 悩めるクマ
悩めるクマブログで動くマーカー線を使ってみたいんだけど、無料でないかな?



それなら「マーカーアニメーション」というプラグインがお勧めです。
こんな風に動くマーカーを引けますよ。
「マーカーアニメーション」の設定方法や使い方を紹介しますね。
マーカーアニメーションとは?
「マーカーアニメーション」とは、マーカー(蛍光ペン)で線を引くようなアニメーションをつけられるプラグインです。(←確認できましたか?)
Technoteさんが開発されていて、有難いことに無料で提供して下さっています。
このあとで紹介しますが、ワードプレスでインストールを簡単にできる上、シンプルな操作で動くマーカーを設定できます。
マーカーアニメーションをインストールしよう
マーカーアニメーションを利用するには、プラグインをダウンロードする必要があります。
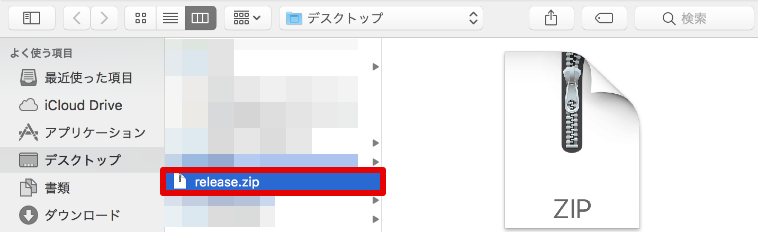
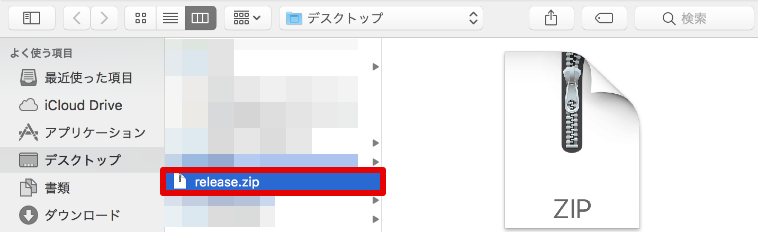
Technoteさんのサイトから、最新版の「release.zip」をダウンロードします。
ダウンロードしたzipファイルは、次の手順でアップロードしていきます。
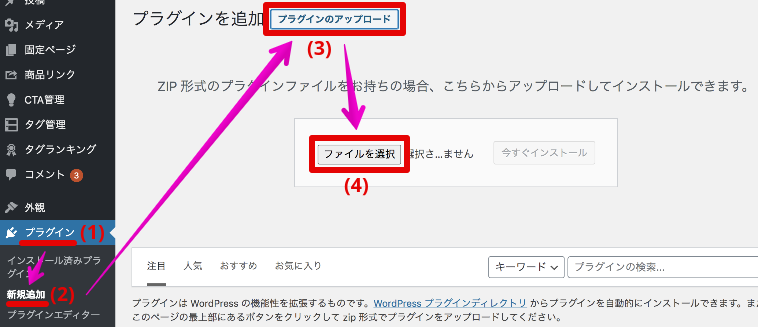
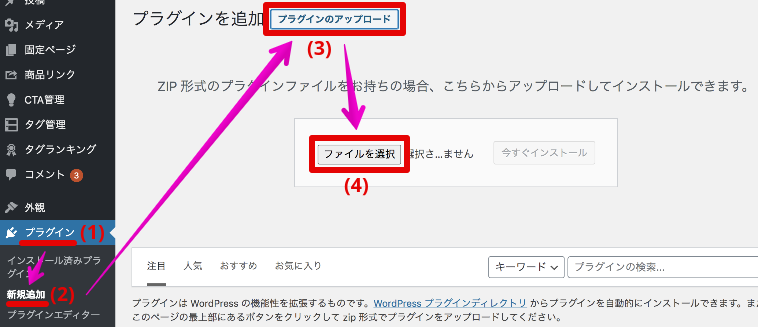
(1)[プラグイン] → (2)[新規追加] → (3)[プラグインのアップロード] → (4)[ファイルを選択]


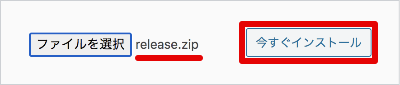
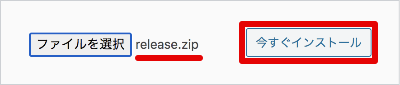
ダウンロードしておいた 「release.zip」を選択してアップロードします。


