| AmazonのPA-API | 不要 (ポチップアシストが必要) | 必要 |
| Amazon・楽天・Yahoo!の各商品ページへリンク設定 | ○ | × |
| 商品情報を自動で最新に更新 | ○ | ○ |
| 価格の表示・非表示を切り替え | ○ | ○ |
| マイクロコピー(セール情報)の表示 | ○ | × (COPIAが必要) |
| セール情報の自動取得・表示 | ポチッププロが必要 | COPIAが必要 |
| デザインの変更・カスタマイズ | ○ | △ |
| リンク先を別ウィンドウで開く | ○ | × |
| rel属性の設定 | × | ○ |
| target=”blank”のリンク設定 | ○ | × |
機能比較時に重視したいのが「マイクロコピー」の有無です。
当ブログではポチップを知るまで、有料で「COPIA(コピア)」を利用し、マイクロコピーを活用していました。
しかし、ポチップならマイクロコピーを無料で利用できます。
これだけでも利用する価値は充分あります。
商品リンクを導入する上で、ブログ・アフィリエイトと相性の良いマイクロコピーを使えると、購入意欲の高い方に向けては「最後の一押し」となり、売上アップも期待できるのです。
物販アフィリエイター・ブロガーで売上を伸ばしたいと考えている方には、強力な武器となるので、確実に押さえておくべきポイントです。
【リンカーからポチップへ】8つのステップで完全移行する方法


リンカーからポチップへ移行した手順は、次の通りです。
- WordPressをバックアップする
- ポチップをインストールする
- ポチリンをインストールする
- ポチリンでリンカーからポチップヘ変換する
- ポチップでアフィリエイト設定する(必須)
- 商品設定が引き継がれたか確認する
- リンカーとポチリンをプラグインから削除する
- ポチップアシストをでAmazon検索を利用する(任意)



詳しい乗り換え手順と注意点を交えながら、順番に解説します。
【STEP1】WordPressをバックアップする
この後の手順で、後戻りできないフェーズが出てくるので、まず始めにバックアップしておくことを推奨します。
WordPressのバックアップは「BackWPup」というプラグインの利用がオススメです。
尚、当ブログでは、ブログ環境を丸ごと未使用ドメインへコピーして動作確認した為、バックアップを取りませんでした。
ConoHa WINGをお使いなら、WordPressサイトをコピーできる機能があるので、検証が必要な時に便利です。(但し、検証環境と本番環境で2回同じ設定をする必要はあります)
「バックアップを取る」または「検証環境で確認する」、どちらか好ましい方を選んで実施するようにしましょう。
【STEP2】ポチップをインストールする
リンカーからポチップへ乗り換える為にも、まずはポチップ本体のインストールが必要です。
ポチップのインストール手順をご紹介します。
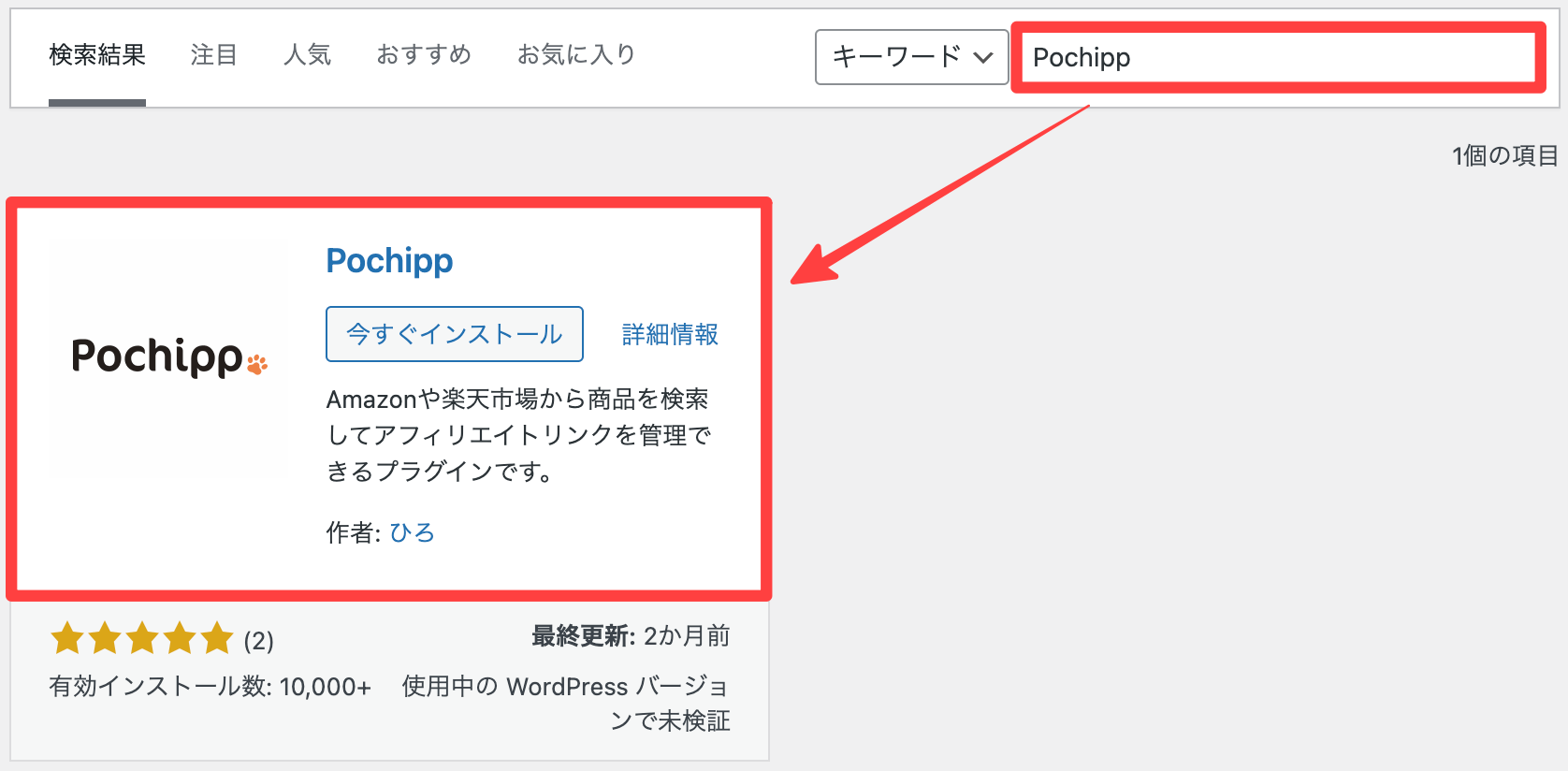
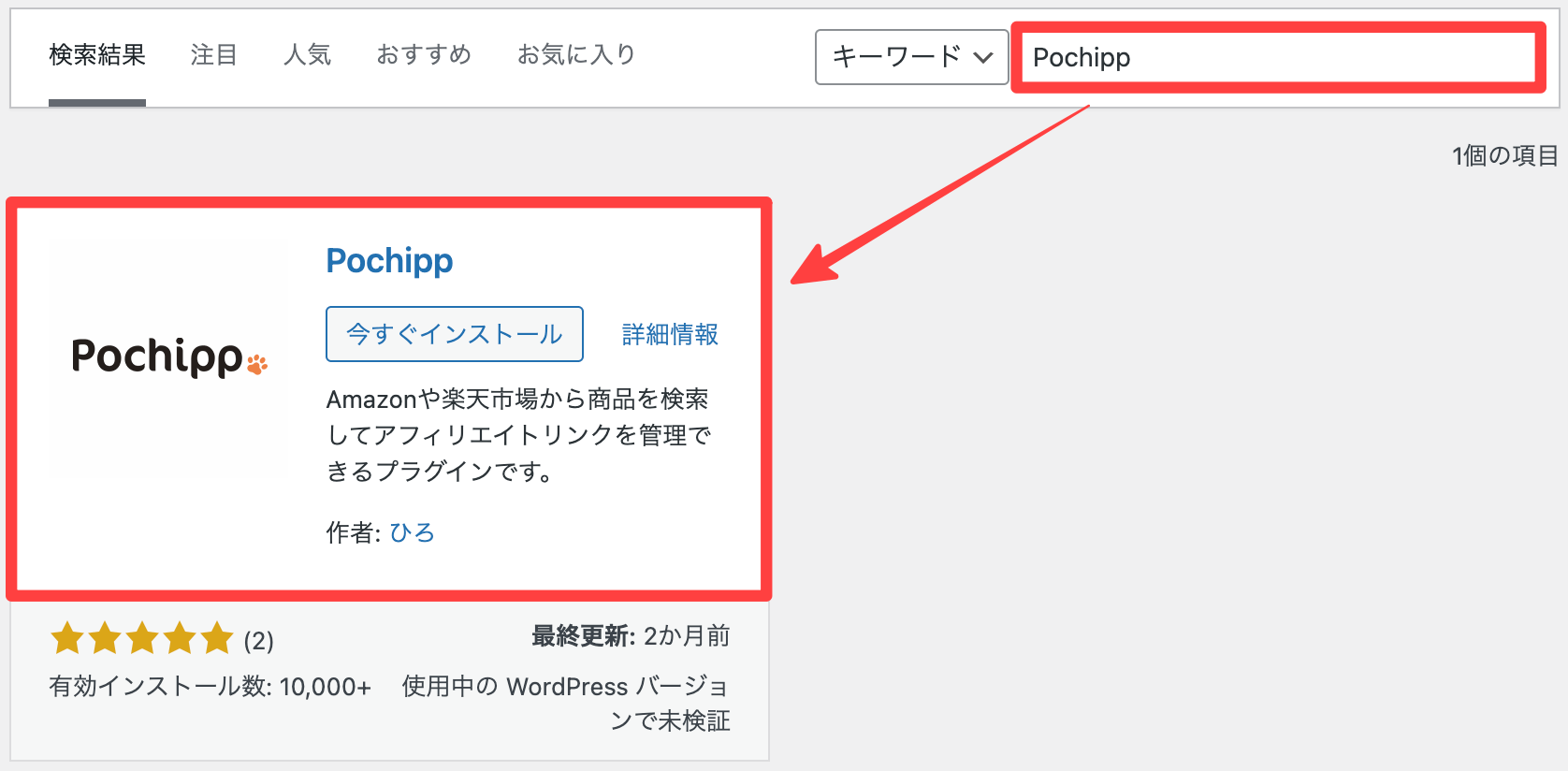
WordPressの管理画面から[プラグイン] → [新規追加] → キーワード欄に[Pochipp]を入力 → [今すぐインストール]をクリックします


