 悩めるクマ
悩めるクマサイトの表示速度が遅く感じる時って、どんな対策を行えば良いかな?



画像やJavaScript・CSS・HTMLの最適化を行っていないなら、「Autoptimize」というプラグインで、サイトのパフォーマンスを向上できますよ。



Autoptimizeについて、知りたいです!



Autoptimizeの「豊富な機能、メリット・デメリット、おすすめ設定」を詳しくご紹介しますね。
Autoptimizeとは


Autoptimizeは、画像やJavaScript・CSS・HTMLを最適化(※)できるプラグインです。
- 最適化とは?
-
最適化とは、最も適した状態にすること
つまり、画像の最適化は「圧縮・軽量化」「遅延読み込み」、
コード(JavaScript・CSS・HTML)の最適化は「コードの縮小」をさします。
画像やコードを最適化することで、サイトの表示速度・パフォーマンス改善の効果を期待できます。
Autoptimizeのメリット・デメリットを知ろう
Autoptimizeのメリット
- サイトの表示速度・パフォーマンス改善
- サイト訪問者の直帰率・離脱率の減少
Autoptimizeのデメリット
- WordPressのテーマによっては、相性問題が起こる可能性がある
- レイアウトが崩れる場合がある
- スクリプトが動作しなくなる可能性がある



Autoptimizeのメリット・デメリットがわかったところで、次はインストールを行いましょう。
Autoptimizeをインストールしよう
Autoptimizeのインストール手順は次の通りです。
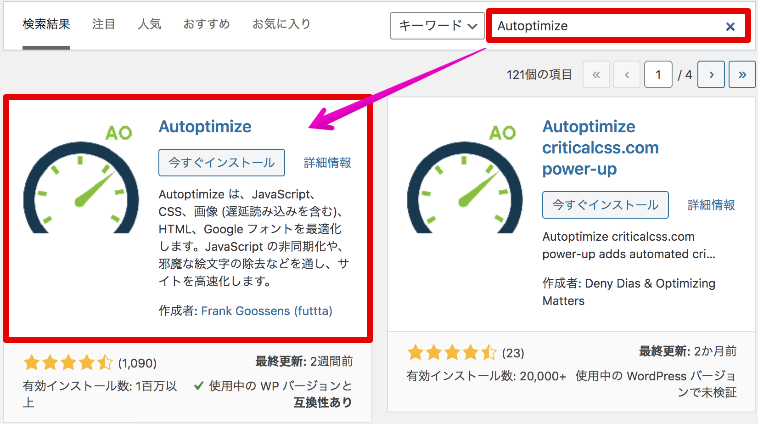
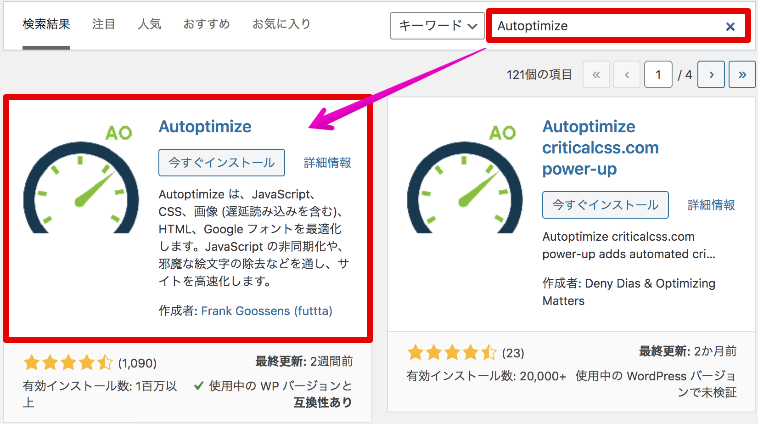
WordPressの管理画面から「プラグイン」→「新規追加」→ キーワード欄に「
Autoptimize」を入力し、インストールを行います。