「release.zip」が選択されているのを確認したら、[今すぐインストール]ボタンをクリックします。


インストール後は、プラグインを有効化しておきましょう。


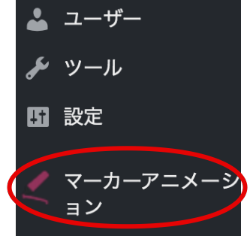
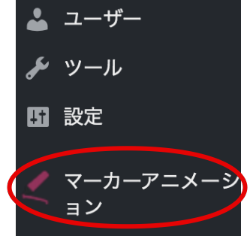
インストール出来ていれば、ワードプレスの管理画面に追加されます。





インストールお疲れ様でした。
次は、マーカーアニメーションの使い方をご紹介します。
マーカーアニメーションの基本的な使い方
マーカーアニメーションは、ブロックエディタで利用できます。
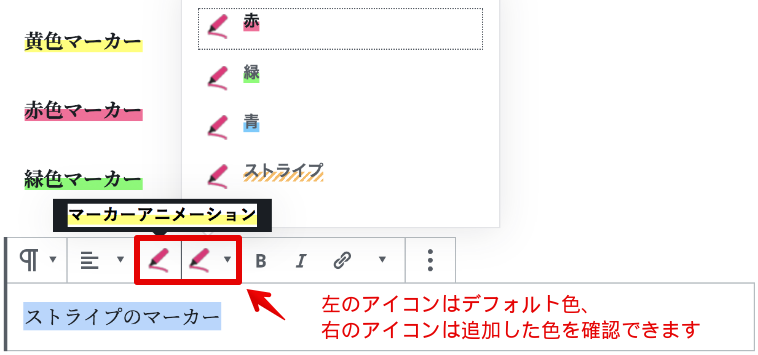
初期の状態では、デフォルトに黄、その他に赤/緑/青/ストライプが設定されています。


使い方は簡単で、テキストを範囲指定して塗りたい色を選ぶだけです。
初期設定された全ての色を引くと、次のようになります。
黄色マーカー
赤色マーカー
緑色マーカー
青色マーカー
ストライプのマーカー



それぞれマーカーを塗る時間が違って面白いね!