インストール後は、ポチップを「有効化」しておきましょう。


【STEP3】ポチリンをインストールする
リンカー(Rinker)を利用していた方は、「ポチリン」を利用してポチップへ設定を引き継げます。
ポチリンもWordPress用プラグインですが、WordPress管理画面からインストールできません。
その為、下記サイトからポチリンをダウンロードします。
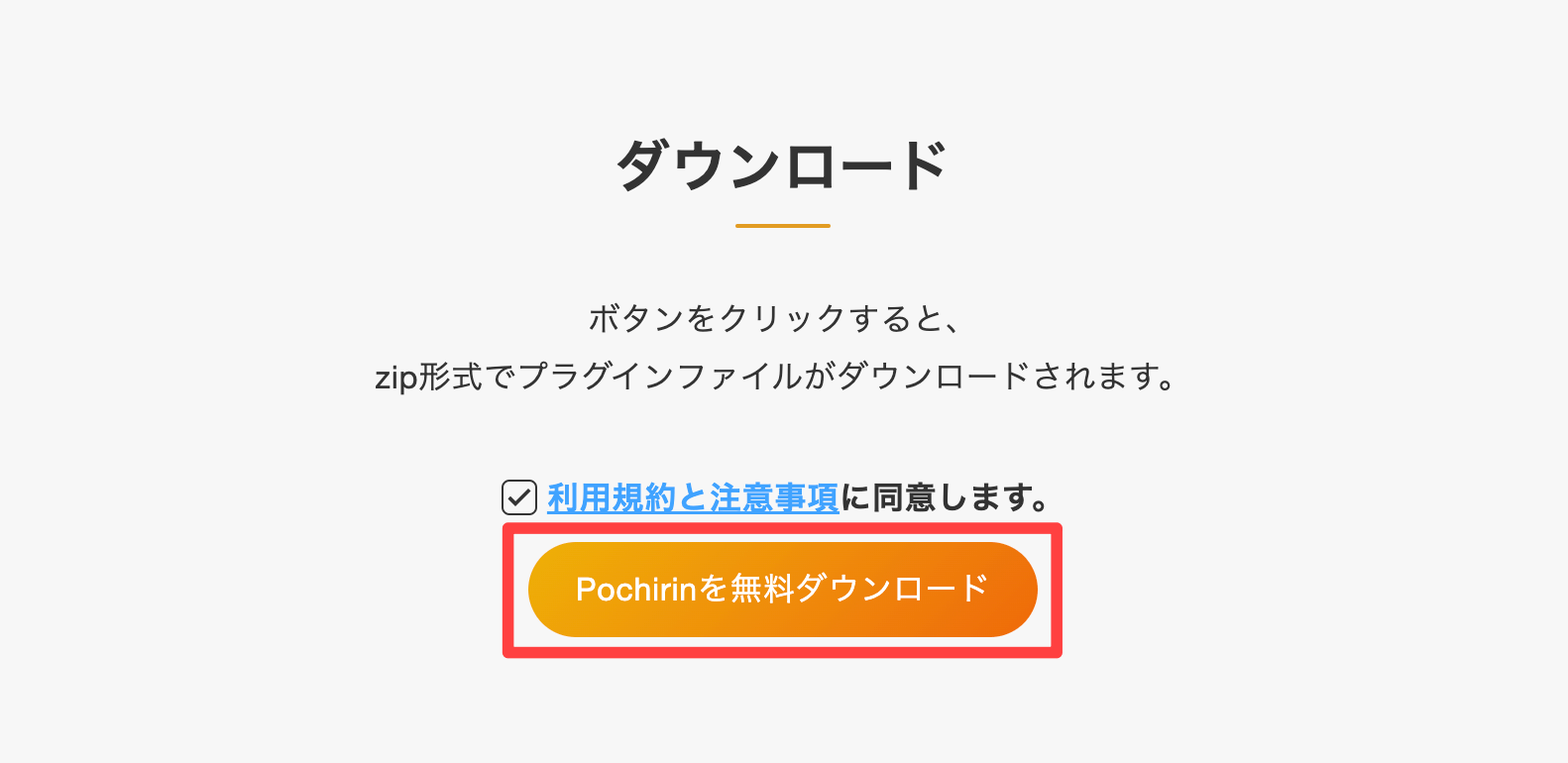
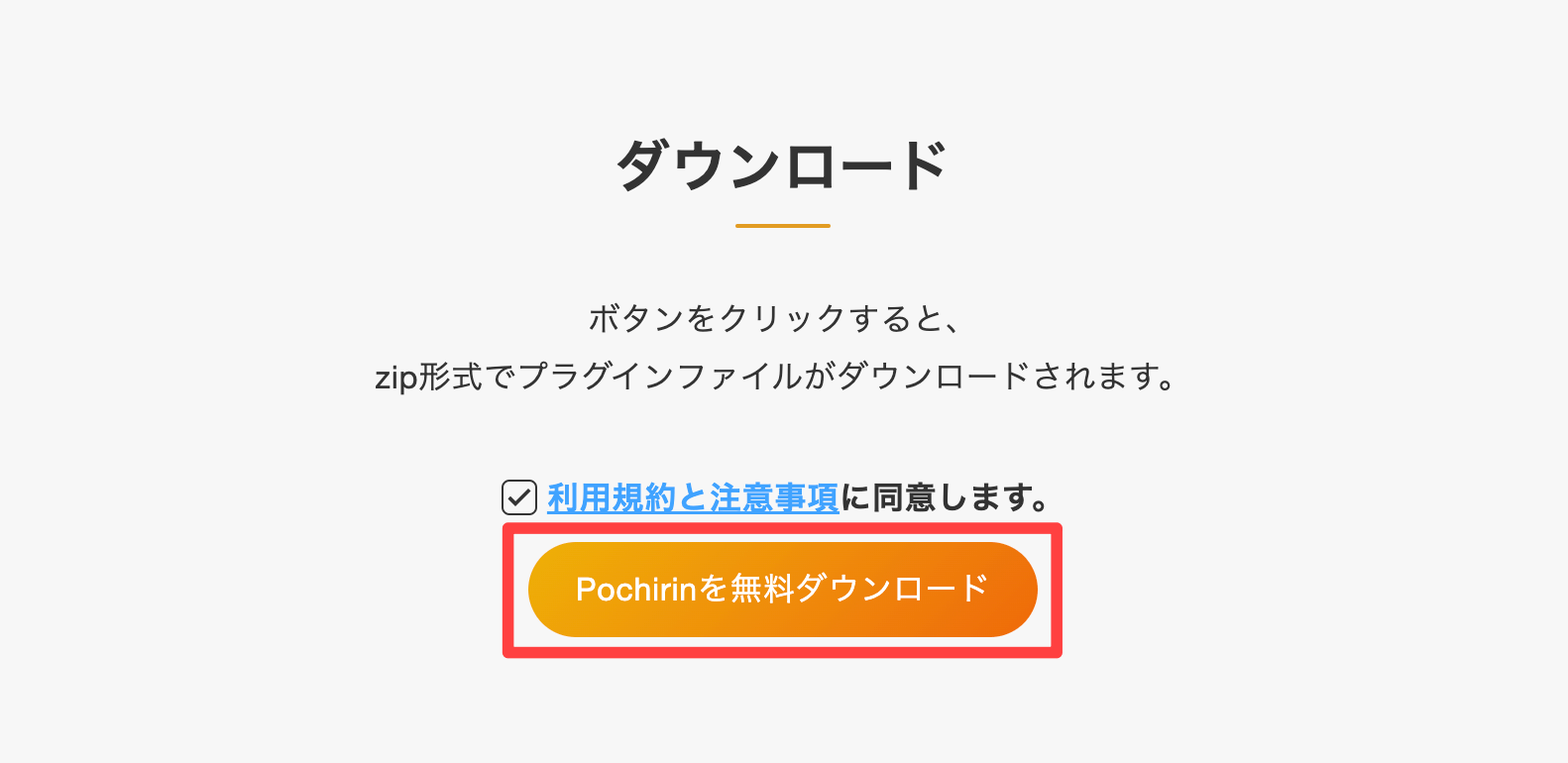
ページ最下部の[Pochirinを無料ダウンロード]をクリックします。


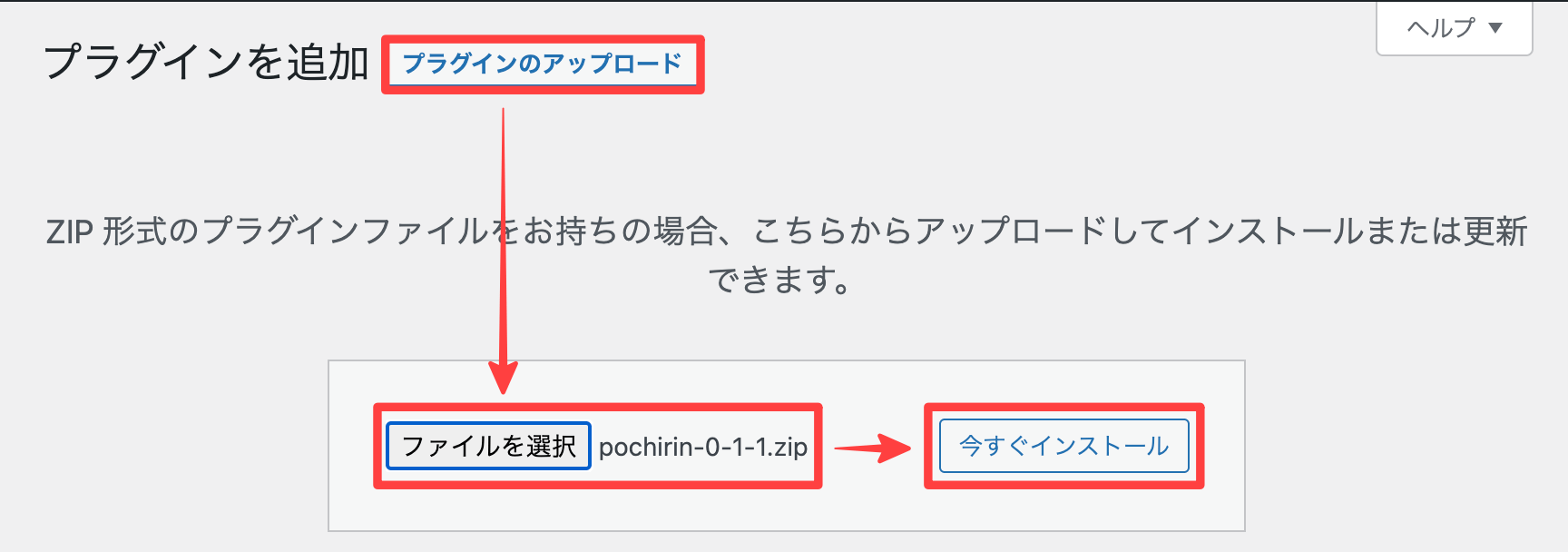
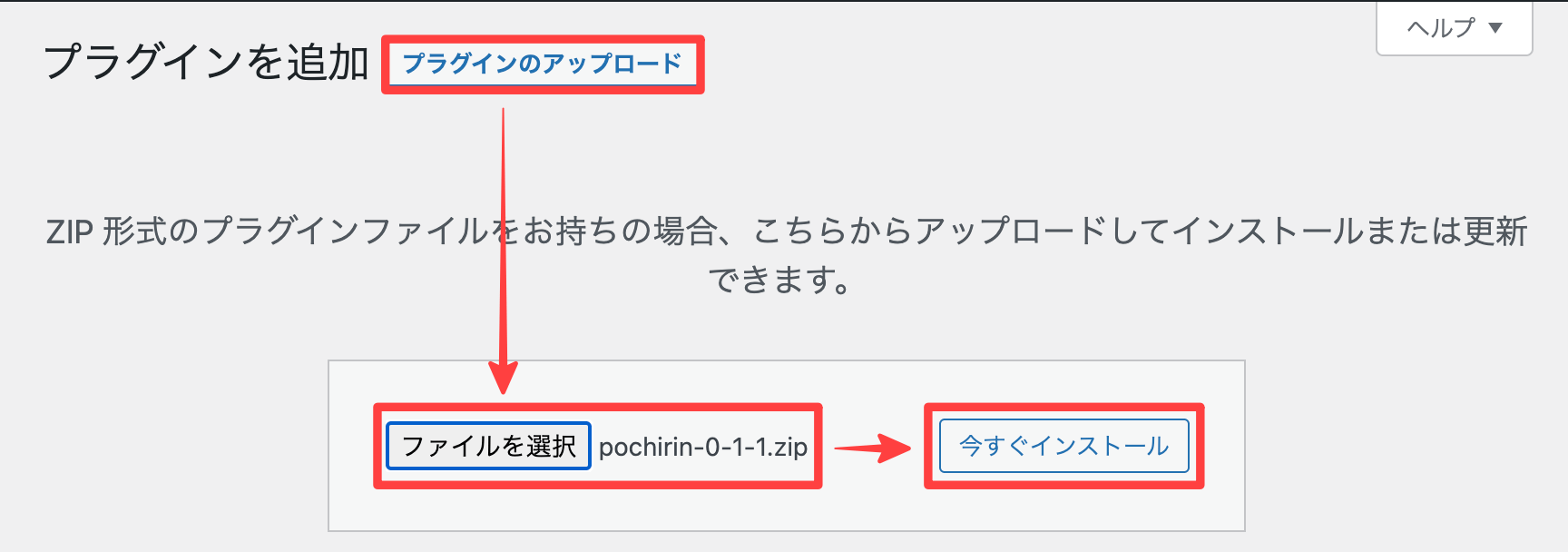
ダウンロードしたポチリンのZipファイルをWordPressにアップロードします。