インストール後は、「有効化」しておきましょう。





次は、Autoptimizeのおすすめ設定を紹介します。
Autoptimizeのおすすめ設定
当ブログでも使用している、Autoptimizeの設定内容をご紹介します。
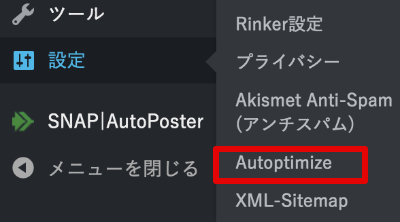
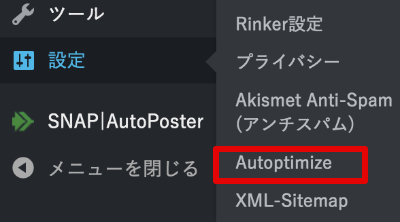
Autoptimizeの設定は、WordPressの管理画面から「設定」→「Autoptimize」と進んでいきます。


JS、CSS&HTMLの設定
「JS、CSS&HTML」タブを選択すると、「JavaScript、CSS、HTML」それぞれのオプション設定を行う画面が表示されるので、順番に確認していきます。


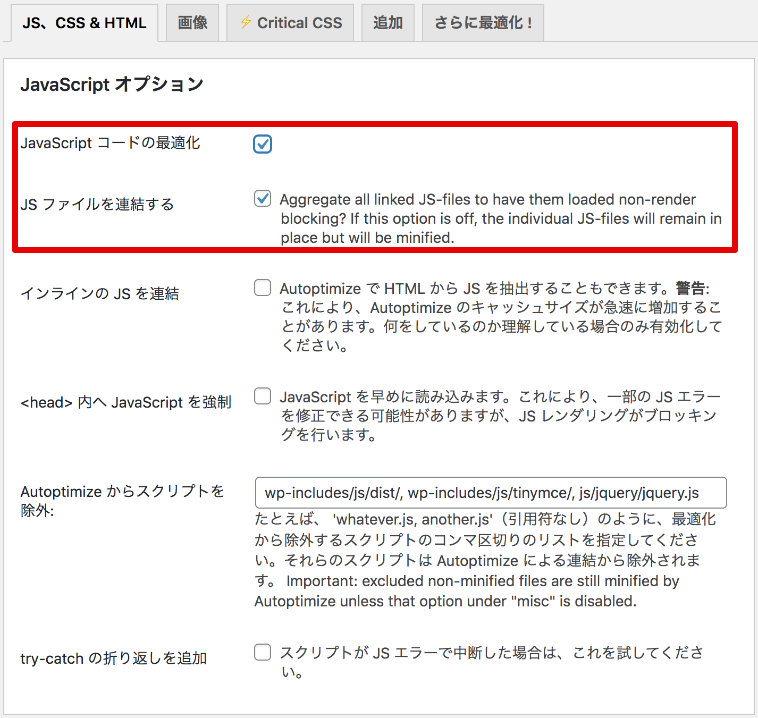
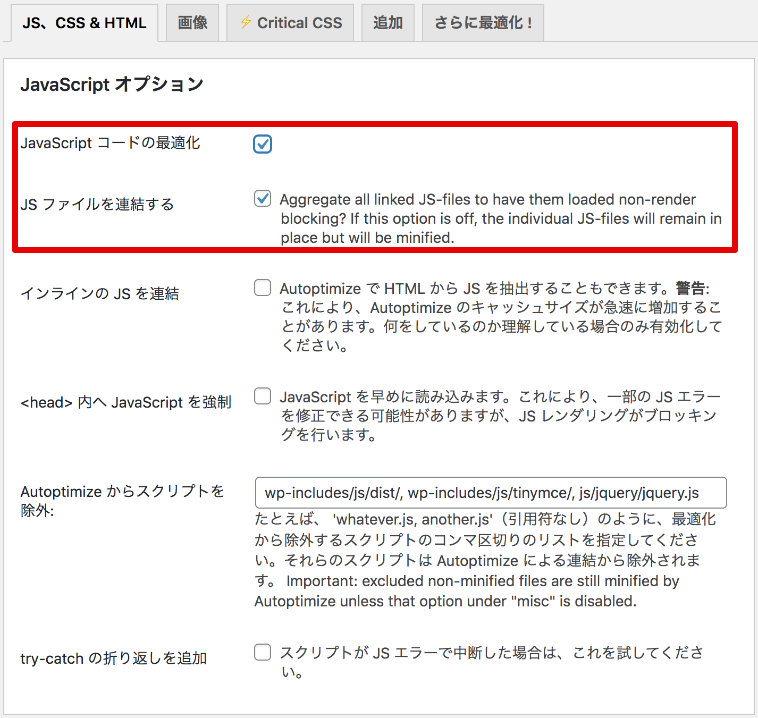
JavaScriptオプションの設定
「JavaScriptコードの最適化」、「JSファイルを連結する」のチェックをオンにします。