そうなんです。
マーカーアニメーションには、「塗る時間」以外にも機能があるので、詳しくみていきましょう。
マーカーアニメーションの設定
マーカーアニメーションの設定は、主に「ダッシュボード」と「設定管理」を使います。
「ダッシュボード」は、デフォルトのマーカー設定を行い、「設定管理」は、デフォルト以外のマーカーを追加・変更・削除するのに使います。
まずは、どちらにも共通した項目がある「ダッシュボード」の設定をご紹介します。
【ダッシュボード】デフォルト設定を変更する
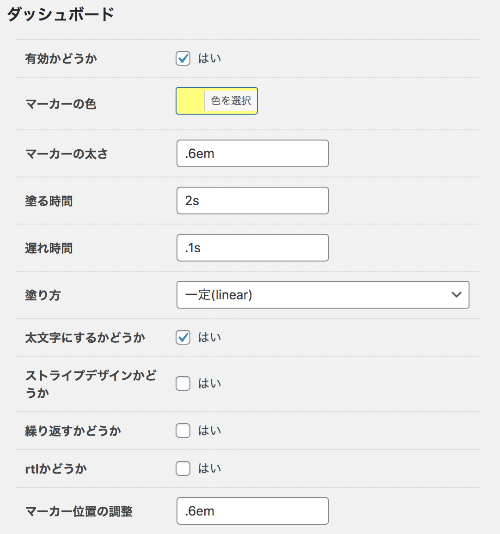
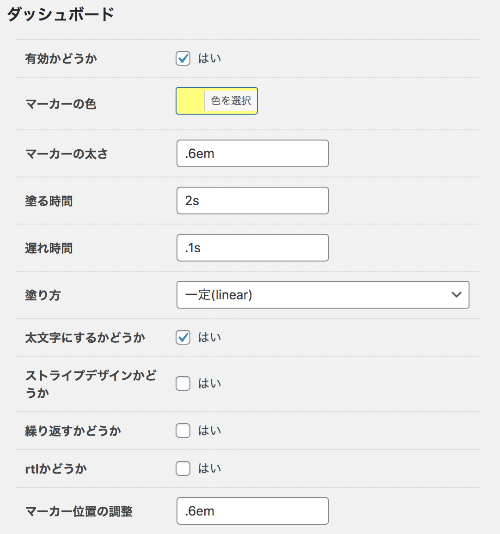
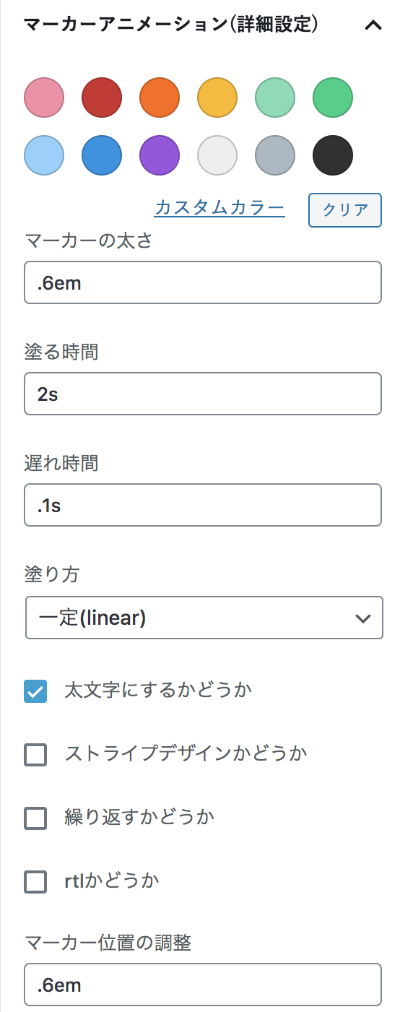
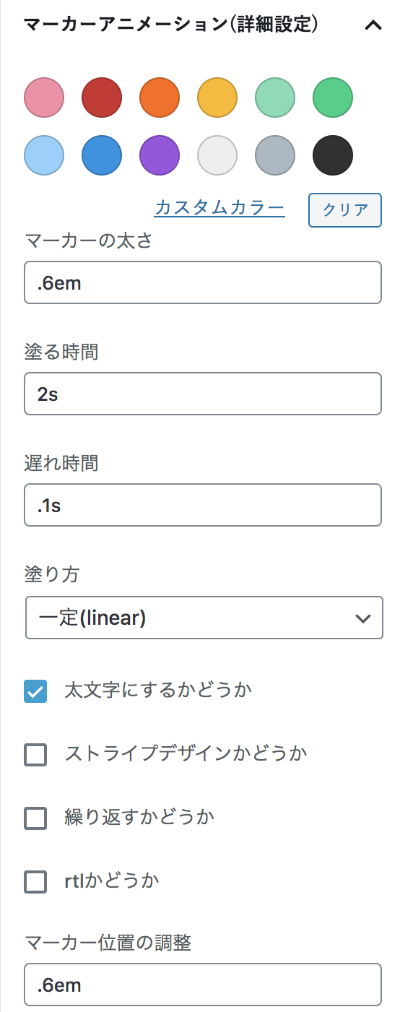
「ダッシュボード」では、デフォルト設定を変更出来ます。
[ワードプレス管理画面] → [マーカーアニメーション]


有効かどうか
チェックを外すと、設定しているマーカーアニメーションを全て止めることが出来ます。
マーカーの色
マーカーの色をカラーパレットから指定したり、カスタムカラーで指定できます。
カスタムカラーは、16進数、rgb、shrから指定できます。
マーカーの太さ
マーカーの太さを指定できます。
「.6em」で塗るとこんな太さになります
塗る時間
マーカーが塗り終わるまでの時間を指定します。
指定できる単位は「s(秒)」と「ms(ミリ秒)」です。
5秒で塗ってます。
同じく5秒で塗ってます。文字数が長いと早く引いたように見えますよね?
遅れ時間
表示後、指定した時間が経過してからマーカーを塗り始めます。
表示されてから2秒後に色を塗り始めています
遅れ時間を駆使すると、青のマーカーを塗ったあと、ピンクのマーカーを塗る。といったこともできます。
指定できる単位は「s(秒)」と「ms(ミリ秒)」です。
塗り方
マーカーの塗り方を5パターンから選択できます。


