見出しのカスタマイズ方法は2パターン
見出しをカスタマイズするには、大きく分けて2パターンあります。
- 【THE THOR(ザ・トール)】の見出しカスタマイズ機能を利用する
- CSSを記述して、見出しをカスタマイズする
【THE THOR(ザ・トール)】では、見出しのカスタマイズを簡単に設定できる機能が備わっています。
まずは、【THE THOR(ザ・トール)】の見出しカスタマイズ機能からご紹介します。
【THE THOR(ザ・トール)】見出し(h2〜h5)のカスタマイズ方法
【THE THOR(ザ・トール)】の見出しカスタマイズ機能を利用すると、見出し(h2〜h5)を簡単に設定する事ができます。(※h1の見出し設定は後述します)
見出しカスタマイズ機能を利用する箇所は、次の通りです。
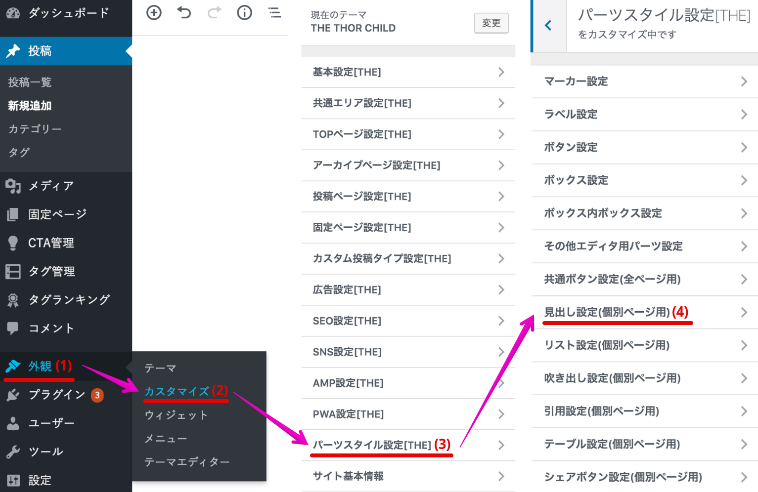
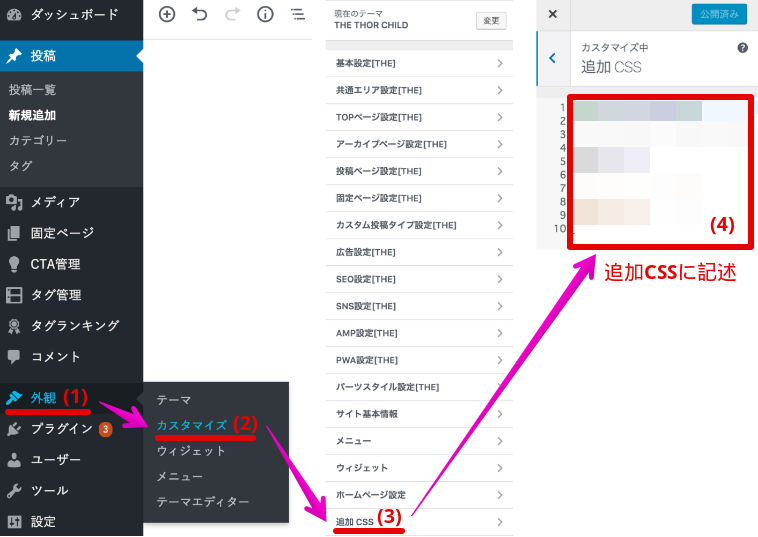
WordPress管理画面のメニューから、(1)「外観」→(2)「カスタマイズ」→(3)「パーツスタイル[THE]」→(4)「見出し設定(個別ページ用)」へと進みます。

見出し設定(個別ページ用)の使い方
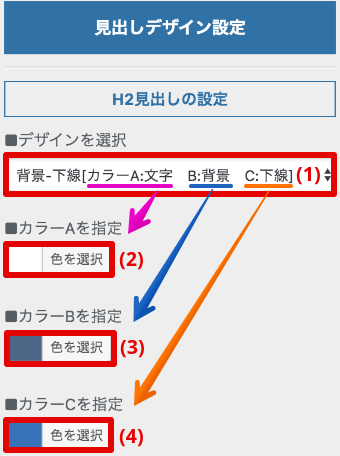
見出し設定(個別ページ用)の使い方は、次の通りです。