インラインでJavaScriptを記述している場合は、「インラインのJSを連結」をオンにするのも効果があります。
スクリプトが動作しなくなった場合は、チェックを外すようにしましょう。
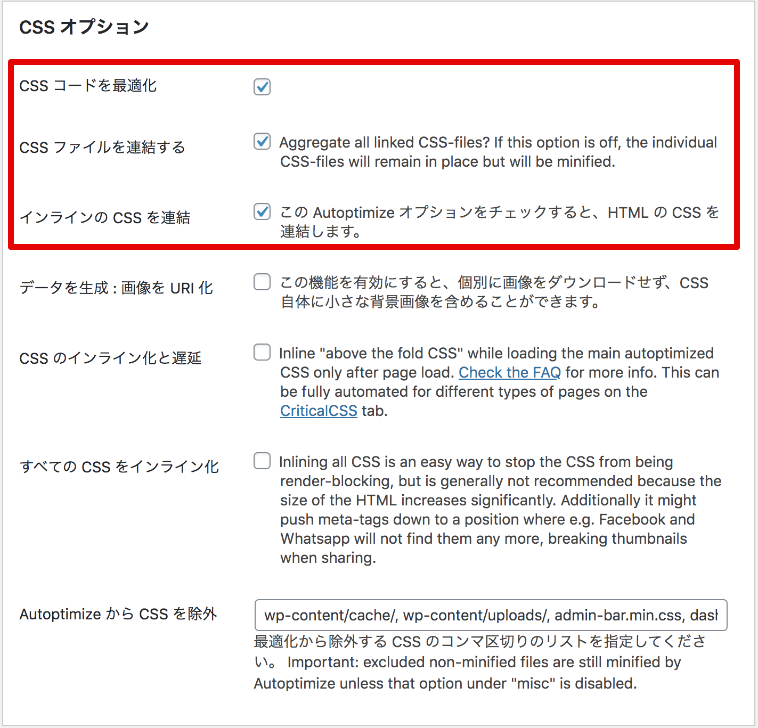
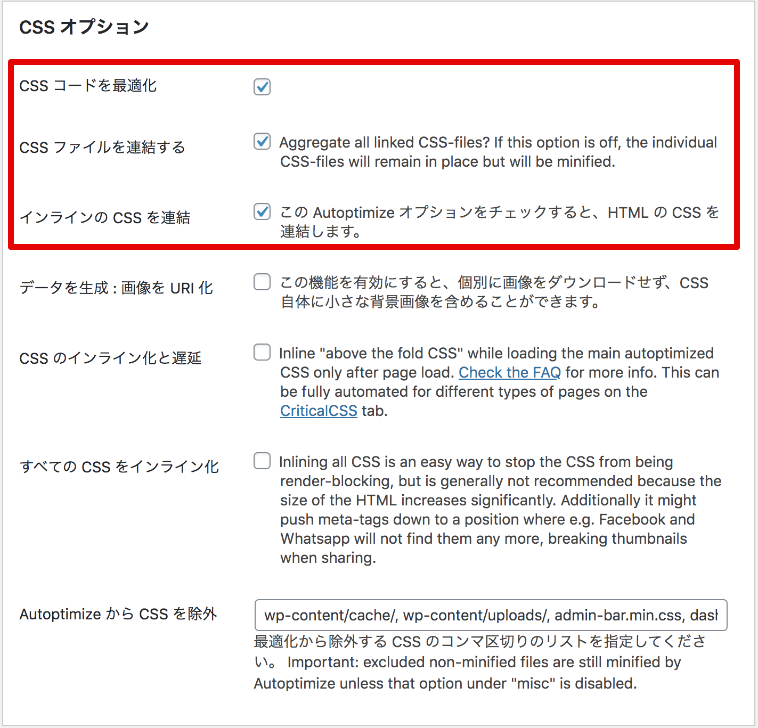
CSSオプションの設定
「CSSコードの最適化」、「CSSファイルを連結する」、「インラインのCSSを連結」のチェックをオンにします。