WordPressの管理画面から[プラグイン] → [新規追加] → [プラグインのアップロード] → [ファイルを選択] → [今すぐインストール]をクリックします


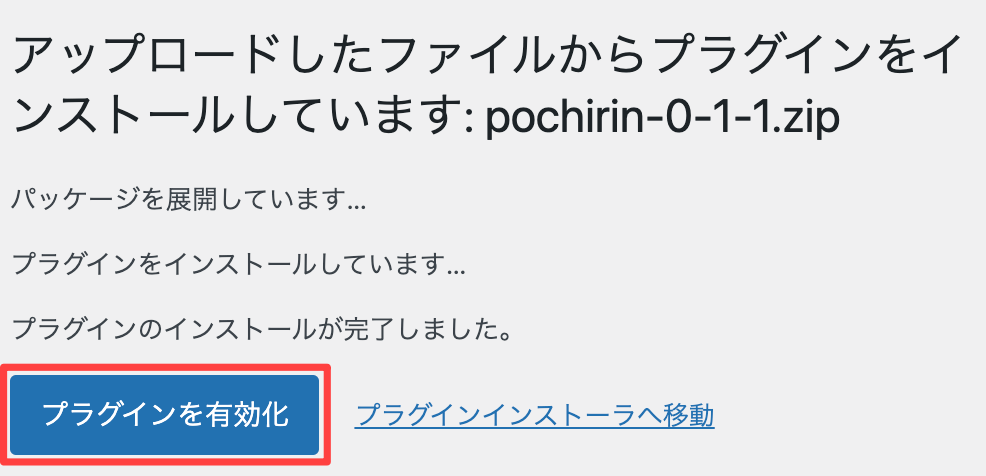
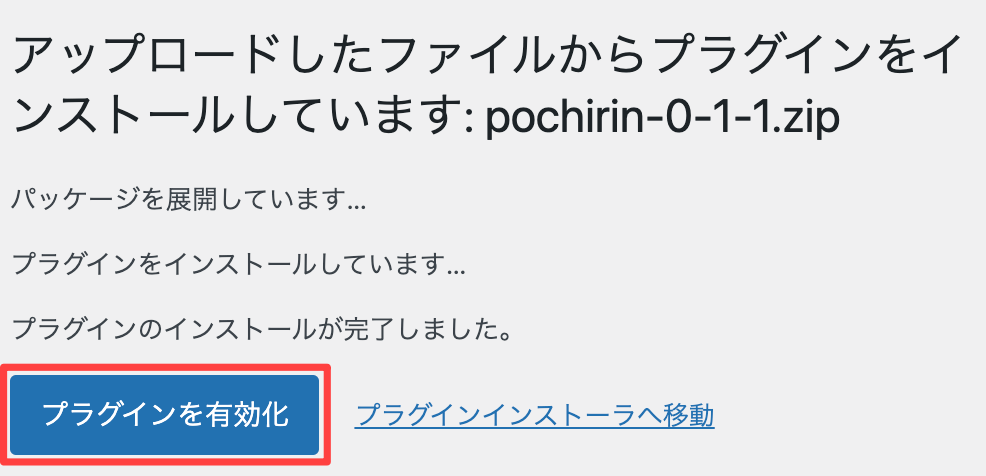
インストール後は、ポチリンを「有効化」しておきましょう。


【STEP4】ポチリンでリンカーからポチップヘ変換する
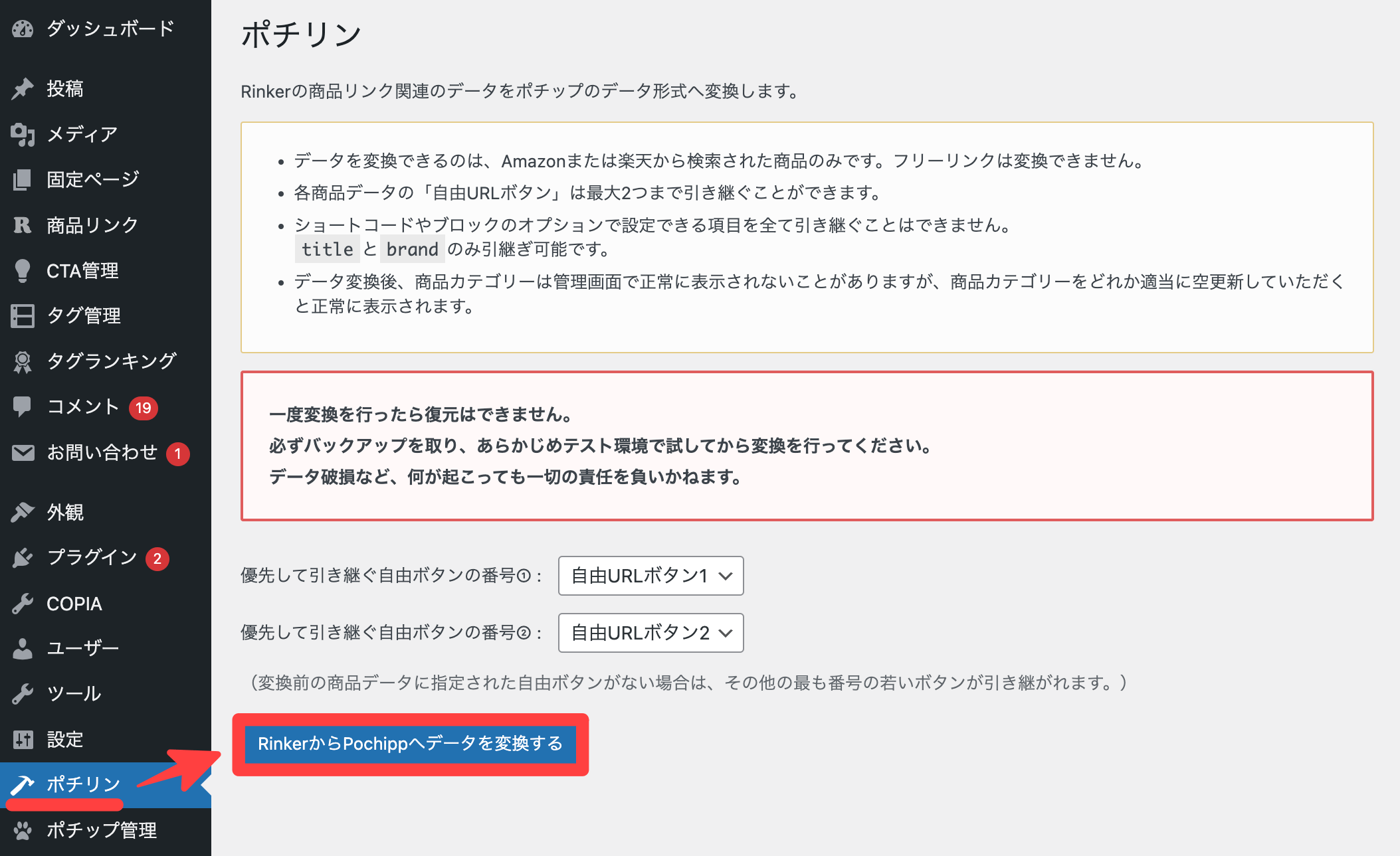
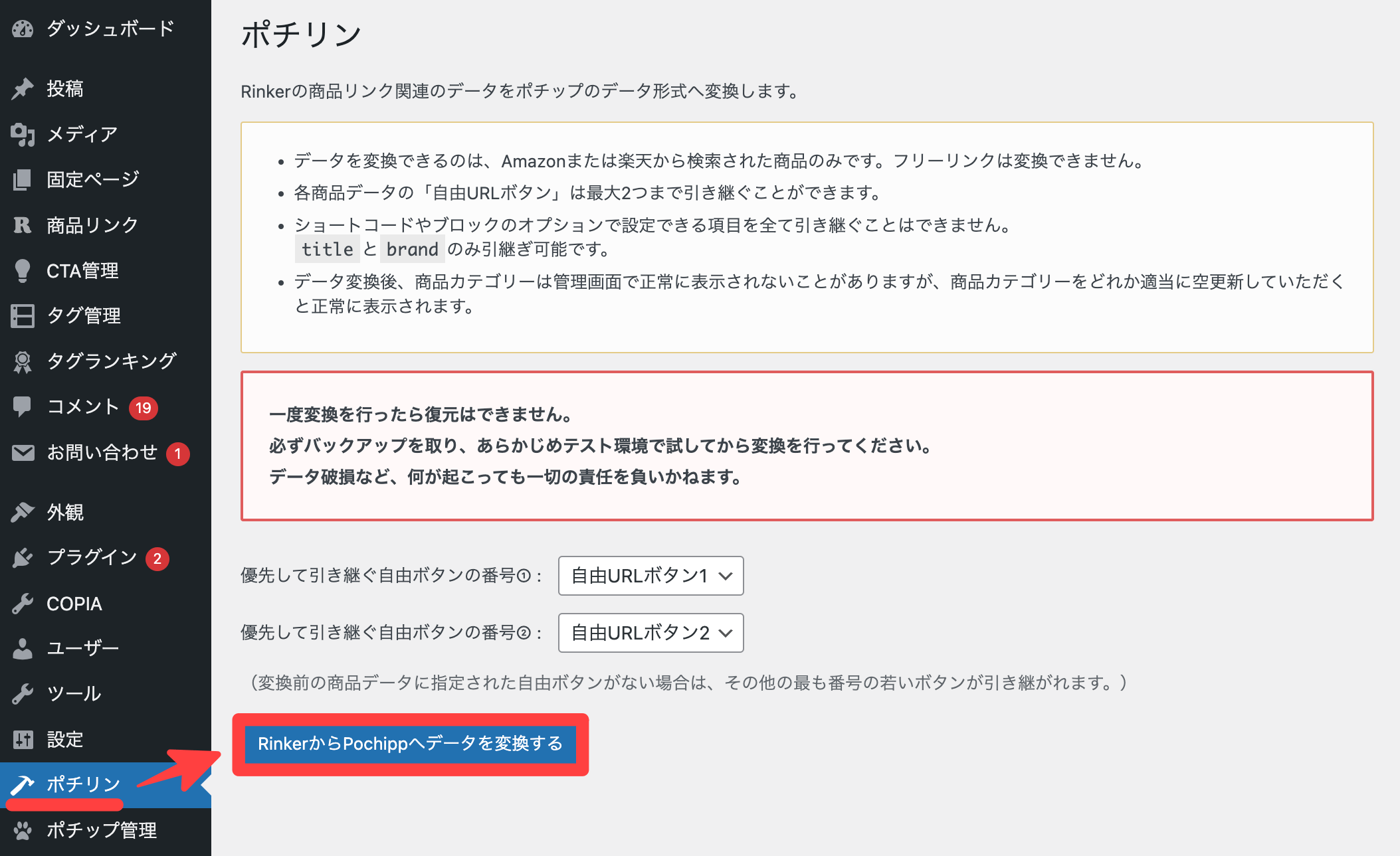
WordPressの管理画面から[ポチリン] → [RinkerからPochippへデータを変換する]をクリックします