- 見出しデザインを変更できる箇所となります
- 選択中のデザイン「カラーA」の色を変更できます
- 選択中のデザイン「カラーB」の色を変更できます
- 選択中のデザイン「カラーC」の色を変更できます
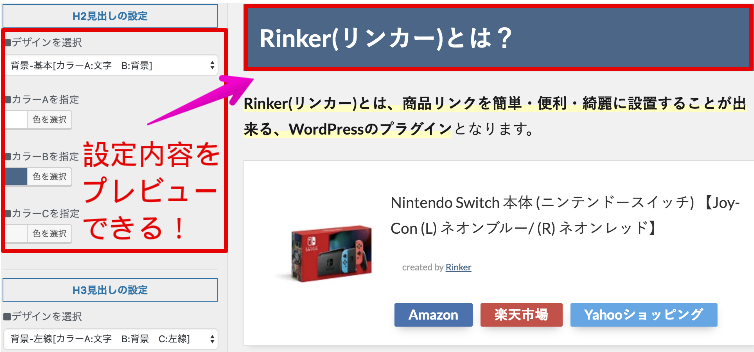
デザインやカラーA〜Cを変更すると、自動で画面右側に見出しイメージを反映してくれるので、プレビュー確認する事ができます。

イメージに合う見出しを決めるまで、何度でもデザインや色を切り替えて確認が可能です。
お気に入りのデザインを見つけられたら、画面上部の「公開」を選択して、設定を保存しましょう。