レイアウトが崩れてしまった場合は、チェックを外すようにしましょう。
HTMLオプションの設定
「HTMLコードを最適化」のチェックをオンにします。


JavaScript・CSS・HTMLの設定を終えたら、「変更を保存してキャッシュを削除」を選択します。


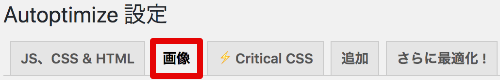
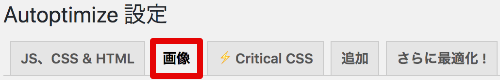
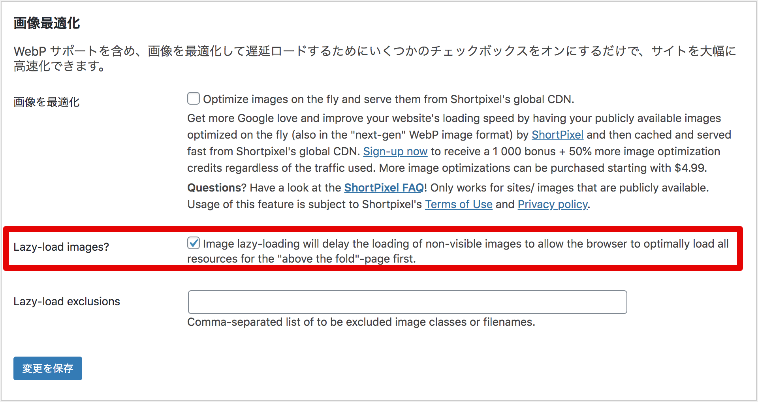
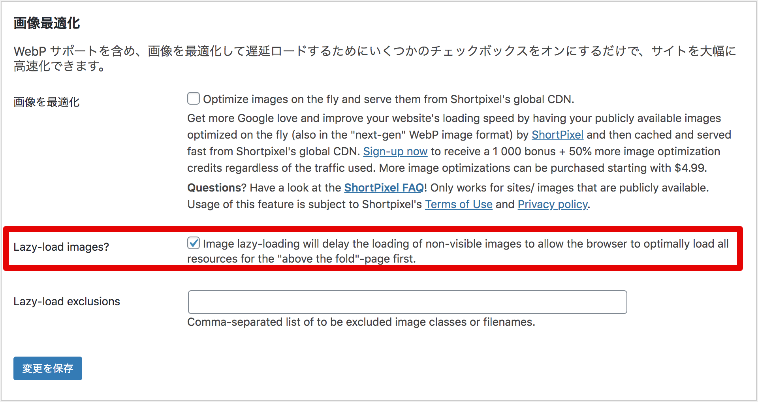
画像最適化の設定
「画像」タブを選択すると、「画像最適化、遅延読み込み」の設定を行う画面が表示されるので、確認していきます。


当ブログでは、「Lazy-load images(画像遅延読み込み)」のみ有効化しています。(WordPressテーマ【THE THOR(ザ・トール)】にも遅延読み込み機能がありますが、比較してAutoptimizeの方が効果があった為)


当ブログでは、画像最適化プラグインとして「EWWW Image Optimizer」を利用している為、有効化しておりませんが、画像最適化プラグインを未使用であれば、「画像を最適化」を有効化することをおすすめします。





WordPressテーマや利用しているプラグインによって、機能が重複しないよう気を付けましょう。
【THE THOR(ザ・トール)】利用時の注意点
当ブログでは、WordPressテーマ【THE THOR(ザ・トール)】を使用しているのですが、Autooptimize使用後に画像が真っ黒になってしまう現象が出たので、対処法をご紹介します。