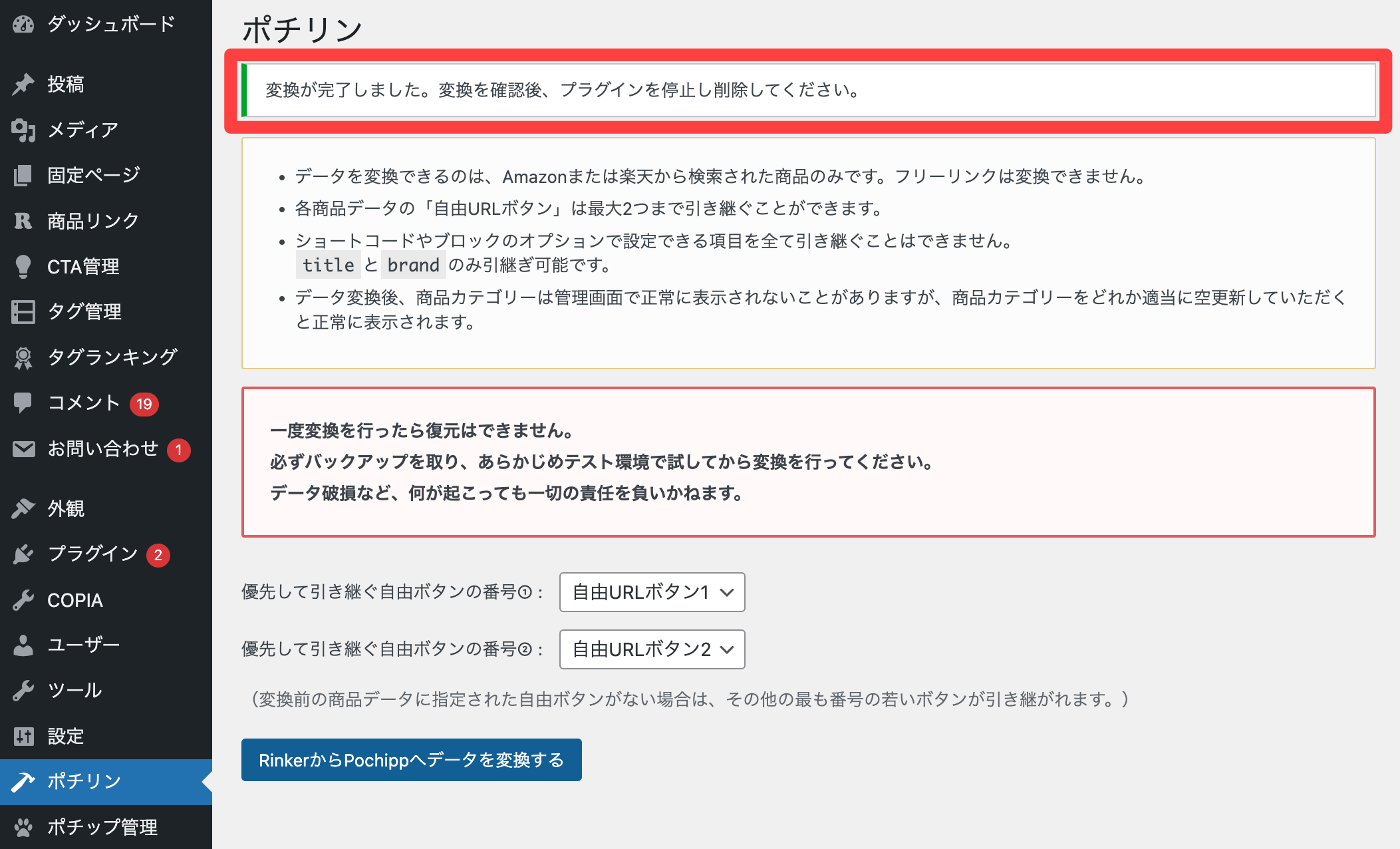
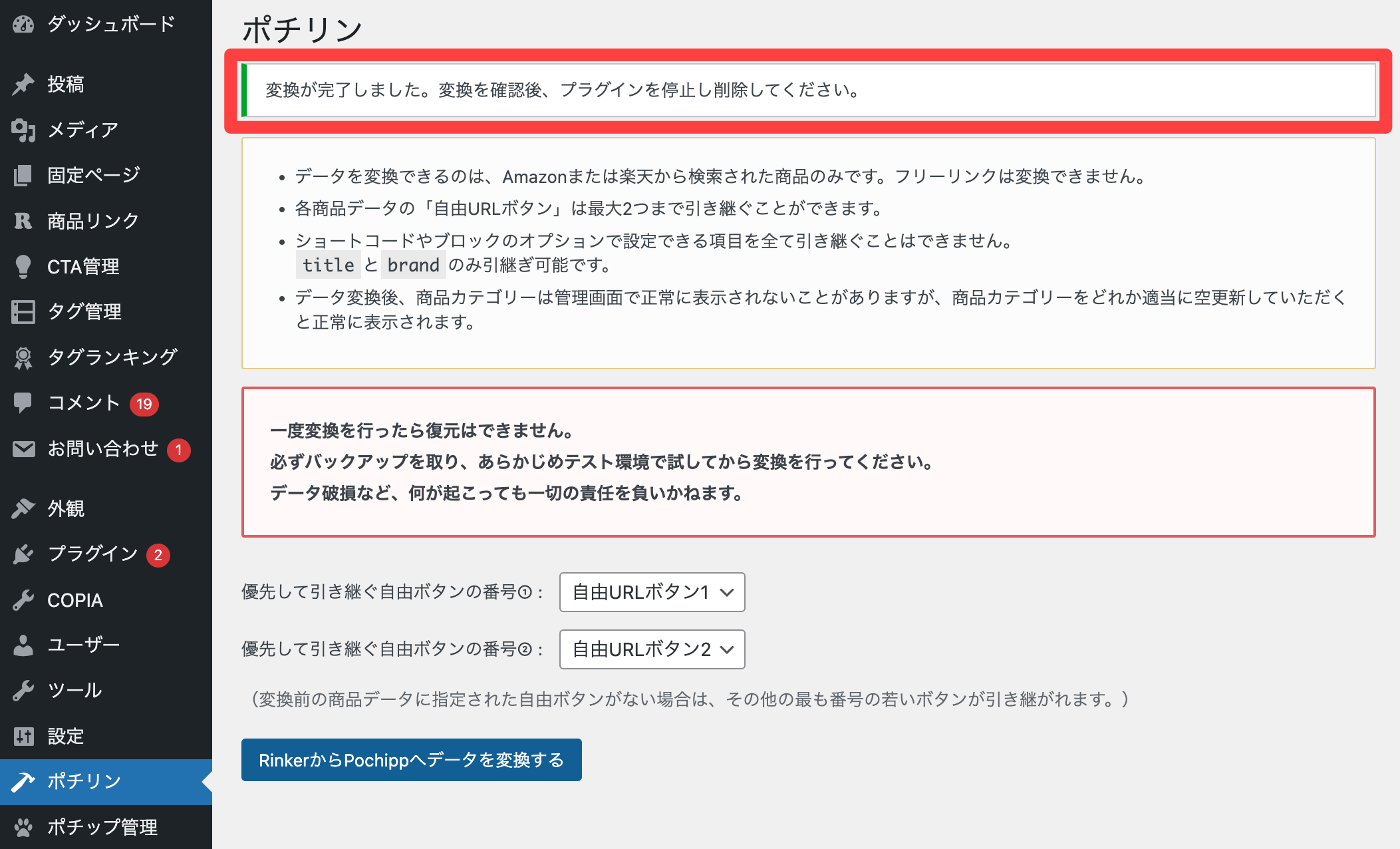
変換完了のメッセージが表示されました。


【STEP5】ポチップでアフィリエイト設定する(必須)
ポチップ移行直後は、アフィリエイト設定を最優先で設定(確認)して下さい。
当ブログの場合、リンカーからポチップへ移行が完了しても、Amazonのアクセスキーや楽天のアフィリエイトIDなどは引き継がれませんでした。
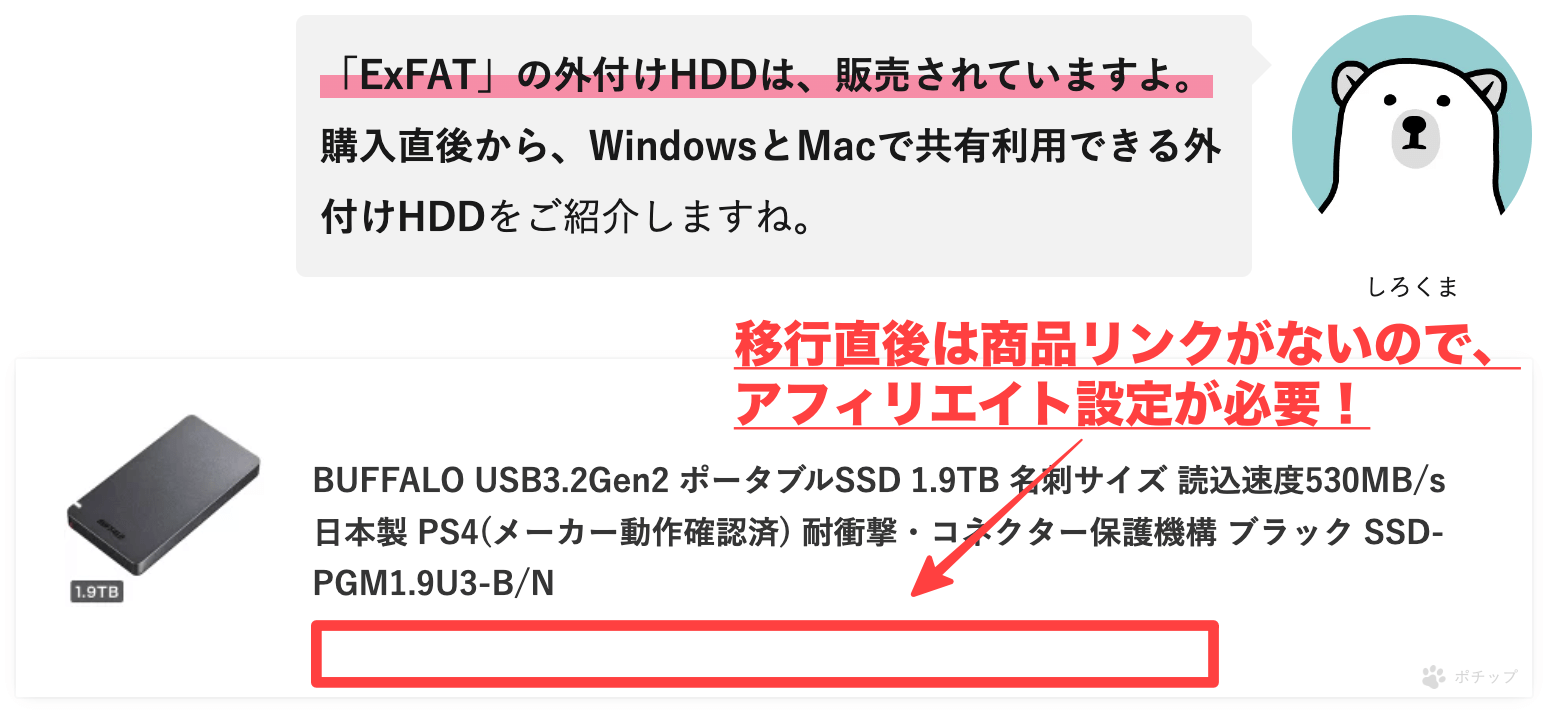
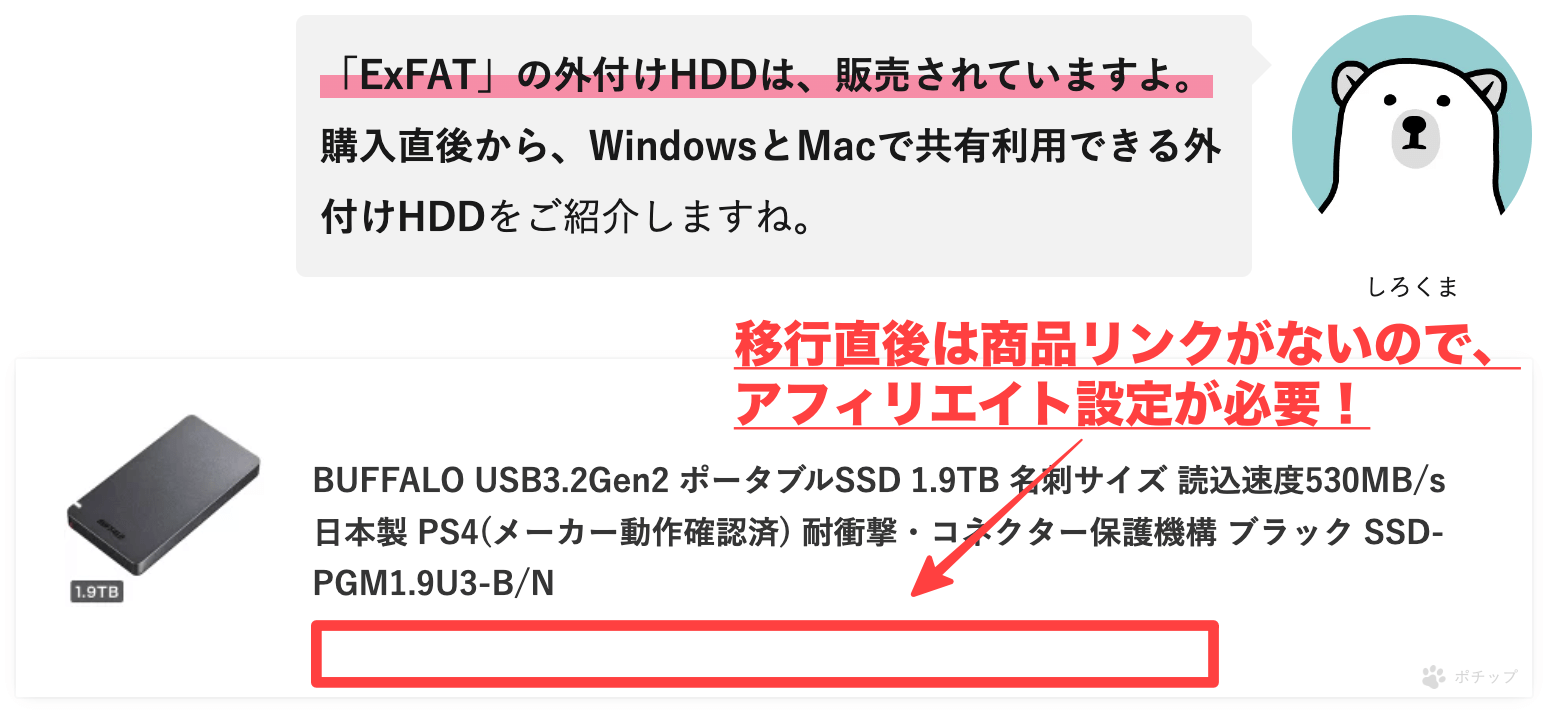
Amazonや楽天などのアフィリエイト設定を済ませないと、下記のように商品リンクが機能しない状態になります。
ポチップ移行直後の商品リンクの状態