【THE THOR(ザ・トール)】見出しデザイン一覧
THE THOR(ザ・トール)では、見出しのデザインが53種類と豊富に用意されています。
それぞれのデザインを分かりやすく確認できるように、見出しサンプルは、デザインパターンを次の配色で設定しています。
- カラーAは「黒色(#000000)」
- カラーBは「赤色(#dd3333)」
- カラーCは「青色(#1e73be)」
それでは、デザインタイプごとに全53種類をご紹介していきます。
【1】基本デザイン
1.基本[カラーA:文字](default)
の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-1.png)
【2】下線デザイン
2.下線-基本[カラーA:文字 B:下線]![下線-基本[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-2.png)
3.下線-2本[カラーA:文字 B:下線]![下線-2本[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-3.png)
4.下線-1本点線[カラーA:文字 B:下線]![下線-1本点線[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-4.png)
5.下線-1本2色[カラーA:文字 B:下線左 C:下線右]![下線-1本2色[カラーA:文字 B:下線左 C:下線右]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-5.png)
6.下線-マーカー[カラーA:文字 B:下線]![下線-マーカー[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-6.png)
7.下線-1本矢印[カラーA:文字 B:下線]![下線-1本矢印[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-7.png)
8.下線-ストライプ[カラーA:文字 B:下線 C:下線]![下線-ストライプ[カラーA:文字 B:下線 C:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-8.png)
9.下線-グラデ[カラーA:文字 B:下線左 C:下線右]![下線-グラデ[カラーA:文字 B:下線左 C:下線右]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-9.png)
10.下線-センター[カラーA:文字 B:下線]![下線-センター[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-10.png)
11.下線-センター矢印[カラーA:文字 B:下線]![下線-センター矢印[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-11.png)
【3】左線デザイン
12.左線-基本[カラーA:文字 B:下線]![左線-基本[カラーA:文字 B:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-12.png)
【4】左下線デザイン
13.左下線-基本[カラーA:文字 B:左線 C:下線]![左下線-基本[カラーA:文字 B:左線 C:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-13.png)
14.左下線-下点線[カラーA:文字 B:左線 C:下線]![左下線-下点線[カラーA:文字 B:左線 C:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-14.png)
15.左下線-左2色[カラーA:文字 B:左線上 C:左線下&下線]![左下線-左2色[カラーA:文字 B:左線上 C:左線下&下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-15.png)
【5】背景デザイン
16.背景-基本[カラーA:文字 B:背景]![背景-基本[カラーA:文字 B:背景]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-16.png)
17.背景-下線[カラーA:文字 B:背景 C:下線]![背景-下線[カラーA:文字 B:背景 C:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-17.png)
18.背景-左線[カラーA:文字 B:背景 C:左線]![背景-左線[カラーA:文字 B:背景 C:左線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-18.png)
19.背景-左下線[カラーA:文字 B:背景 C:左線]![背景-左下線[カラーA:文字 B:背景 C:左線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-19.png)
20.背景-吹き出し[カラーA:文字 B:背景]![背景-吹き出し[カラーA:文字 B:背景]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-20.png)
21.背景-吹き出し線付[カラーA:文字 B:背景 C:線]![背景-吹き出し線付[カラーA:文字 B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-21.png)
22.背景-リボン[カラーA:文字 B:背景 C:影]![背景-リボン[カラーA:文字 B:背景 C:影]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-22.png)
23.背景-ボックス[カラーA:文字 B:背景 C:影]![背景-ボックス[カラーA:文字 B:背景 C:影]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-23.png)
24.背景-ステッチ[カラーA:文字 B:背景 C:線]![背景-ステッチ[カラーA:文字 B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-24.png)
25.背景-ストライプ[カラーA:文字 B:背景 C:背景]![背景-ストライプ[カラーA:文字 B:背景 C:背景]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-25.png)
26.背景-線[カラーA:文字 B:背景 C:線]![背景-線[カラーA:文字 B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-26.png)
27.背景-点線角丸[カラーA:文字 B:背景 C:線]![背景-点線角丸[カラーA:文字 B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-27.png)
28.背景-括弧[カラーA:文字 B:線]![背景-括弧[カラーA:文字 B:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-28.png)
29.背景-はみ出す線[カラーA:文字 B:線]![背景-はみ出す線[カラーA:文字 B:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-29.png)
【6】グラデデザイン
30.グラデ-基本[カラーA:文字 B:背景 C:背景&線]![グラデ-基本[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-30.png)
31.グラデ-角丸[カラーA:文字 B:背景 C:背景&線]![グラデ-角丸[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-31.png)
32.グラデ-ラウンド[カラーA:文字 B:背景 C:背景&線]![グラデ-ラウンド[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-32.png)
33.グラデ-シンプル[カラーA:文字 B:背景 C:背景&線]![グラデ-シンプル[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-33.png)
34.グラデ-シンプル角丸[カラーA:文字 B:背景 C:背景&線]![グラデ-シンプル角丸[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-34.png)
35.グラデ-シンプルラウンド[カラーA:文字 B:背景 C:背景&線]![グラデ-シンプルラウンド[カラーA:文字 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-35.png)
36.グラデ-上線(文字黒)[カラーA:上線 B:背景 C:背景&線]![グラデ-上線(文字黒)[カラーA:上線 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-36.png)
37.グラデ-上線角丸(文字黒)[カラーA:上線 B:背景 C:背景&線]![グラデ-上線角丸(文字黒)[カラーA:上線 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-37.png)
38.グラデ-上線(文字白)[カラーA:上線 B:背景 C:背景&線]![グラデ-上線(文字白)[カラーA:上線 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-38.png)
39.グラデ-上線角丸(文字白)[カラーA:上線 B:背景 C:背景&線]![グラデ-上線角丸(文字白)[カラーA:上線 B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-39.png)
【7】ラインマークデザイン
40.ラインマーク-基本[カラーA:文字 B:マーク]![ラインマーク-基本[カラーA:文字 B:マーク]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-40.png)
41.ラインマーク-背景角丸[カラーA:文字&マーク B:背景]![ラインマーク-背景角丸[カラーA:文字&マーク B:背景]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-41.png)
42.ラインマーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]![ラインマーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-42.png)
43.ラインマーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]![ラインマーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-43.png)
44.ラインマーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]![ラインマーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-44.png)
【8】丸マークデザイン
45.丸マーク-基本[カラーA:文字 B:マーク]![丸マーク-基本[カラーA:文字 B:マーク]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-45.png)
46.丸マーク-背景角丸[カラーA:文字&マーク B:背景]![丸マーク-背景角丸[カラーA:文字&マーク B:背景]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-46.png)
47.丸マーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]![丸マーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-47.png)
48.丸マーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]![丸マーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-48.png)
49.丸マーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]![丸マーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-49.png)
【9】先頭大デザイン
50.先頭大-基本[カラーA:文字 B:先頭文字]![先頭大-基本[カラーA:文字 B:先頭文字]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-50.png)
51.先頭大-先頭下線[カラーA:文字 B:先頭文字&先頭下線]![先頭大-先頭下線[カラーA:文字 B:先頭文字&先頭下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-51.png)
52.先頭大-下線[カラーA:文字 B:先頭文字 C:下線]![先頭大-下線[カラーA:文字 B:先頭文字 C:下線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-52.png)
53.先頭大-線角丸[カラーA:文字 B:先頭文字 C:線]![先頭大-線角丸[カラーA:文字 B:先頭文字 C:線]の見出しサンプル](https://shirokuma-folder.com/wp-content/uploads/2020/04/the-thor-heading-design-53.png)
【THE THOR(ザ・トール)】見出し(h1)は、カスタマイズできる?できない?
h1の見出しは、h2〜h5のように設定変更用の画面が用意されていません。
h1の見出しをカスタマイズする場合は、CSSを記述してデザイン変更しましょう。
CSSの記述先は、次の通りです。
WordPress管理画面のメニューから、(1)「外観」→(2)「カスタマイズ」→(3)「追加CSS」へと進み、(4)「追加CSSの枠内」に、h1タグのCSSを記述しましょう。

さいごに
【THE THOR(ザ・トール)】の見出しカスタマイズ方法と、デザイン一覧(全53種類)をご紹介してきました。
豊富に用意されたデザインから、ぜひお気に入りの「見出し」を見つけてみて下さい。