それぞれ塗る時間を5秒に設定してみました。
- 開始と完了を滑らかに(ease)
- 一定(linear)
- ゆっくり始まる(ease-in)
- ゆっくり終わる(ease-out)
- ゆっくり始まりゆっくり終わる(ease-in-out)
太文字にするかどうか
マーカーするテキストを太文字にするかどうかを指定します。
ストライプデザインかどうか
ストライプデザインのマーカーにするかどうかを指定できます。
ストライプカラー(緑)
ストライプカラー(ピンク)
ストライプカラー(青)
ストライプカラーを設定すると、「塗る時間」「塗り時間」は設定できないので、マーカーはアニメーションの対象外になります。
繰り返すかどうか
表示済のアニメーションを再表示するかどうかを指定できます。
このアニメーションは「繰り返す」設定をしています。画面から外れて、戻ってきたらアニメーションが再表示されます。
rtlかどうか
マーカーを前ではなく後ろから引くかどうかを指定できます。
このアニメーションは「rtl」を設定しています。マーカーが後ろから引かれていますか?
マーカー位置の調整
マーカーの表示位置を調整できます。
フォントやレイアウトで位置ズレする場合に使用します。
【設定管理】マーカーを追加・変更・削除する
マーカーを追加・変更・削除する場合、「設定管理」を確認します。
[ワードプレス管理画面] → [マーカーアニメーション] → [設定管理]


基本的な使い方は「ダッシュボード」と同じです。
ここでは「ダッシュボード」と異なる3点の機能を紹介します。
優先度
マーカの範囲を同じ場所に行うと、優先度の数値が高い方が優先表示されます。
下の例では、優先度10を黄色、優先度50を赤に設定しています。
このテキスト全文に優先度10を設定、この部分は優先度50を設定しています。
ブロックエディタにボタン表示させるかどうか
ブロックエディタに作成したマーカーを追加
セレクタ
個人的にイチオシなのが、セレクタ機能です。
何が良いかというと、既に設定済みの動かないマーカーにアニメーションを付与できるところです。
下記は一例ですが、テーマ上でマーカーを下記のように使っているとします。
<p><span class="marker-halfYellow">XXXXX</span></p>「class=”marker-halfYellow”」がマーカーの記述箇所ですが、この部分をセレクタに記述するなら「.marker-halfYellow」となります。
当ブログでは、ワードプレスのテーマに「THE THOR(ザ・トール)」を使用していますが、セレクタに「.marker-halfYellow」を指定したことで、これまで動かなかったマーカーが、一気に動くマーカーに変更できました。
クラシックエディタでの使い方
クラシックエディタからマーカーアニメーションを利用する場合は、HTMLモードにした上で、コードを記述する必要があります。
コード記述は面倒、という方にお勧めしたいのが、一旦ブロックエディタで装飾して、そのコードをコピペで貼り付ける方法です。
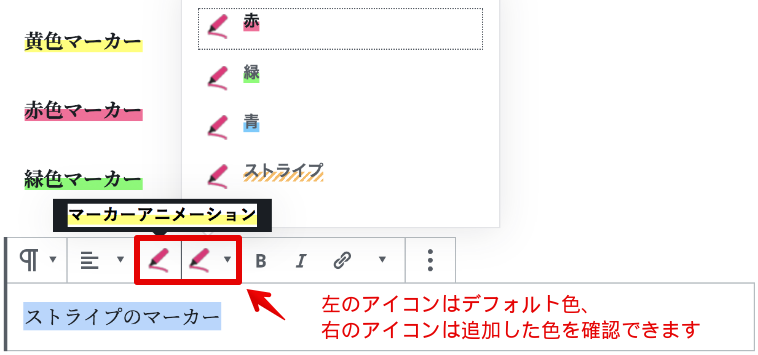
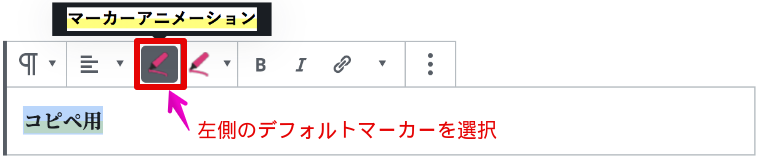
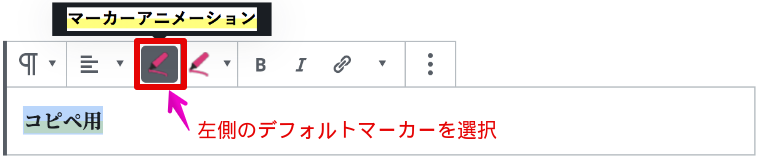
まず、ブロックエディタで設定したいマーカーアニメーションを決めます。この時、左側のデフォルトマーカーを選んで下さい。