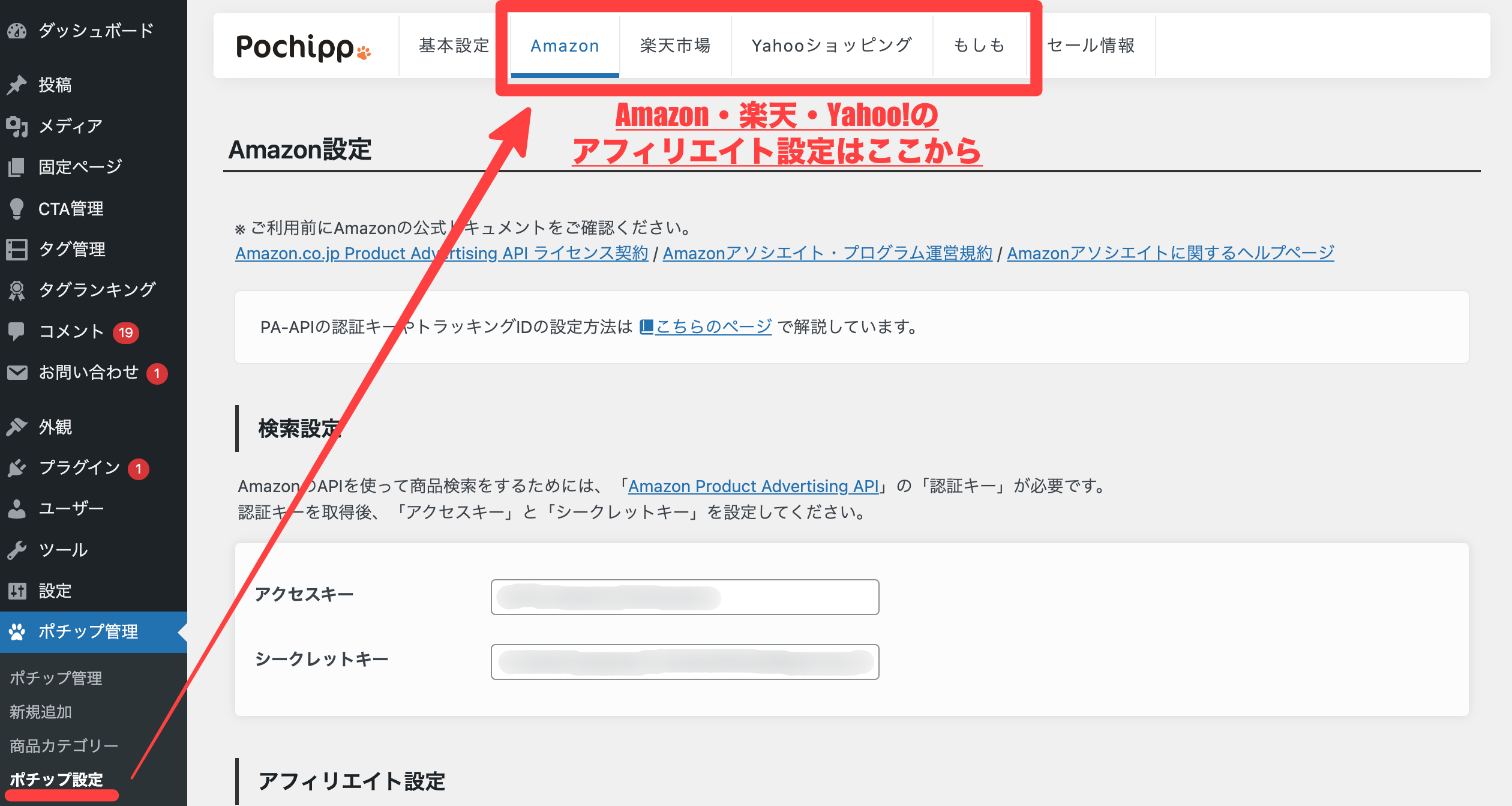
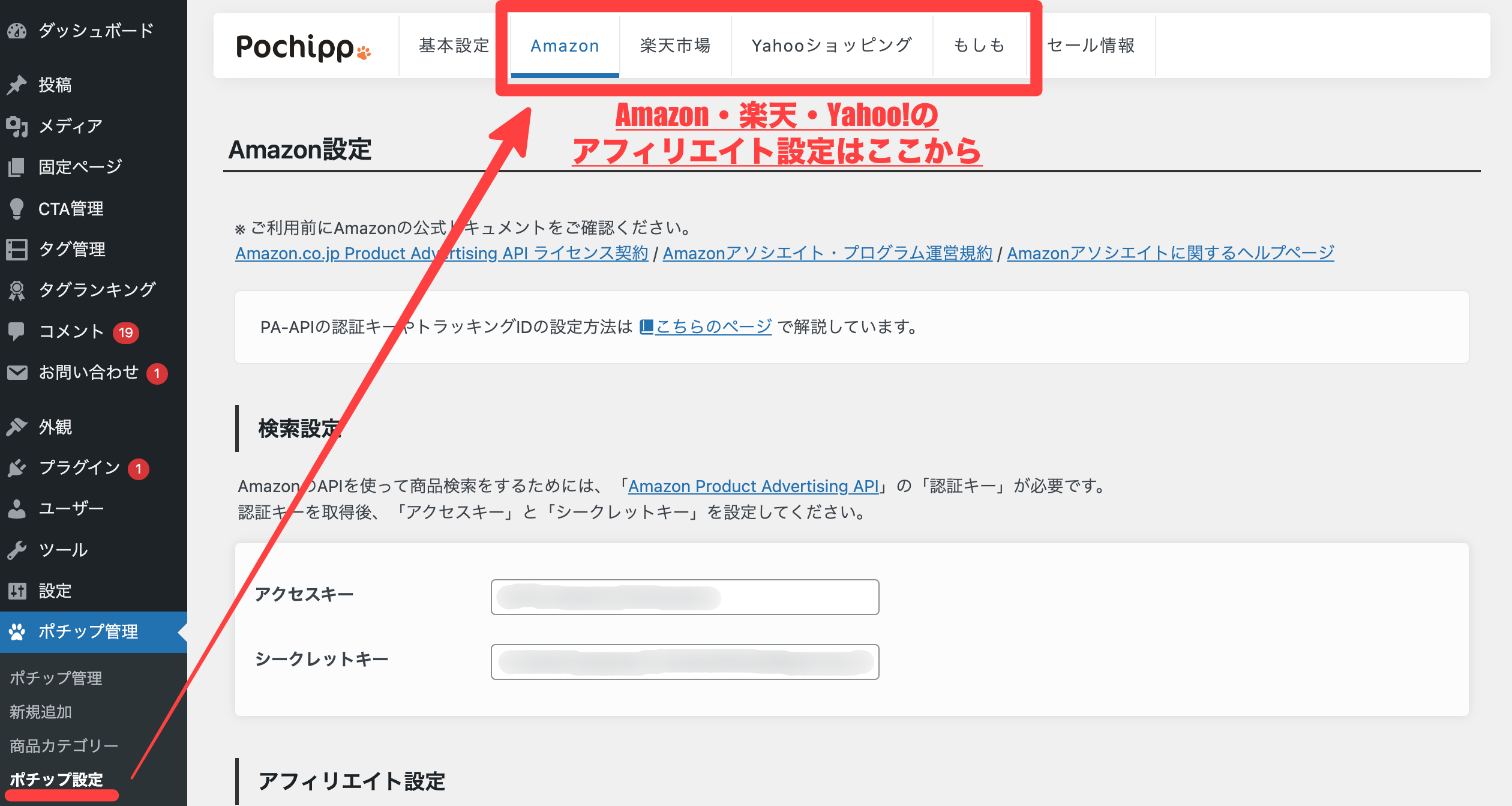
ポチップのアフィリエイト設定は、次の手順で行います。
WordPressの管理画面から[ポチップ管理] → [ポチップ設定] → 各種アフィリエイト設定を反映します


