PageSpeed Insightsの対策として、「Google Adsense遅延読み込み」を行えば、スコアを大幅改善できる可能性があります。
どれくらいスコアを改善できるの?
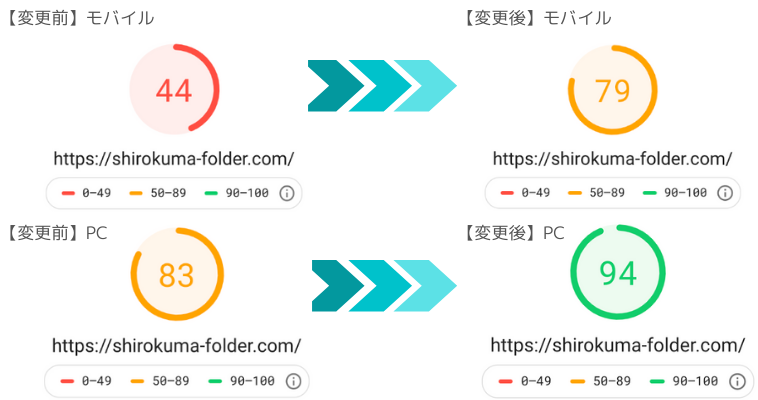
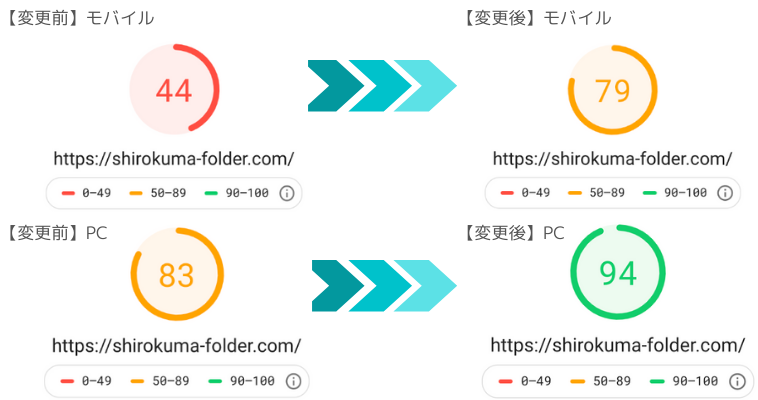
個人差はあると思いますが、当ブログで試したところ、モバイルスコアが「44→79」になりました。
すごっ!
「Google Adsense」の改善項目を確認する方法、「Google Adsense遅延読み込み」の設定方法を紹介しますので、試していない方は、ぜひ続きを確認してみて下さい。
目次
「Google Adsense遅延読み込み」設定後のスコア改善例
当ブログで「Google Adsense遅延読み込み」設定後、PageSpeed Insightsでモバイル「44→79」、PC「83→94」と、それぞれスコアを改善しています。