次に、設定済のテキストを選択します。


そうすると「エディタのツールバーボタン」がサイドバーに表れ、各種設定を変更できるようになります。


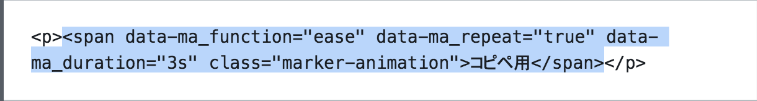
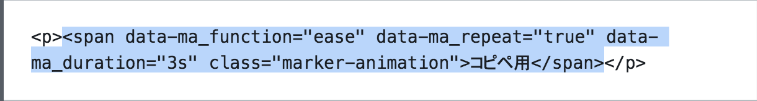
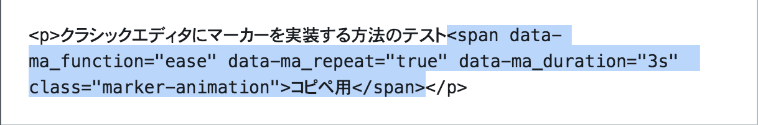
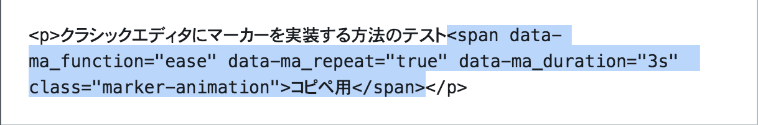
マーカーの設定を終えたら、HTML編集モードにして<span>〜〜</span>をコピーします。


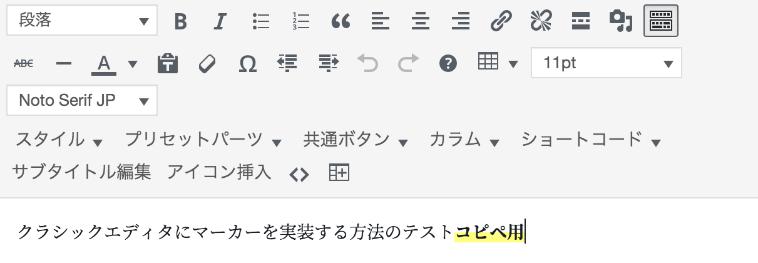
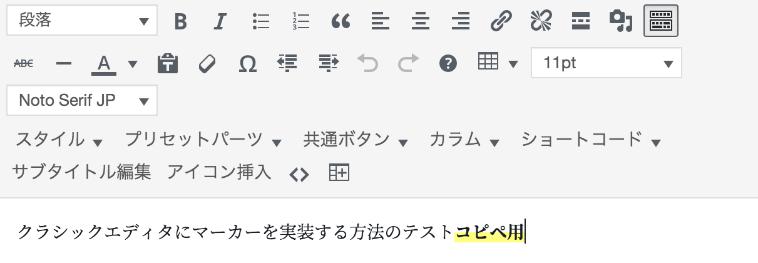
あとは、クラシックエディタもHTML編集モードにして、先程コピーしておいた内容を貼り付けて、必要に応じて”コピペ用”のテキストを変更すれば完了です。


HTML編集モードからビジュアル編集に戻した状態


さいごに



動くマーカー線が引ける「マーカーアニメーション」の設定・使い方をご紹介してきました。いかがでしたか?



設定や使い方が簡単で、すぐに使える点が嬉しいね!
あと単純に線を引くだけじゃなくて、塗る時間をズラしたり、塗り方を変えれたり、バリエーションがあるのも使ってて楽しいね。



読者の目を惹きつける動くマーカー。他のブログとの差別化はもちろん、重要ポイントやアピールしたい箇所で訴求力を高められるのではないでしょうか。
最後まで読んでいただき、ありがとうございました。











コメント