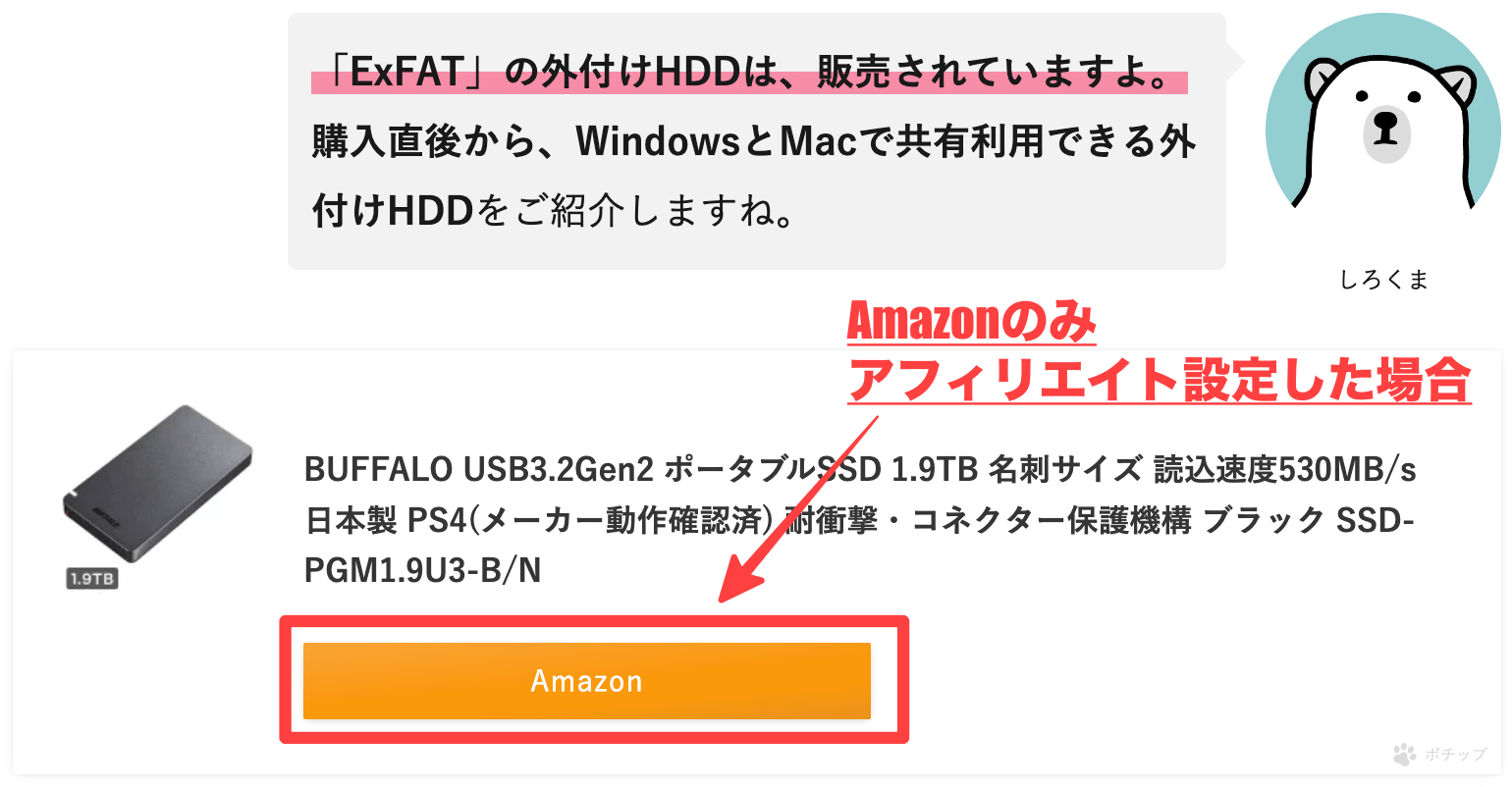
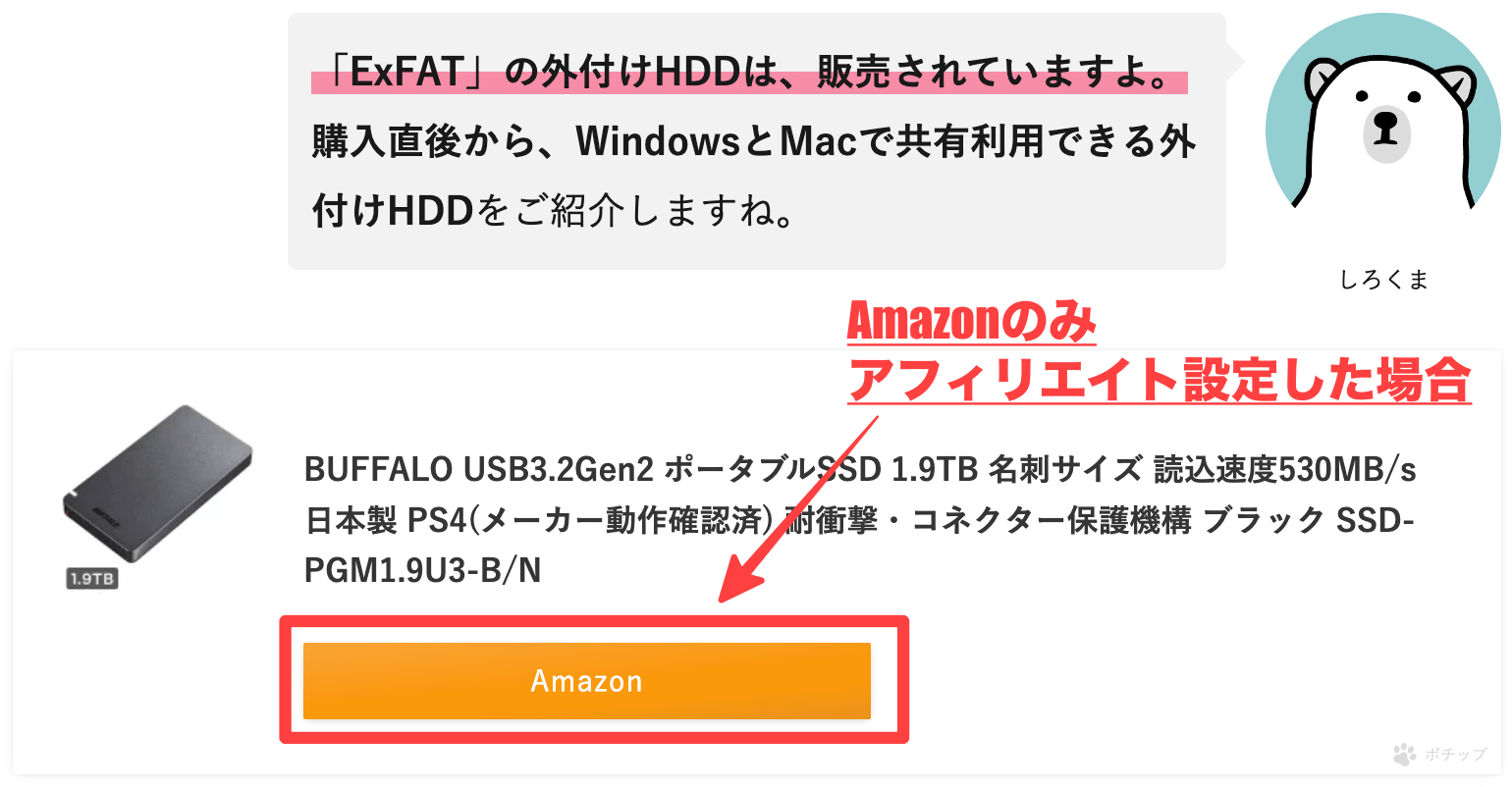
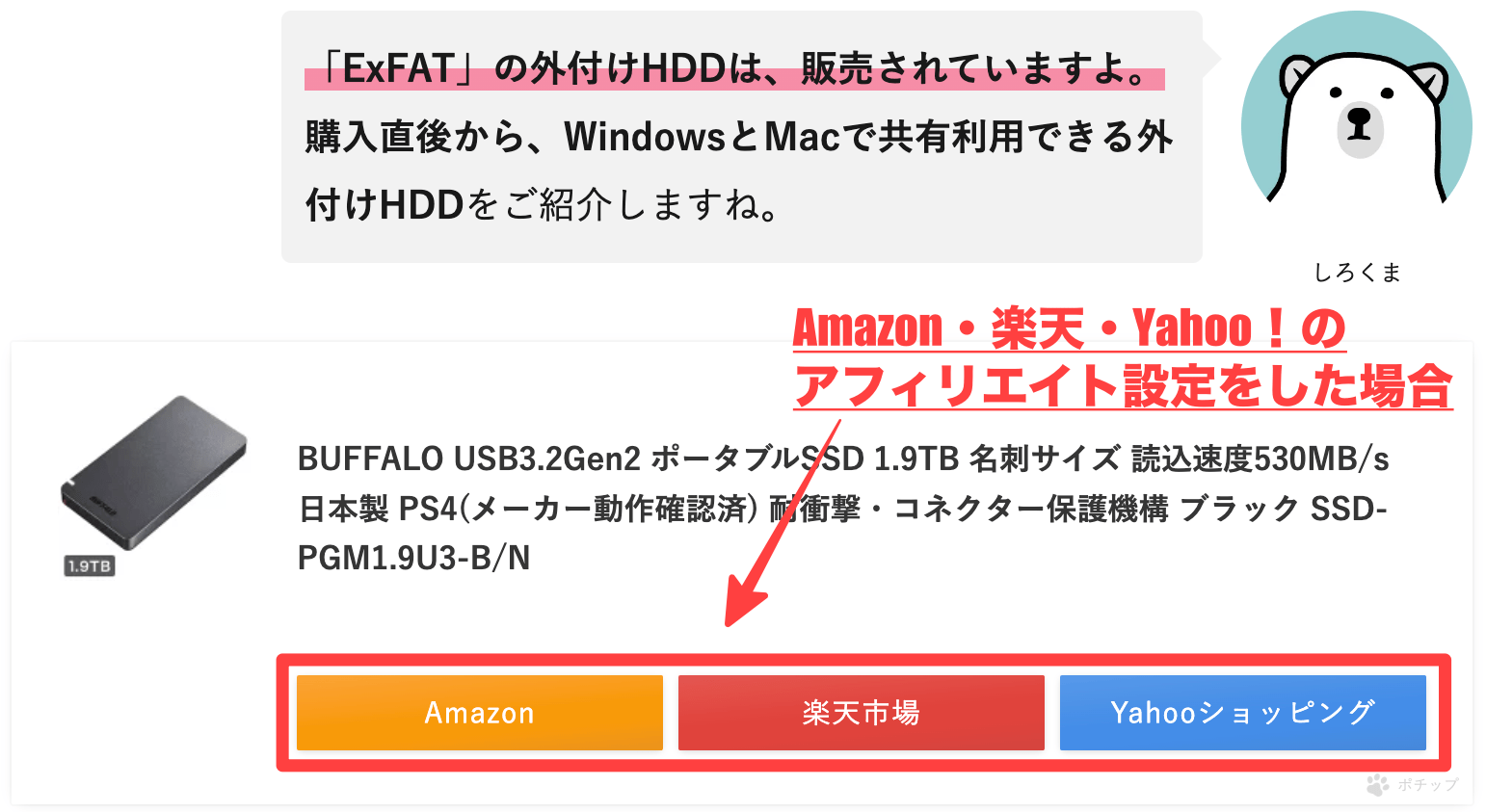
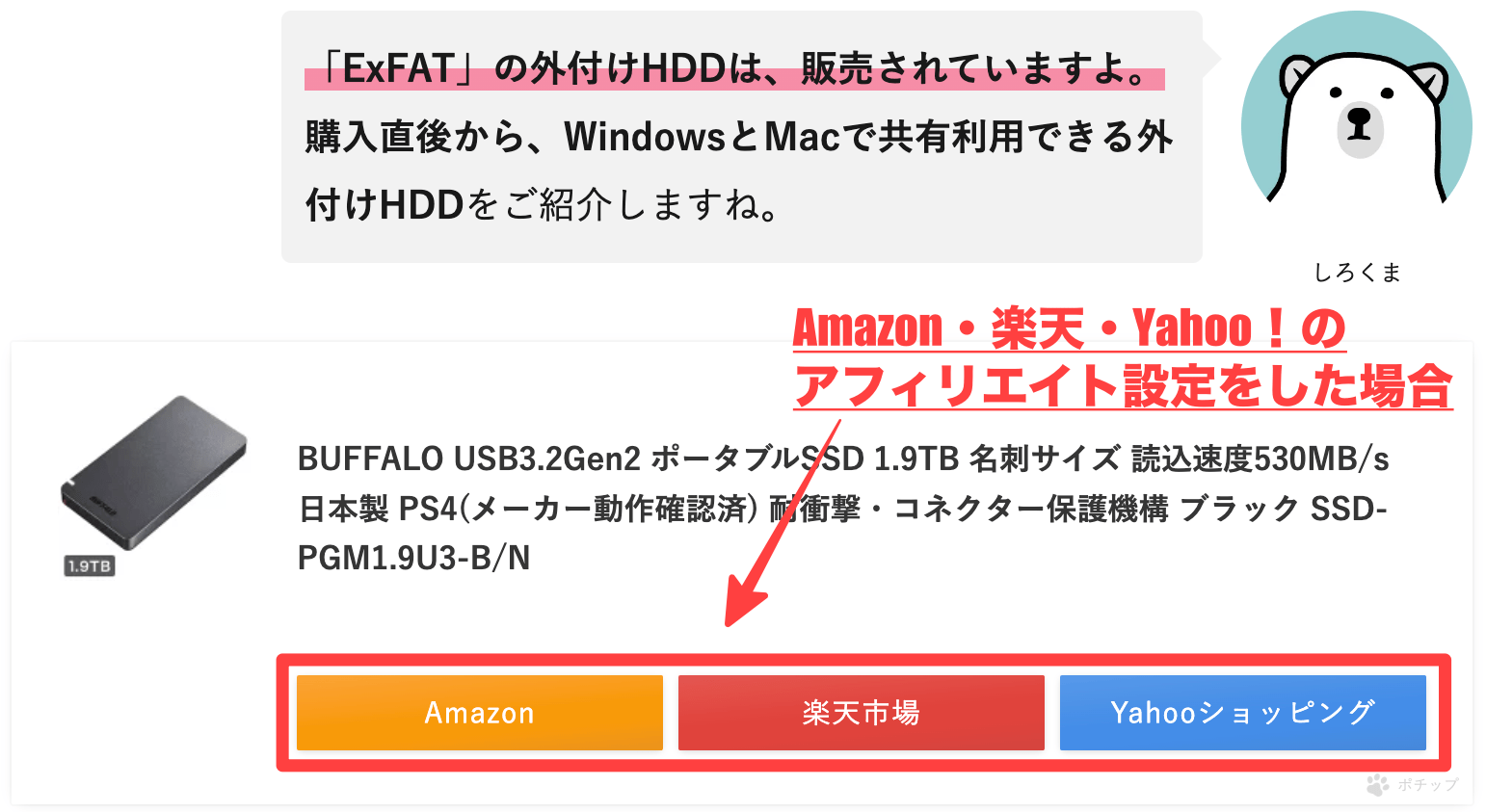
また、アフィリエイト設定したものだけ、商品リンクが設定されるので、「Amazon・楽天・Yahoo!」全てに商品リンク設定を行いましょう。
ポチップで「Amazon」のみアフィリエイト設定した場合