画像が真っ黒になった時の対処法
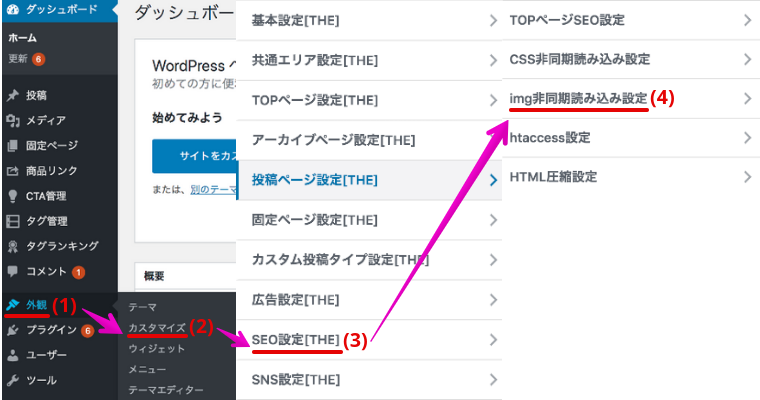
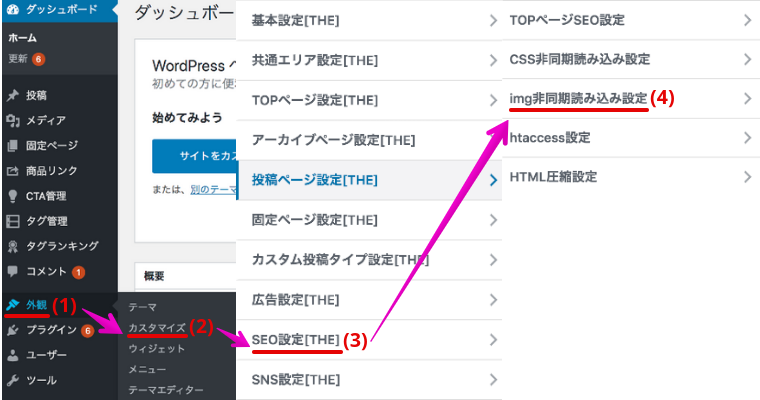
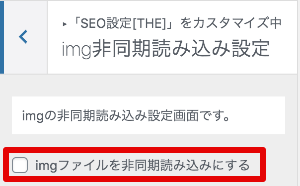
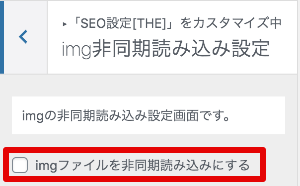
WordPress管理画面のメニューから、(1)「外観」→(2)「カスタマイズ」→(3)「SEO設定[THE]」→(4)「img非同期読み込み設定」へと進みます。


「imgファイルを非同期読み込みにする」をオフにして、公開します。


画像が正常に表示されているか、確認しましょう。


サイト表示速度が改善されない場合
Autoptimizeを設定しても、サイト表示速度があまり変わらない場合、以下の記事も合わせて確認してみましょう。
PageSpeed Insightsの低いモバイルスコア改善!Google Adsense遅延読み込みが鍵
画像を自動で圧縮・軽量・最適化して、サイトを高速表示するプラグイン
EWWW Image Optimizerのおすすめ設定とWebPの使い方
PageSpeed Insightsで「キー リクエストのプリロード」が出たら…
キー リクエストのプリロードとは?改善方法とコード記述内容を紹介
さいごに
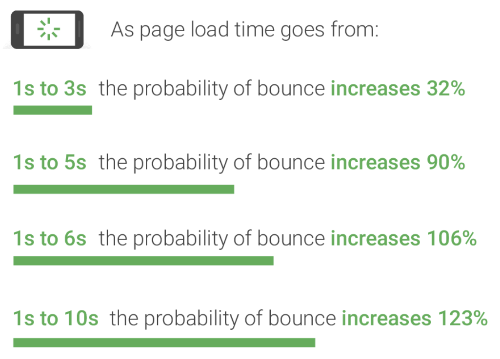
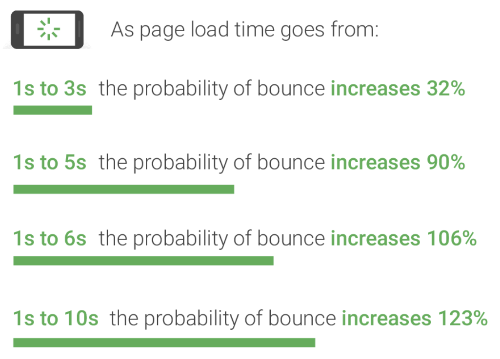
Googleによると、モバイルページの直帰率として、サイトの読み込み完了時間1秒に対し、3秒かかると32%、5秒で90%、6秒で106%、10秒で123%、直帰率が増加すると公開された情報があります。


出典:Find out how you stack up to new industry benchmarks for mobile page speed



「サイトが遅い」と、どんなに良いサイトや記事も見てもらえないんだね。



サイトの表示速度が遅いと、ユーザーがストレスを感じることから、直帰率や離脱率に大きく影響するので、改善する取り組みをしっかり行いましょう。










コメント