僕も同じように設定すれば、スコアが大きく改善されるかな?
PageSpeed Insightsで「Google Adsense」の改善項目が多数ある場合、「Google Adsense遅延読み込み」を設定する事で、スコア改善の効果を得られると思われます。
「Google Adsense」の改善項目が多数あるか確認しよう【PageSpeed Insights】
「Google Adsense」の改善項目って、何を確認したら良いのかな?
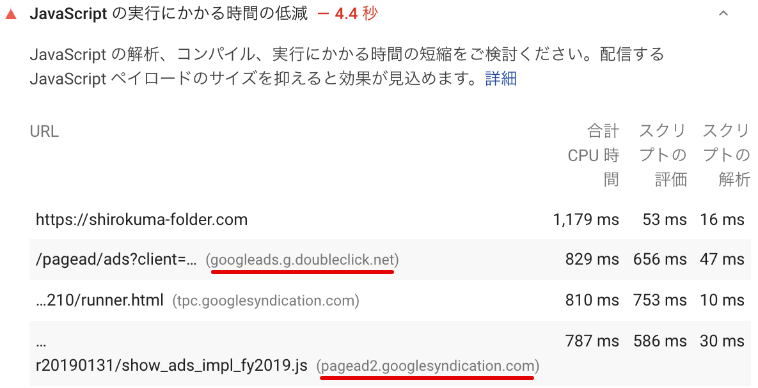
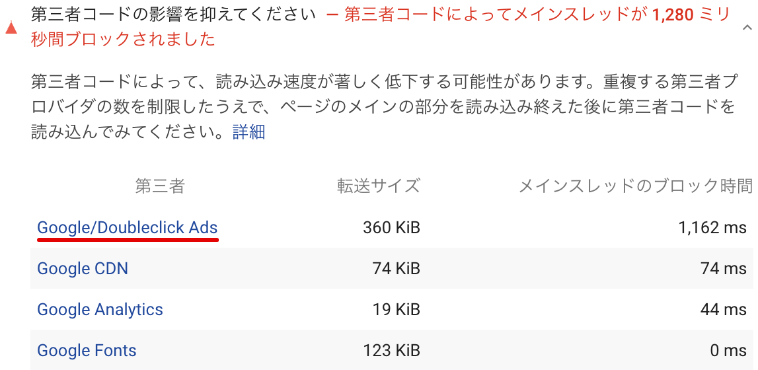
PageSpeed Insightsの分析結果に「googleads.g.doubleclick.net」や「pagead2.googlesyndication.com」の表示があるか確かめます。
▲ JavaScriptの実行にかかる時間の低減

▲ 第三者コードの影響を抑えてください

上記のように、Adsenseの改善項目が何箇所もあるような場合、「Google Adsense遅延読み込み」設定を行えば、スコアを大きく改善できる可能性があります。
Adsenseが原因になっているとは…
当ブログでは、「▲ document.write() を使用しない」「▲ 使用していないJavaScriptの削除」にも、同様の改善項目を確認しています。
次は「Google Adsense遅延読み込み」の設定方法をご紹介します。
次は「Google Adsense遅延読み込み」の設定方法をご紹介します。
「Google Adsense遅延読み込み」設定方法
Google Adsense設置用のコードは、通常下記のようになっているかと思います。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="XXXXXXXXXXXXXXX"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>1行目の「<script async…></script>を下記コードに置き換えて、Adsenseを遅延読み込みさせます。(ca-pub-XXXXXXXXXXXXXXXXはご自身のIDに書き換えて下さい)
<script>
(function(window, document) {
function main() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.dataset.adClient = 'ca-pub-XXXXXXXXXXXXXXXX';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// Adsense遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>- 「Google Adsense遅延読み込み」で参考にさせて頂いたサイト
- GoogleAdSenseの遅延読込みでページ表示速度を改善
Google Adsense設置箇所を全て変更しましょう。
<head></head>タグ、固定ページ、投稿記事、サイドバー、ウィジェットなど、変更漏れがないか要チェックだね。
また、<head></head>タグ内に記述していたコードは、</body>タグ直上に記述し直します。
ここまで出来たら、PageSpeed Insightsで再確認してみて下さい。
ここまで出来たら、PageSpeed Insightsで再確認してみて下さい。
サイトの表示速度をあげる工夫
当ブログでは、アドセンス遅延読み込み以外にも、以下の対策やプラグイン導入を行って、サイト表示速度改善に取り組んでいます。
画像・JS・CSS・HTMLのパフォーマンスを改善できるプラグイン
Autoptimizeで【画像・JS・CSS・HTML】を最適化設定してサイトを高速表示しよう
Autoptimizeで【画像・JS・CSS・HTML】を最適化設定してサイトを高速表示しよう
画像を自動で圧縮・軽量・最適化して、サイトを高速表示するプラグイン
EWWW Image Optimizerのおすすめ設定とWebPの使い方
PageSpeed Insightsで「キー リクエストのプリロード」が出たら…
キー リクエストのプリロードとは?改善方法とコード記述内容を紹介
さいごに
当ブログの実例を交えて、「Google Adsense遅延読み込み」設定前後のスコア、設定方法を紹介いたしました。

モバイルスコアが低く悩んでおられる方は、試す価値ありです。











コメント