ポチップで「Amazon・楽天・Yahoo!」をアフィリエイト設定した場合


アフィリエイト設定していない間は、機会損失に繋がるので早めの設定を行いましょう。
【STEP6】商品設定が引き継がれたか確認する
リンカーからポチップへ引き継がれた商品情報は、次の場所で確認できます。
WordPressの管理画面から[ポチップ管理] → [ポチップ管理]をクリックします。


また商品を選択すれば、詳細な設定内容を確認できます。


必要に応じて、商品ごとのメンテナンスを行いましょう。
【STEP7】リンカーとポチリンをプラグインから削除する
リンカーとポチリンのプラグインを無効化した後、削除します。(COPIAを利用している方は、COPIAもこのタイミングで無効化します)


以上で、一通りの移行作業は完了です。
ポチップが正しく動作するか確認しましょう。
【STEP8】ポチップアシストをでAmazon検索を利用する(任意)
ポチップアシストは、ポチップでAmazonの商品検索を行う為のプラグインです。
通常、Amazonの商品検索を利用するには、Amazonの「PA-API」が必要となり、PA-API取得の為に下記ステップを踏む必要があります。
- Amazonアソシエイトのアカウント取得
- Amazon経由購入の実績
- Amazonの審査→合格
ポチップアシストを利用すれば、検索回数の制限はありますが、上記を待たずしてAmazonの商品検索を可能にしてくれます。
Amazonアソシエイトで参加承認されるまでは、代替機能として利用することで、ポチップを快適に利用できます。
【番外編】レイアウト崩れを修正した方法


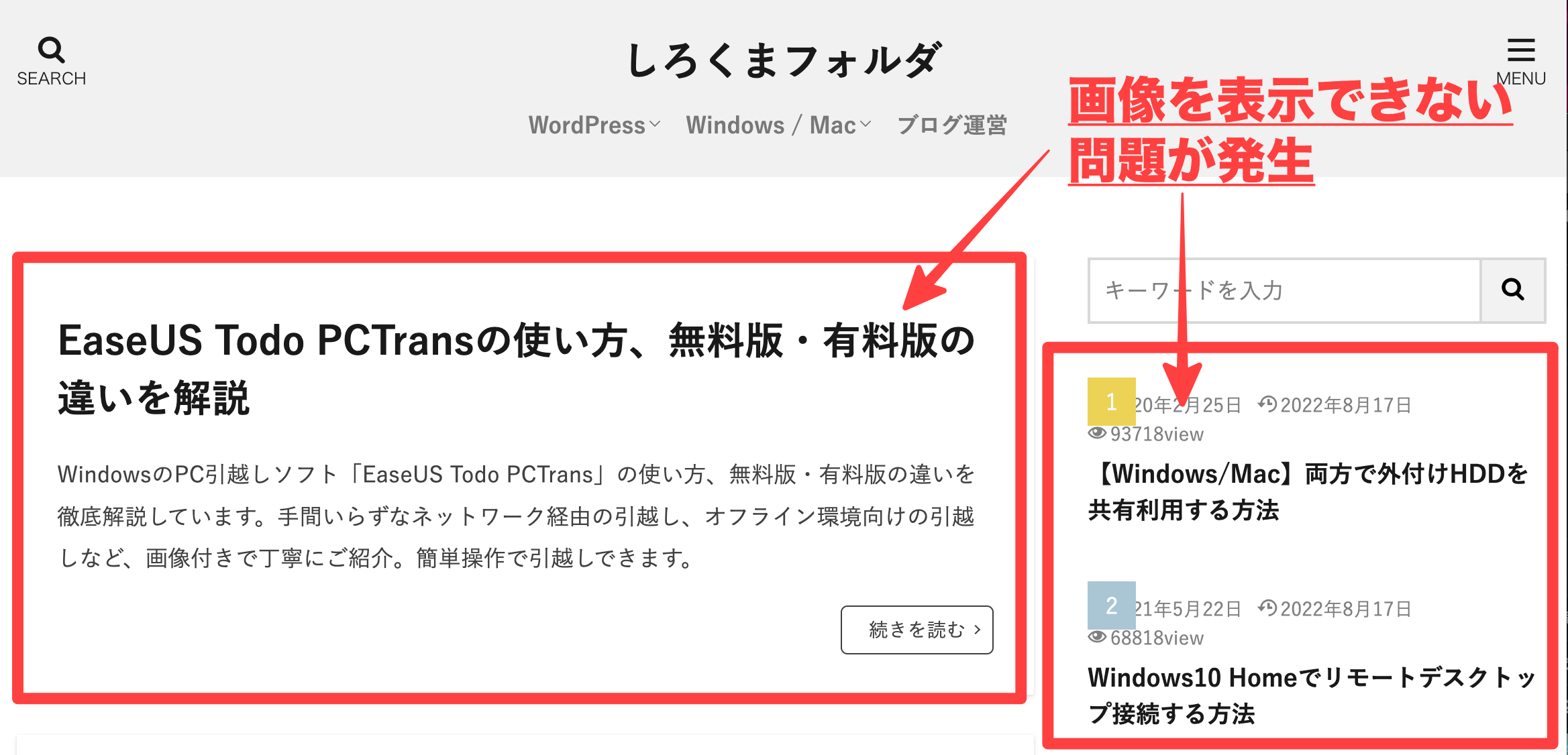
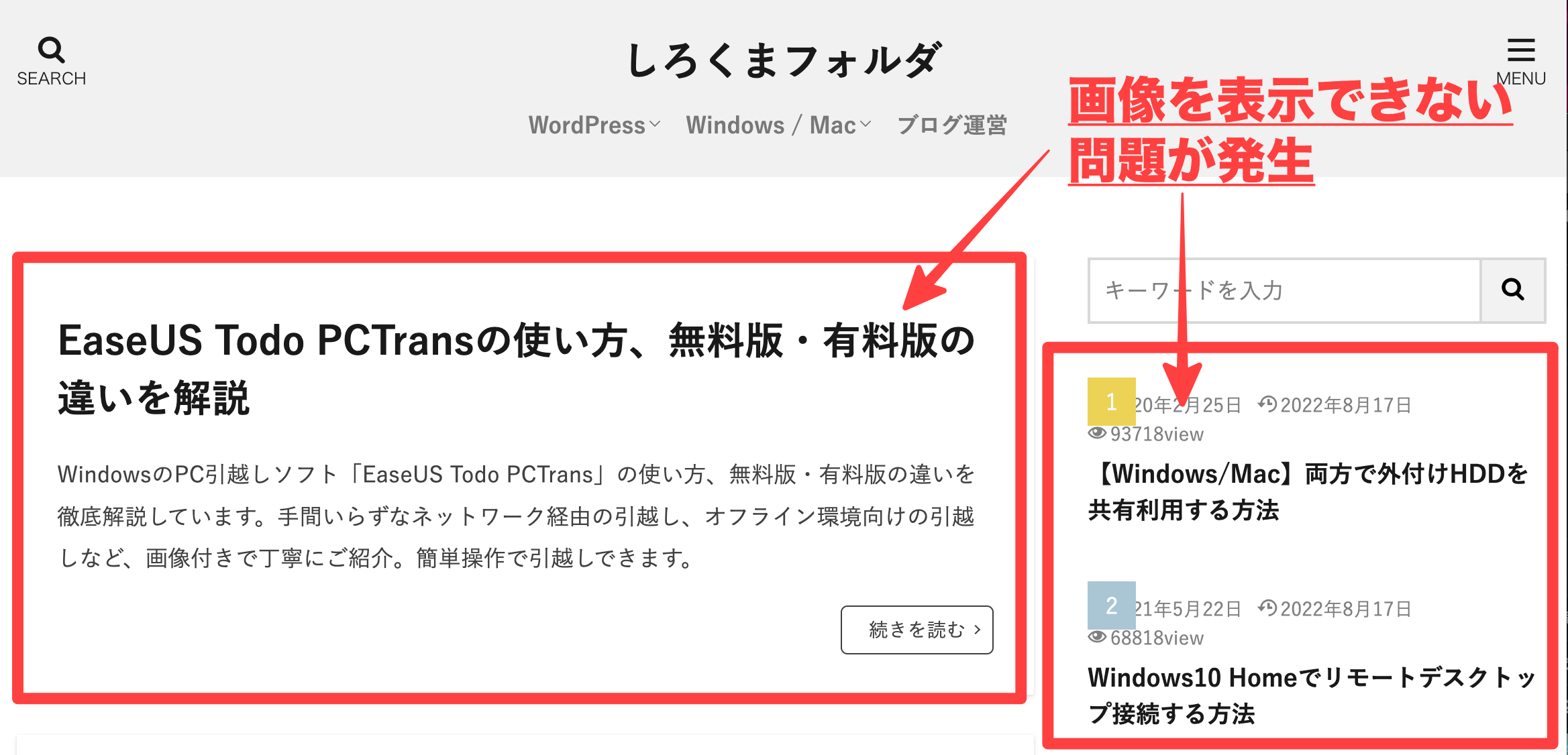
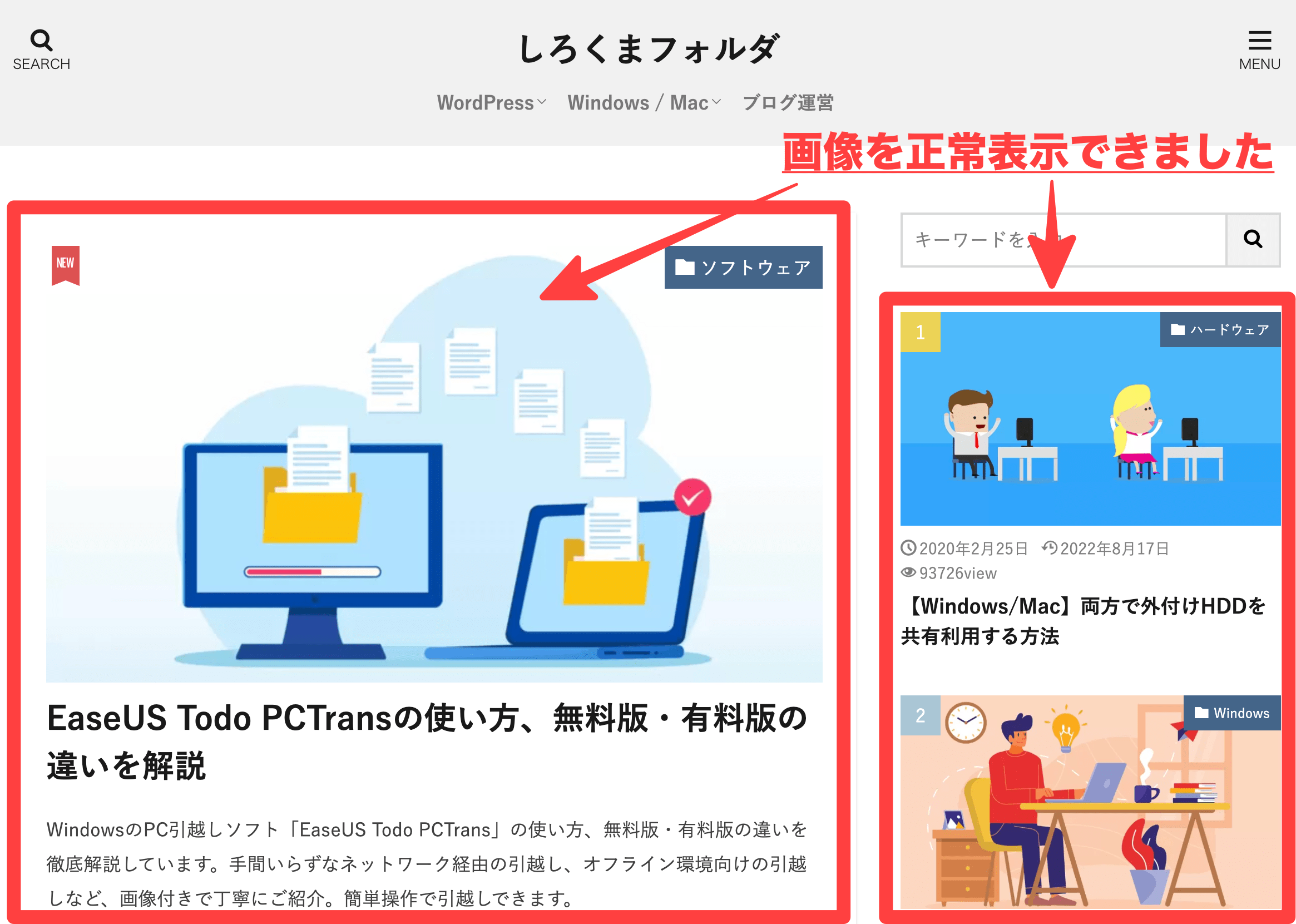
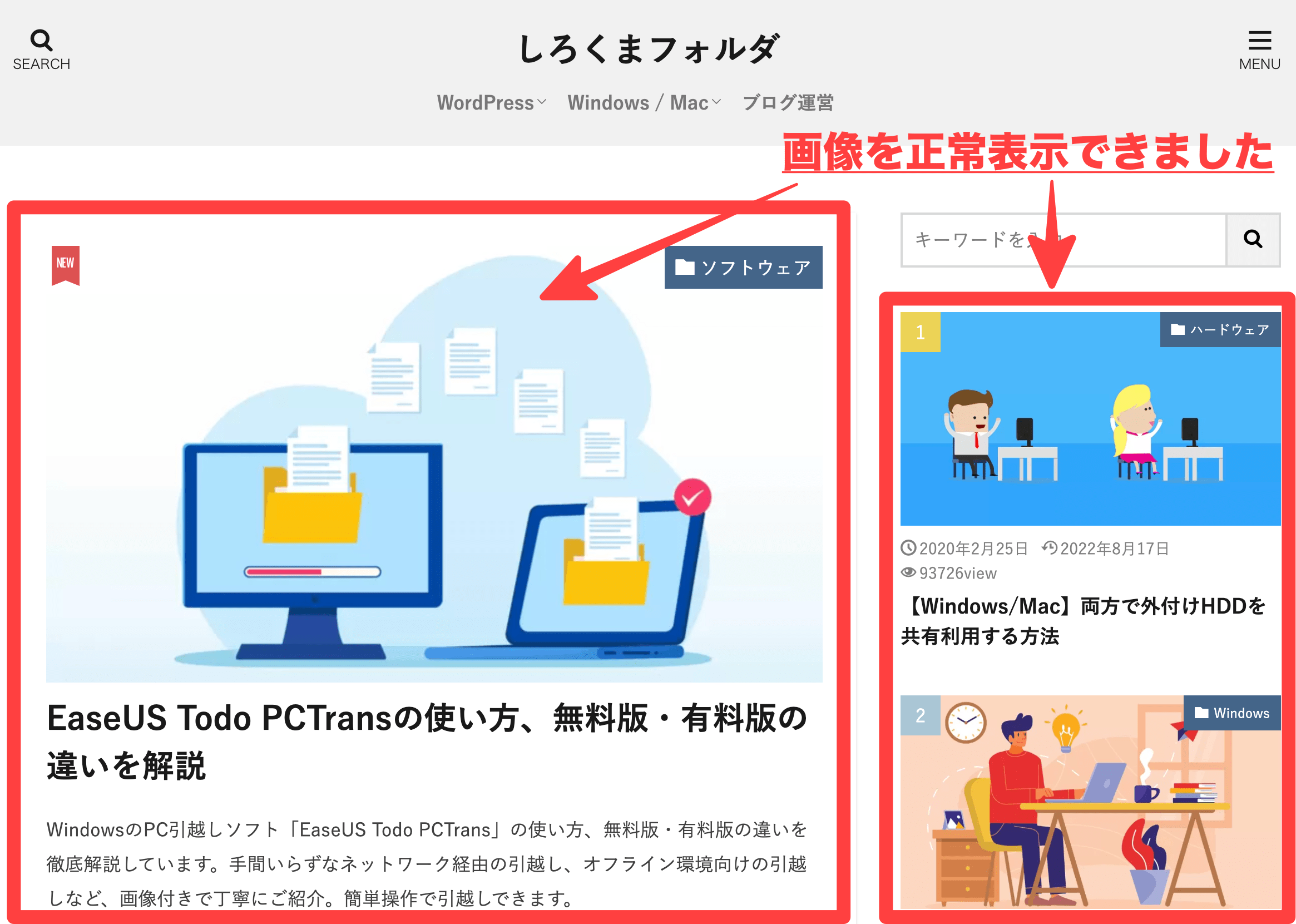
ポチップを有効化した際、次のような形で、TOPページで画像を表示できない問題が発生しました。


原因を探っていると、どうやらCSSの::beforeが上手く機能していないと判明。
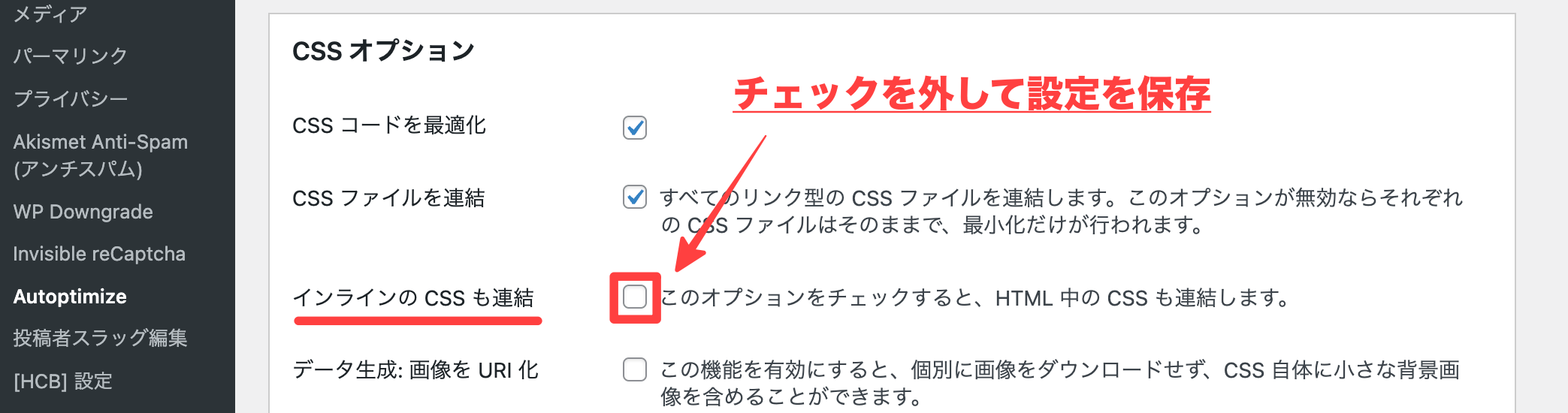
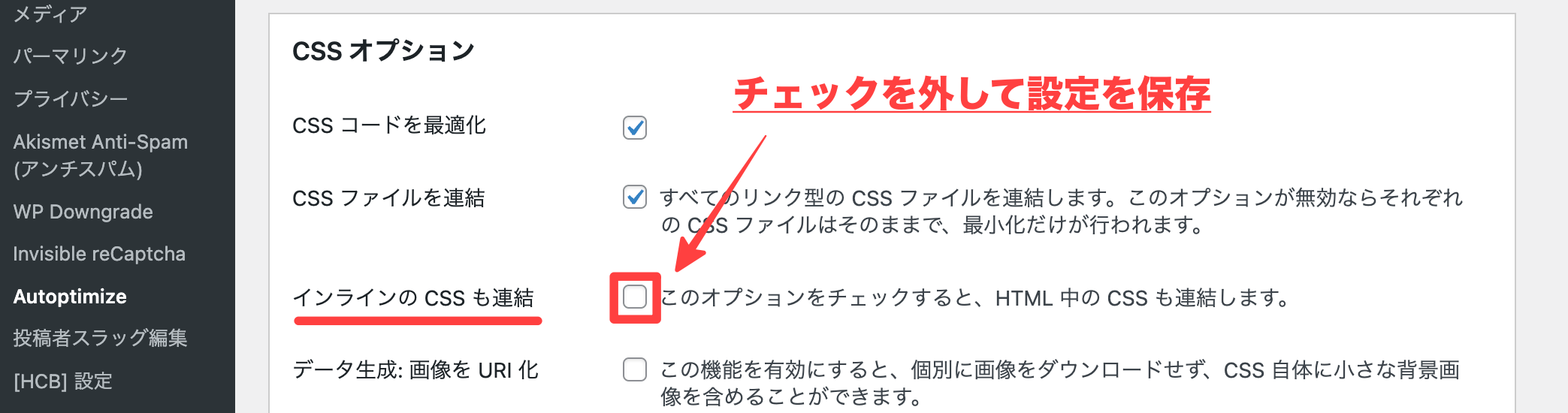
結論からお伝えすると、原因は「Autoptimize」というプラグインにありました。
Autoptimizeプラグインの[JS、CSS&HTML]タブをクリックして、CSSオプション内の[インラインの CSSも連結]のチェックをオフにしたことで解決。


TOPページの画像が元に戻りました。


プラグイン導入後に問題が発生した場合は、プラグインを停止するなどして、原因の切り分けを行なってみて下さい。
またポチップのフォーラムで、同様の事例がないか確認してみるのも有効です。
まとめ:リンカーからポチップへ


今回は、リンカーからポチップへの移行について、次の内容をご紹介しました。
- ポチップとリンカーの違い・特徴
- リンカーからポチップへの移行手順
- データ移行前・移行後の注意点、設定方法
ポチップは、商品リンク管理プラグインとして後発の製品になります。
しかしながら、売上アップに繋がる機能が無料で使えること、使い勝手の良さなどから、既存プラグインからの乗り換えも進んでいるように感じます。
何より、開発意欲も高く持っておられるので、これに留まらず、まだまだ進化を遂げることが期待できます。
ブログ初心者から上級者まで、物販アフィリエイトの強い味方になってくれる、注目のプラグインです。













コメント